Das Menü auf Ihrer Website ist so unverzichtbar wie das Menü im Restaurant. Sind Menüs gut, machen sie im Restaurant wie auf der Website Appetit auf das, was kommt. Sie zeigen, was alles im Angebot ist und warum es sich lohnt, zu bleiben. Und Orientierung für den weiteren Weg geben sie auch noch.
Alle weiteren Argumente, warum Sie Ihr Menü nicht hinter einem Burger-Icon verstecken sollten, im letzten Newsletter: Zu wichtig zum Verstecken: Menüs – Newsletter 12/2023
Menüs appetitlich umsetzen
Wie sieht das optimale Menü aus? Wie so oft ist die Antwort auf diese Frage nicht ganz einfach. Klar ist, dass ein gutes Menü folgende Eigenschaften haben muss:
- Eindeutig und konsistent: Die Begriffe müssen klar beschreiben, was auf den verlinkten Seiten zu erwarten ist.
- Verständlich strukturiert: Zusammengehöriges soll zusammengefasst sein, Unterkategorien ordnen die Unterpunkte nachvollziehbar und in sich widerspruchsfrei.
- Überschaubar und erfassbar: Die Menge der Menüpunkte überfordert Nutzende nicht. Faustregel: Zwischen 5 und 9 Punkte pro Ebene sind bei durchschnittlich komplexen Begriffen meist in Ordnung.
- Nutzbar auf allen Endgeräten: Unabhängig von der Bildschirmgröße muss das Menü technisch nutzbar und inhaltlich verständlich sein. Dabei sollten die jeweiligen Vorteile der Geräte bestmöglich ausgenutzt werden.
- Barrierefrei: Das Menü sollte für alle Nutzenden zugänglich sein, unabhängig davon, ob diese Einschränkungen haben oder nicht.
Und wie kommen Sie zu solch einem Menü? Generell gehen Sie am besten in vier Schritten vor:
- Zielgruppe ergründen
- Begriffe festlegen
- Struktur definieren
- Technik & Gestaltung bestimmen

Zielgruppe ergründen
Jede gute User Experience beginnt mit dem tiefen Verständnis der Zielgruppe: Welche Bedürfnisse hat sie? Mit welchen Fragen kommt sie auf Ihre Website? Welche Informationen, Produkte oder Dienstleistungen sucht sie? Weiß sie überhaupt schon, was sie braucht?
Wissen diese Dinge von Ihrer Zielgruppe noch nicht, dann ist jetzt ein guter Zeitpunkt, Nutzungsforschung zu betreiben (z.B. Interviews, Beobachtungen, Analyse von Nutzungsdaten, Usability-Tests von bestehenden Sites bzw. Konkurrenzsites …)
Außerdem sollten Sie herausfinden, was die Zielgruppe bereits kennt und erwartet. Sie brauchen also ein Verständnis der gängigen Standards in Ihrem Bereich, wie beispielsweise spezifische Begrifflichkeiten oder Funktionalitäten. Um herauszufinden, was die Zielgruppe kennt und erwartet, ist die Wettbewerbsanalyse das einfachste Instrument.
Und Sie müssen natürlich immer im Hinterkopf haben, was Sie selbst mit der Website bezwecken wollen, welche Produkte, Dienstleistungen und/oder Informationen Sie anbieten möchten.
Begriffe festlegen & Struktur definieren
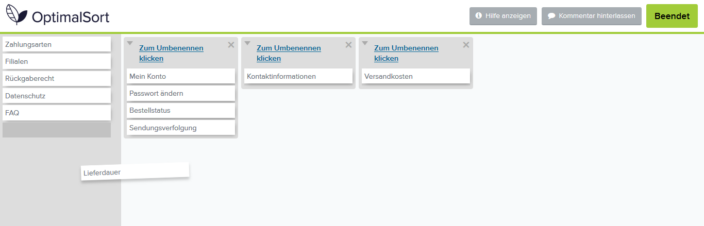
Der nächste Schritt ist ein Doppelschritt: Sie finden heraus, welche Begriffe Ihre Zielgruppe versteht und benutzt und auch, welche Struktur des Menüs für die Zielgruppe nachvollziehbar ist. Die beste Methode dafür ist das sogenannte Card Sorting – Kartenlegen.
Beim Card Sorting erhalten Teilnehmende einen Stapel mit Karten, auf denen jeweils verschiedene Inhalte oder Funktionen einer Website stehen. Ihre Aufgabe ist, die Karten in Gruppen zu sortieren, die ihrer Meinung nach zusammengehören. Dann sollen sie die Gruppen benennen. Mit dieser Methode bekommen Sie schnell einen guten Einblick, wie Ihre Zielgruppe denkt – an manchen Stellen werden Sie überrascht sein.
Für valide Ergebnisse brauchen Sie meist 15 bis 30 Teilnehmende. Natürlich gibt es online-Tools, die Sie bei der Durchführung unterstützen und es erlauben, dass die Teilnehmenden die Übung alleine zu Hause durchführen.

