Dass die Seite in der Websitekonzeption immer weniger wichtig wird, darum ging es im letzten Blogbeitrag (Seiten im Web werden immer unwichtiger).
Der Konzepter Paul Adams hat dazu vor einiger Zeit einen lesenswerten Artikel zum Thema Cards geschrieben.
Er beschreibt, welche Rollen das Format der Karten seit Jahrhunderten spielt – zum Beispiel als Ausweis, Kreditkarte, als Visitenkarte oder Gutschein.
Karten sind eine Form, in der Inhalte auf Webseiten kommen. Kleine Content-Häppchen, die für sich stehen können.
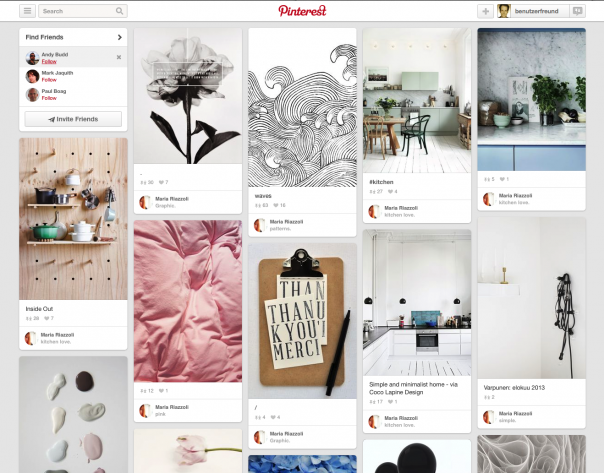
Ein Beispiel dafür sind die Bilder mit den dazu gehörigen Kurzbeschreibungen auf Pinterest.

Auch die anderen Sozialen Netzwerke setzen auf Karten: Bei Twitter gibt es die so genannten Twitter Cards. Diese können Sie selbst für jede Seite Ihre Site definieren. Setzt jemand nun einen Link zu eine Seite von Ihnen, erscheint bei Twitter die von Ihnen festgelegte Card.

Auch bei Facebook und Google Plus können Sie nach ähnlichen Prinzipien festlegen, was die Nutzer von Ihren Seiten sehen sollen.
Adams rät dazu, in Zukunft bei der Konzeption mehrere Größen von Karten mitzuplanen. So kann man sicherstellen, dass die Karten auch auf anderen Sites so aussehen, wie man selbst das möchte.
Der ganze (übrigens sehr schön gestaltete) Artikel: Why Cards Are the Future of the Web