Was ist das Wichtigste beim Restaurantbesuch? Und was hat das mit jeder Website zu tun?
Kaum jemand würde sagen, das Wichtigste beim Restaurantbesuch ist das Menü. Und doch spielt das Menü eine ganz zentrale Rolle für die User Experience/Customer Experience/Eating Experience – im Restaurant wie auf der Website.
Die meisten sehen das Menü auf einer Website als langweiliges Element, das nur dazu dient, die Menschen von A nach B zu bringen. Aber das Menü ist ein ganz zentrales Element für die User Experience. Ein gutes Menü verbessert zwar die Qualität der Inhalte nicht. Und wenn die Informations-Architektur (also die Anordnung der Seiten auf der Site) verwirrend ist, dann kann das ein gutes Menü auch nicht beheben.
Aber ein gutes Menü kann das Sahnehäubchen auf dem Dessert sein. Es kann dafür sorgen, dass die Besuchenden den Umgang mit der Site positiv in Erinnerung behalten. Sie werden das sehr selten dem Menü zuschreiben, es bleibt in der Regel wenig beachtet. Aber ein gut durchdachtes Menü wirkt unauffällig, es hilft den Besuchenden, das, was sie suchen, mühelos zu finden.
Was hätten Sie denn gern?
Ich kann meine Analogie von Restaurantbesuch und Websitebesuch mühelos weiter treiben: Wie beim Besuch eines Restaurants kommen auf eine Website nicht alle wegen des Gleichen.
Genau daher gibt es Menüs – um den Besuchenden zu zeigen, was es alles gibt.

Können wir das Menü nicht weglassen?
Selbst, wenn es uns gelingen könnte, den Grund mit Sicherheit vorauszusagen, warum eine Person auf meine Website kommt – selbst dann würde ich nie auf ein Menü verzichten. Denn es geht nicht nur um die Navigation. Die zwei Hauptfunktionen von Menüs auf der Website sind:
- Wegweiser/Transport: Bewegung von einer Stelle auf der Site zu einer anderen.
- Schaufenster/Motivation: Zeigen, was die Website alles Schönes bietet.
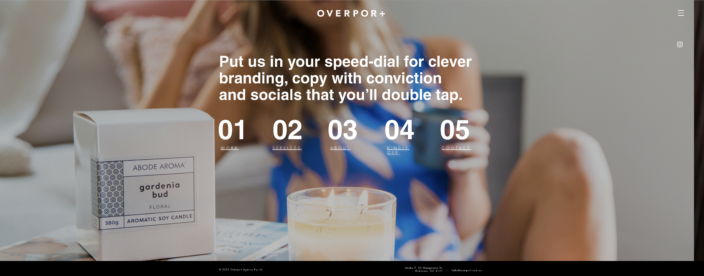
Wie sieht das perfekte Menü aus? Ist es ein Menü mit nur einem einzigen Eintrag, nämlich dem, den ich gerade in der jetzigen Situation brauche? Sicher nicht. Eine Speisekarte, die lediglich mein Lieblingsgericht enthält, ist zwar sehr nutzungsfreundlich, aber dennoch würde mich das bei einem Restaurant stark irritieren. (Die Usability wäre hoch, doch die User Experience trotzdem schlecht.) Etwas Auswahl möchte ich schon. Bei einer Website, die mir nur einen einzigen Menüpunkt anbieten würde, sehe ich vor allem diese zwei Probleme:
- Wenn es nur einen Punkt gibt, dann ist ein Menü überflüssig und enttäuschend – man könnte den einen Punkt direkt anbieten, ohne ihn in einem Menü zu verstecken.
- Ich habe so keine Ahnung, was die Website noch bietet – so, wie ich bei einem Restaurant wissen will, was die Küche sonst noch drauf hat. Bei meinem nächsten Besuch will ich sicher etwas anderes essen und ich will natürlich wissen, ob sich ein weiterer Besuch lohnt.
Und der wichtigste Punkt ist natürlich in der Praxis: Die Website wird kaum wissen, weshalb ich auf die Site gekommen bin. Daher sollte mir die Website anbieten, was sie hat.
Selbst die bestmöglich strukturierte und simpelste Website kommt schwerlich ohne Menü aus. Ohne Menü würde ich die Chance verschenken, den Besuchenden blitzschnell zu signalisieren, worum es auf meiner Website geht und was sie hier tun können. Diese Funktion von Menüs wird gern vergessen. Daher haben es Menüs seit einiger Zeit schwerer als früher. Manche dachten sogar, Menüs haben ausgedient.

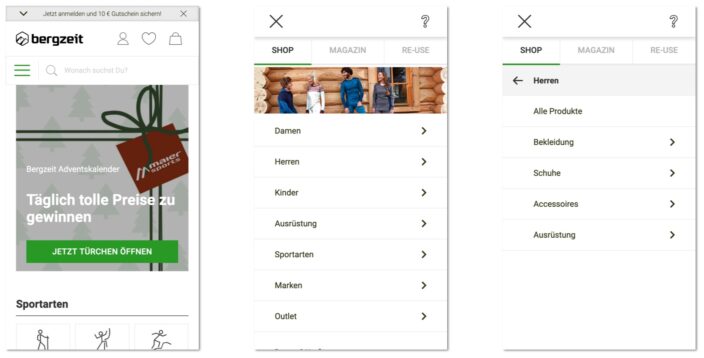
Menü-Killer 1: Der Burger
Der Hauptgrund, warum es echte Menüs heute schwer haben, sind die Burger-Menüs. Also die drei waagrechten Streifen, die auf Klick/Tipp erst das Menü ausklappen.
Diese Idee kam auf mit den Smartphones: Bei diesen ist der Platz so knapp, dass die meisten Menüs mit sechs oder mehr Menüpunkten in der ersten Ebene nicht einmal komplett auf den Bildschirm passen. Und wenn doch, bleibt auf dem kleinen Bildschirm kaum Raum für die eigentlichen Inhalte. Daher führt bei der Smartphone-Ansicht kaum etwas vorbei an den verstecken Menüs.