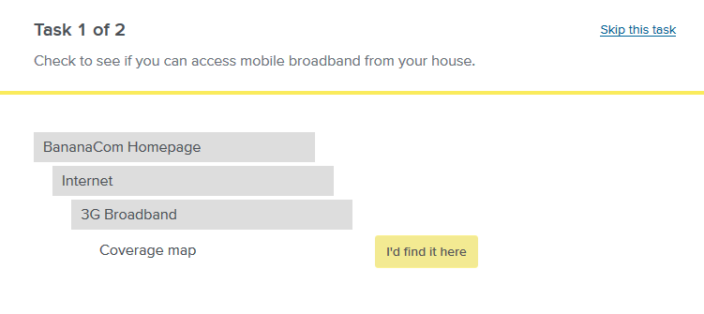
Um sicherzugehen, können Sie die finale Struktur noch mit einem reverse Card Sorting (auch Tree Test genannt) überprüfen. Dabei geben Sie den Teilnehmenden die Aufgabe, ein Produkt oder eine Information zu finden. Sie sollen dann angeben, wo in der Struktur Sie das Gesuchte erwarten. Das heißt, die Teilnehmenden sehen nur die abstrakte Struktur Ihrer Site, die zukünftige Navigation.

Technik und Gestaltung bestimmen
Erst jetzt im letzten Schritt kommen Sie zu dem, mit welchem leider viele beim Anlegen einer Website starten: Sie legen fest, wie die Navigation konkret aussehen wird.
Es gibt viele verschiedene Formen von Menüs, typische sind:
- Horizontale Menüs
- Vertikale Menüs
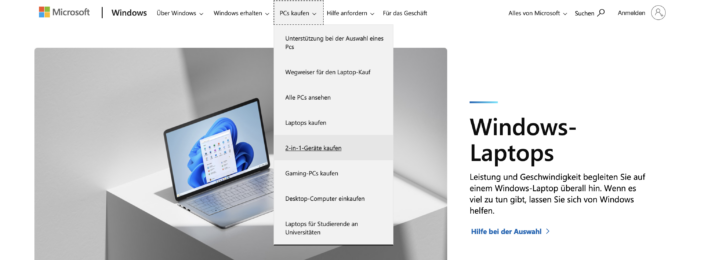
- Ausklappmenüs (Cascading Menus)
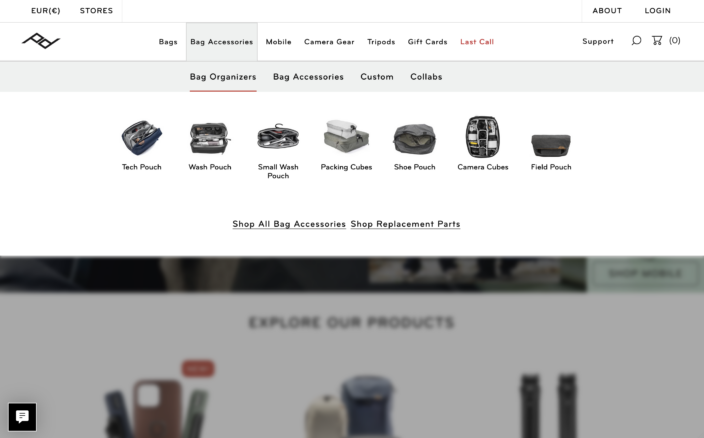
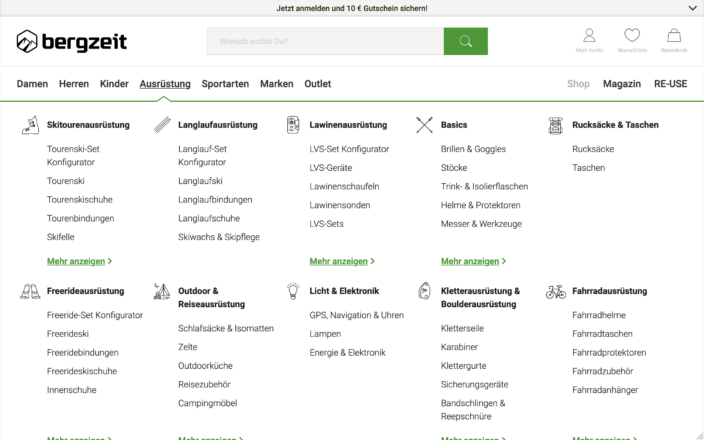
- Mega-Menüs
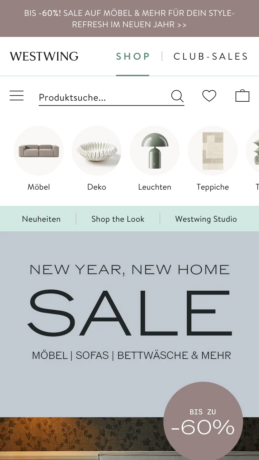
- Hamburger-Menüs
Dabei gibt es Mischformen und Kombinationen.
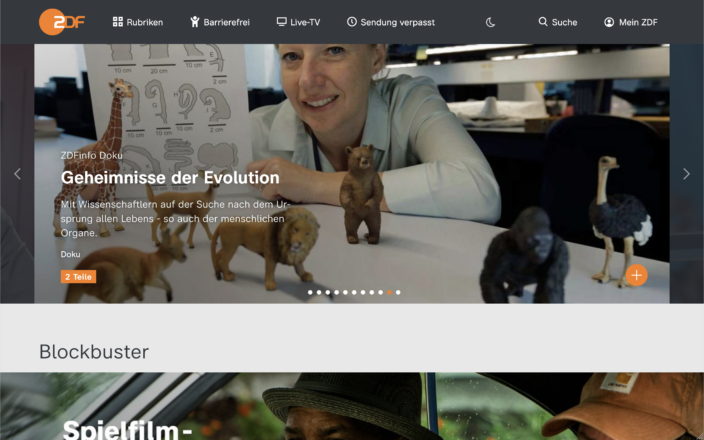
Der Klassiker, mit dem Sie wenig falsch machen können, ist das horizontale Menü. Das hat den großen Vorteil, dass Besuchende auf einen Blick sehen, was Sie auf der Website anbieten. Zum anderen sehen diese im Idealfall auch sofort das, was sie suchen. Ohne weitere Interaktion finden sie, was sie brauchen – eine optimale User Experience.

