Im letzten Newsletter ging es darum, dass wir innerhalb von Sekundenbruchteilen entscheiden, ob wir eine Website oder eine App schön finden (Der 1. Eindruck zählt – Ästhetik & UX). Das ist für uns als Gestaltende von Anwendungen keine schöne Erkenntnis, arbeiten wir doch teilweise monatelang an diesen, um sie so gut wie möglich zu machen. Und doch, es hilft nichts – das sind psychologische Mechanismen, die bei allen Menschen wirken. Wir müssen uns mit diesen arrangieren, sie bei unserer Arbeit berücksichtigen.
Folgerungen für Usability-Tests
Was bedeutetet das für unsere Usability-Tests? Klassische Usability-Tests haben das Ziel, Probleme mit einer Anwendung aufzudecken, um diese im nächsten Schritt beheben zu können. Und die Anwendung damit leichter benutzbar und somit besser zu machen.
Die Beurteilung der ästhetischen und emotionalen Wirkung spielt dabei eine untergeordnete Rolle. Insbesondere Auftraggebende aus dem Bereich Marketing interessieren sich aber oft gerade für diese Beurteilung. Sie wollen z.B. wissen, ob die neu gestaltete Website die Werte der Marke transportiert. Das heißt, ob die Nutzenden den Eindruck von der Website haben, den das Unternehmen gerne hinterlassen möchte. Gerade Sites von großen Marken sind mit klassischen Usability-Tests schwer zu untersuchen. Denn es gibt gar keine klar definierte Aufgabe, die Besuchende dort erledigen sollen – und somit auch wenig, was wir auf seine Usability hin untersuchen können. Nehmen wir die Site von Coca-Cola. Da geht niemand hin, um eine Flasche Cola zu kaufen. Was ist das Ziel der Site? Die Marke stärken. Bei den Besuchenden einen guten Eindruck hinterlassen. Solche Dinge lassen sich mit Usability-Tests schwer untersuchen.
Es bieten sich folgende Methoden in Ergänzung an:

Den ersten Eindruck messen – 5-Sekunden-Test & First-Click-Tests
Der Klassiker, um den Eindruck von Testpersonen von einer beliebigen Anwendung zu erfassen, ist der 5-Sekunden-Test. Dabei zeigen Sie der Testperson für nur 5 Sekunden eine Seite. Interaktion ist dabei natürlich keine möglich, aber Sie werden staunen, an wie vieles sich die meisten Teilnehmenden erinnern. Üblicherweise fragen Sie dann auch nach dem ästhetischen Eindruck und den Werten bzw. Adjektiven, welche die Testpersonen mit dem Gesehenen verbinden.
In die gleiche Richtung gehen First-Click-Tests, bei dem Sie erfahren, welches Element die Testpersonen als Erstes anklicken (oder die tatsächlichen Besuchenden einer Website, wenn Sie Tracking auf der Live-Site nutzen).
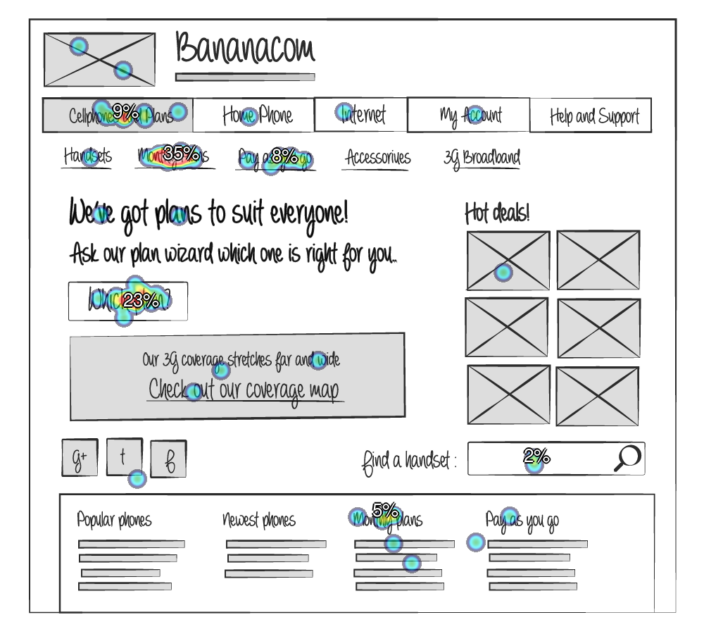
Oder Sie sehen in den Website-Statistiken nach, welche Elemente wie häufig angeklickt werden. Das können Sie z.B. auch mit Heatmaps visualisieren.