Das heißt aber auch: Ich muss den Besuchenden irgendwie anders klarmachen, worum es auf meiner Site geht.
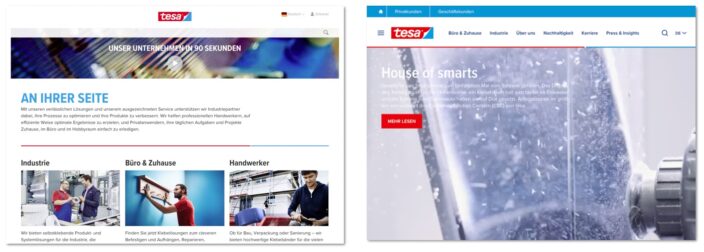
Und nur, weil ich diese Einschränkung auf mobilen Geräten habe, muss ich sie mir nicht auch noch auf größeren Bildschirmen auferlegen. Zumal dort oft die Nutzungssituation eine andere ist: Auf dem Smartphone sehe ich oft nur kurz etwas nach, an größeren Bildschirmen möchte ich gründlicher recherchieren.
Es hat ein paar Jahre gedauert, bis überhaupt der Großteil der Menschen gelernt hat, wofür das Burger-Icon steht. Inzwischen weiß das fast jeder, aber übersehen wird das Burger-Icon dennoch häufig, besonders auf großen Monitoren.

Selbst, wenn er nicht übersehen wird, wird der Burger oft ignoriert, einfach deshalb, weil er nicht so präsent ist. Unzählige Auswertungen von Zugriffszahlen/Analytics und Usability-Tests belegen: Ein Burger-Menü führt dazu, dass die Menschen weniger mit Websites interagieren. Sie öffnen weniger Seiten, sehen weniger Produkte an und besuchen die Site kürzer.
Das hat sich langsam herumgesprochen, daher kehren mehr und mehr Sites wieder zurück zu echten Menüs. Aber noch immer schätzen einige Gestaltende den aufgeräumten Look, den sie erreichen, wenn das große Menü hinter dem kleinen Burger versteckt geht. Ästhetik geht dann vor Usability.
Menü-Killer 2: Die Suche
Der zweite wichtige Grund, warum Menüs nicht mehr so wichtig genommen werden, ist, dass viele Menschen inzwischen vor allem die Suchfunktion verwenden, um Inhalte auf Websites zu finden.
Zum einen nutzen sie die Suchfunktion auf der Website. Nachdem die oft aber nicht besonders gut funktioniert, sehe ich mehr und mehr in Usability-Tests, dass die Nutzenden ihre Suche über Google oder Bing erledigen. Sie suchen dann also in Google z.B. „Jahresbericht 2023 des Vereins Schwabudde e.V.“ – weil sie davon ausgehen, dass der Jahresbericht auf der Website dieses Vereins selbst nicht so leicht zu finden sein wird. Selbst wenn sie auf Seiten des Vereins landen, die das Gesuchte nicht bieten, gehen einige Menschen eher zurück zur Suchmaschine und versuchen es dort mit einer anderen Anfrage, als auf der Site selbst zu suchen oder dort das Menü zu nutzen.
Aber auch auf den Websites selbst hat sich einiges getan. Die Suchfunktion dort hat sich bei den meisten in den letzten Jahren deutlich verbessert. Und viele Websites bieten auch die Suche auffällig im Kopfbereich der Seiten an, was sich generell immer empfiehlt.


Dennoch: Menüs werden dadurch nicht überflüssig, im Gegenteil. Gerade, weil viele Menschen über Google direkt auf Unterseiten kommen, ist das Menü so wichtig. Denn es kann ihnen den Weg zu weiteren (bzw. den richtigen) Inhalten weiten und ihnen zeigen, was die Site alles zu bieten hat – die zwei Kernaufgaben eines Menüs sind also auch für die wichtig, die über Suchmaschinen den Weg auf meine Site finden.
Das heißt, ich sollte mein Menü für beide Nutzungstypen nicht hinter einem Burger-Icon verstecken: Für diejenigen nicht, die ein Burger-Menü nicht öffnen, weil sie über Suchmaschinen kommen – damit sie sehen, was die Site bietet.
Und für diejenigen nicht, die Menüs nutzen – damit sie die Inhalte direkt im Zugriff haben.
Fazit & Ausblick
Im nächsten Newsletter zeige ich Ihnen ein paar Praxisbeispiele, wie gute Menüs heute umgesetzt werden. Das hilft Ihnen, auch für Ihre Website Menüs zu konzipieren, die gut aussehen, aber vor allem gut funktionieren.
Irgendwann haben Menüs vielleicht wirklich ausgedient. Dann, wenn wir Websites gar nicht mehr besuchen, weil uns eine Künstliche Intelligenz alle Inhalte heraussucht und für uns aufbereitet. Aber solange wir Menschen noch selbst auf Websites unterwegs sind, solange spielen Menüs eine wesentliche Rolle für gute User Experience.