Früher wurde das horizontale Menü fast immer um ein vertikales Menü ergänzt. Das ist heute leider aus der Mode. Hauptgrund ist möglicherweise, dass es keine einfache Umsetzung für kleine Bildschirme gibt, wenn vertikale und horizontale Navigation gleichzeitig genutzt werden. Für Smartphones muss man das Menü dann ganz anders strukturieren, und diese Mühe scheuen viele. Wobei es schade ist, denn gerade bei sehr vielen Menüeinträgen kann das vertikale Menü mit sehr viel Platz punkten. Und: Ein vertikales Menü lässt sich sehr viel bequemer überfliegen als ein horizontales.

Bei mehr als einer Handvoll Menüpunkten stoßen Sie mit dem horizontalen (und bald auch mit dem vertikalen) Menü an Grenzen: Mehr als acht bis zehn Begriffe bringen Sie normalerweise nicht unter. Auch wenn einige Nutzer mit großen Monitoren ausreichend Platz hätten – es gibt zwei Gründe, warum Sie diesen nicht ausnutzen sollen. Erstens: Je mehr Begriffe ein Menü hat, desto schwerer fällt es uns, sie alle zu erfassen und den für uns passenden herauszusuchen. Zweitens: Nutzende mit einem Laptop haben zwar deutlich breitere Bildschirme als Smartphone-User. Aber dennoch passen hier nur ein paar Punkte nebeneinander.
Manche Menüs behelfen sich dann damit, die Menüleiste horizontal scrollbar zu gestalten. Das ist aber sehr mühsam zu benutzen und sollte daher nur im absoluten Ausnahmefall getan werden.
Die beste Lösung ist, bei sehr vielen Menüpunkten auf ein Ausklappmenü zu wechseln (Dropdown Menu oder Cascading Menu ). Das heißt, das Menü klappt Unterpunkte aus, sobald die Maus darüber bewegt wird („Flyout“) oder es schiebt sich ein weiteres Menü über das bestehende („Flyover“). Auf Smartphones gibt es keine Maus, daher erscheinen die Elemente auf Tipp, und bei manchen Sites ist auch auf dem Desktop ein Klick nötig, um das Menü auszuklappen.