Emotionen messen
In der Praxis messen wir die Emotionen immer mittelbar – wir fragen die Testpersonen danach, im Idealfall mit standardisierten und wissenschaftlich fundierten Fragebögen. In der Wissenschaft oder für sehr kritische Projekte kann man aber auch psychometrische Geräte nutzen, die Emotionen etwas direkter messen: Sie können etwa den Hautwiderstand und den Puls der Testpersonen aufzeichnen. Blickerverfolgungskameras (Eyetracker) erfassen, welche Elemente wie lange (oder überhaupt) angesehen werden.
Sillence et al. haben in einer viel zitierten Studie gezeigt, dass das Vertrauen innerhalb weniger Augenblicke nach Aufruf einer Website aufgebaut oder eben zerstört wird.
Eye-Tracking, Analyse des Gesichtsausdrucks oder schnelle Umfragen können emotionale Reaktionen erfassen.
A/B-Tests
Eine sehr indirekte Messung ist der A/B-Test. Dabei setzen Sie eine Version A und eine weitere Version B auf Ihre Website und präsentieren zufällig ausgewählt jeweils eine der beiden den Besuchenden. Dann messen Sie, welche Version z. B. mehr Käufe, Newsletter-Anmeldungen oder auch längere Verweildauern bewirkt. Ob das dann daran liegt, dass eine Version „schöner“ ist, oder was die Unterschiede genau verursacht, bekommen Sie damit nicht heraus. Klar ist aber, dass geringfügige Änderungen in Farbe, Text oder Bildern zu messbaren Unterschieden führen können.
Folgerungen für das Web-Design
Soweit zu den Folgerungen fürs Testen. Aber was bedeutet diese unfassbar schnelle menschliche Urteilsbildung für die Gestaltung von Websites?
Ein paar Strategien:
Ästhetisches und minimalistisches Design
Darüber, was Ästhetik ist, zerbrechen sich Menschen in Kunst und Philosophie seit Jahrhunderten die Köpfe. Seit es den Bereich User Experience gibt, machen wir mit. Unsere Sicht darauf ist, dass Ästhetik das visuelle Erscheinungsbild und die emotionale Wirkung einer Benutzeroberfläche auf Menschen beschreibt. Das geht über reine „Schönheit“ hinaus und umfasst z.B. Farbharmonie, Typografie, Raumaufteilung und visuelle Hierarchie, die zusammenarbeiten, um eine angenehme und effektive Benutzererfahrung zu schaffen.
Die Ästhetik ist so zentral für die UX, dass der Usability-Experte Jakob Nielsen sie in den Kanon seiner 10 Heuristiken aufgenommen hat als Nummer 8, „Ästhetisches und minimalistisches Design“
Sie besagt, dass die Gestaltung einer Nutzungsoberfläche nicht mit unnötigen Dingen überfrachtet sein solle. Denn das empfinden viele nicht nur als unprofessionell und „unschön“, sondern solche überflüssigen Elemente können auch von den wesentlichen ablenken und damit die Bedienung erschweren und die Fehlerwahrscheinlichkeit erhöhen.
Konsistenz
Achten Sie darauf, dass Stil und Layout auf allen Seiten einheitlich sind, um eine kohärente Markenbotschaft zu senden und um die Usability zu sichern. Inkonsistenz kann (bewusst oder unbewusst) störend wirken und dazu führen, dass Fehlbedienungen oder Missverständnisse entstehen.
Achten Sie auch darauf, gängigen Standards und Konventionen zu folgen – das ist, was Nutzende von anderen Anwendungen kennen und daher auch von Ihren erwarten.
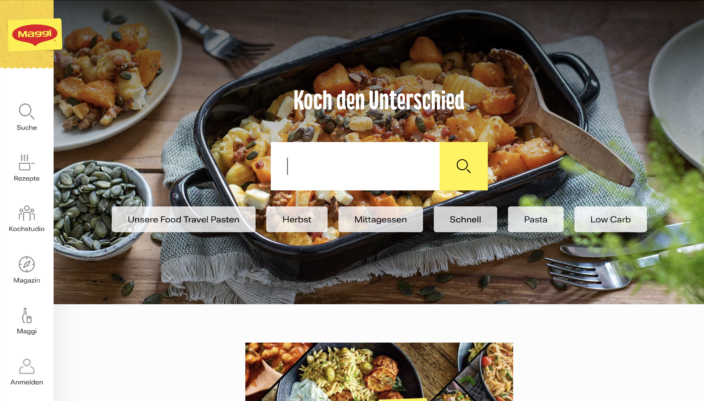
Inhalt oberhalb des Falzes/Seitenumbruchs (above-the-fold)
Die meisten Inhalte – ob Websites oder in Apps – können nicht auf einen Blick angezeigt werden, sondern wir müssen scrollen, um den Teil weiter unten auf der Seite zu sehen. Das, was wir ohne scrollen sehen, ist “above-the-fold”. (Der Begriff kommt von der Zeitung, die ja zusammengefaltet im Zeitungskasten oder am Kiosk liegt. Das, was ich direkt lesen kann, ist „above-the-fold“, oberhalb des Knicks.)
Ob Zeitung oder Website – was wir als Erstes sehen, sollte das Wichtigste sein. Sie sollten hier also die wichtigsten Inhalte und Handlungsaufrufe (call to action) platzieren. Gestalten Sie insbesondere diesen Bereich übersichtlich und klar, um die kognitive Belastung gering zu halten – um es also den Nutzenden so leicht wie möglich zu machen, die angebotenen Inhalte und Funktionen zu erfassen.
Visuelle Hierarchie und professionelles Design
Eine klare visuelle Hierarchie kann die Nutzenden schnell zu den wichtigen Elementen leiten. Nutzen Sie Größe, Kontrast und Positionierung, um die Aufmerksamkeit auf die wichtigsten Komponenten zu lenken. Das ist, was gutes Design ausmacht, und folgt meist den sogenannten Gestaltgesetzen. Ein Seitenraster („grid“) hilft hierbei sehr.
Folgende Designaspekte sind außerdem entscheidend für eine gute UX:
- Typografie (leserliche Schriftdarstellung)
- Farbauswahl (ausreichend Kontrast; Konsistenz; Harmonie)
- Bildauswahl (leicht erkennbare und relevante Bildinhalte)
Optimierung der Geschwindigkeit
Eine viel zitierte Google-Studie ergab, dass schon eine Verzögerung von einer Sekunde beim Laden einer Seite zu einem Rückgang der Konversion um 7 Prozent führen kann (Speed is Key). Generell steigt mit schneller Reaktion einer Anwendung die User Experience und damit die Zufriedenheit der Nutzenden (siehe auch Schnell ist schön).
Barrierefreies Design
Für den ersten Eindruck bei den Nutzenden ist auch wichtig, wie barrierefrei Ihr Design ist. Empfinden Besuchende z.B. die Schrift als zu klein, wirkt die Site weniger einladend und mühsamer zu bedienen. Und in der weiteren Benutzung sorgen Merkmale wie Alt-Text für Bilder, einfache Tab-Navigation und gut leserliche Schrift dafür, dass die Website für alle optimal zugänglich ist.
Zusammenfassung & Links
Das Urteil, das die Benutzende bei der ersten Interaktion mit einer Anwendung fällen, ist ebenso schnell wie nachhaltig für den bleibenden Eindruck, den diese hinterlässt. Das sollten wir sowohl bei der Auswahl unserer Testmethoden, als auch bei der Umsetzung des Designs berücksichtigen.
Tipps für barrierefreie Sites: Gesetzliche Pflicht Barrierefreiheit
Weitere Hinweise dazu, wie Sie Ästhetik und Gestaltung mit Nutzenden testen: Gefällt unsere Gestaltung?