Das letzte typische Menü, das ich Ihnen zeigen möchte, ist das Mega-Menü. Es ist sozusagen eine Mischung aus horizontalem, vertikalem und Ausklapp-Menü: Beim Darüberrollen mit der Maus oder auf Tipp/Klick erscheint eine große („mega“) Fläche, auf der meist in mehreren Spalten Menüpunkte angeboten werden. Das ist insbesondere für Sites mit sehr viel Inhalt eine gute Möglichkeit, sehr viel auf einmal zu zeigen. Auf der anderen Seite überfordert diese Menge an Auswahlmöglichkeiten Nutzende aber sehr leicht. Es ist daher ziemlich schwierig, ein gutes Mega-Menü zu konzipieren. Wollen Sie das tun, sollten Sie unbedingt im Vorfeld mit Card Sortings sicherstellen, dass Struktur und Begriffe von Ihrer Zielgruppe verstanden werden. Und am besten testen Sie das fertige Menü in einem Usability-Test. Denn hier kommt es auch auf Details der gestalterischen und technischen Umsetzung an. Allzu leicht überfordern Sie die Nutzenden mit einem Mega-Menü.

Hamburger Menüs schließlich sind genau genommen gar keine eigene Menüform. Sie bezeichnen lediglich die Tatsache, dass das Menü grundsätzlich versteckt ist und man ein Icon mit drei Strichen (den Hamburger) antippen muss, um das Menü anzuzeigen. Auf Smartphones geht es meist nicht anders. Warum Sie das auf größeren Bildschirmen nicht tun sollten, habe ich ausführlich im letzten Newsletter begründet.
Weitere Navigationsmöglichkeiten
Neben dem eigentlichen Menü gibt es noch weitere Elemente, mit denen Nutzende auf Ihrer Site navigieren. Das sind vor allem:
- Meta-Navigation: Die Elemente wie Suche und Login/Profil, die oberhalb („meta“) der eigentlichen Navigationsleiste stehen.
- Fußteil („footer“): Hier findet sich oft noch eine weitere Navigation, die wichtige Links für alle anbietet, die bis zum Seitenende nicht gefunden haben, was sie suchen. Üblich sind hier vor allem die Angabe der Adresse und die Kontaktmöglichkeiten.
- Untere Navigationsleiste („bottom bar“): Diese nutzen vor allem (Web-)Apps. Hier sind die wichtigsten Punkte, die man sehr häufig braucht in bequemer Tipp-Entfernung in Reichweite des Daumens. Für klassische Websites ist das weniger sinnvoll.
Auch nicht vergessen sollten Sie, dass die Navigation auch die wichtige Aufgabe hat, Nutzenden zu zeigen, wo sie sich gerade befinden auf Ihrer Site. Das heißt, der gerade besuchte Bereich sollte farblich und/oder durch spezielle Hervorhebung klar markiert sein. Auch sogenannte Breadcrumbs („Brotkrumen-Navigation“) helfen einerseits, die aktuelle Position zu verdeutlichen. Und andererseits bieten sie eine schnelle Möglichkeit, eine oder mehrere Gliederungsebenen hinaufzusteigen. Dazu müssen die übergeordneten Ebenen verlinkt sein. Sie sollten auch klar als Link erkennbar sein, am besten durch eine Unterstreichung und die auch sonst auf der Site übliche Farbe für Links.

Fazit
Sie sehen: Ein gutes Menü anzulegen, ist gar nicht so einfach. Ein gutes Menü ist aber ganz entscheidend für eine gute User Experience. Entsprechend viel Sorgfalt sollten Sie für diese aufwenden. Im Idealfall beteiligen Sie die Nutzenden nicht nur bei der Konzeption, sondern führen zusätzlich noch Usability-Tests durch. So stellen Sie sicher, dass Ihr Menü den Besuchenden nicht nur Lust darauf macht, Ihre Site weiter zu erkunden, sondern ihnen auch hilft, sich möglichst reibungslos auf der Site zu bewegen.
Links zu weiterführenden Infos
Extrem detaillierter Artikel dazu, wie gute Menüs aussehen: https://www.smashingmagazine.com/2021/05/frustrating-design-patterns-mega-dropdown-hover-menus/
Sehr gute Beschreibung, wie Sie Mega-Menüs perfekt umsetzen: https://www.nngroup.com/articles/mega-menus-work-well/
Und hier, wie eine vertikale Navigationsleiste optimal funktioniert: https://www.nngroup.com/articles/vertical-nav/
Schließlich ein sehr, sehr ausführlicher Artikel über gute Navigation in Apps: https://uxdesign.cc/navigation-patterns-in-mobile-applications-how-to-make-the-right-choice-fa3c228e5097






Ein toller Artikel, der die Wichtigkeit eines gut durchdachten Menüs hervorhebt. Ich stimme besonders der Bedeutung der Zielgruppenanalyse zu. In meinen Projekten erlebe ich immer wieder, wie essentiell es ist, die Nutzerbedürfnisse im Webdesign zu berücksichtigen. Ein User-zentriertes Menü steigert nicht nur die Usability, sondern auch die Conversion-Rate!