Wie schaffe ich es zuverlässig, dass Besuchende meine Website von Anfang an nicht mögen? Jeder, der schon einmal einen Usability-Test beobachtet hat, kennt vermutlich die Antwort: Indem die erste Seite Ewigkeiten braucht, bis sie geladen ist. Wenig verärgert Testpersonen mehr als eine Seite, von der zunächst nichts zu sehen ist und auf der sich dann nach und nach die Inhalte aufbauen.
Dieses Problem haben nicht nur kleine Sites, die großen Anbieter – die sonst vieles richtig machen – haben dieses Problem oft sogar in größerem Maße.
Darauf hat auch Google Mitte 2021 reagiert und berücksichtigt das beim Ranking der Suchergebnisse. Das heißt, wer langsam lädt, landet weiter hinten in den Trefferlisten. Damit ist die schlechte Ladegeschwindigkeit ein Problem für SEO (Suchmaschinenoptimierung) und natürlich auch für die UX. Grund genug, einen genaueren Blick darauf zu werfen.
Wer ist schuld an lahmen Sites?
Es gibt zwei Hauptschuldige für das Problem: erstens die Bequemlichkeit. Wenn wir einfach ein bekanntes System nutzen wie WordPress, dann sind wir sicher, dass wir damit alle möglichen Funktionen abdecken, die wir in Zukunft vielleicht einmal brauchen könnten. Und wir kennen uns damit aus, daher müssen wir nichts Neues lernen. Satteln wir dann auch noch etwas drauf wie den DiviBuilder, damit wir bequem visuell Seiten zusammenstöpseln können, wird das Ganze noch viel schlimmer.
Denn genau das führt auch noch mit zum zweiten Problem: Wir machen, was geht. Eben weil es so bequem ist, fügen wir nach Lust und Laune riesige Bilder hinzu, grafische Elemente nach Belieben und Videos, Audio, Animationen – alles, was uns zur Verfügung steht.
In den letzten 10 Jahren ist die durchschnittliche Größe von Seiten und dazugehörigen Dateien von 500 KB auf 2,2 MB angewachsen. Natürlich haben sich in dieser Zeit auch die Leistungsfähigkeit der Geräte und die Bandbreite verbessert. Aber diese Fortschritte werden aufgefressen von den immer weiter wachsenden Seitengrößen. (Quelle: Web Almanac des HTTP Archive)
Dabei ist das Thema schon lange bekannt – siehe z.B. hier im Newsletter Erfolgreiche Sites sind schnell – Newsletter 7/2015.
Strategien gegen Wildwuchs – die schlanke Site
Was können wir also tun? Unsere Seiten schlank halten. Dazu helfen z.B. diese Taktiken:
Nicht einfach zum bekannten CMS greifen
Nicht jede Site muss mit WordPress umgesetzt werden. Reine HTML-Sites sind denkbar, z.B. wenn es nur um einen One-Pager geht oder eine Site mit wenigen Seiten.
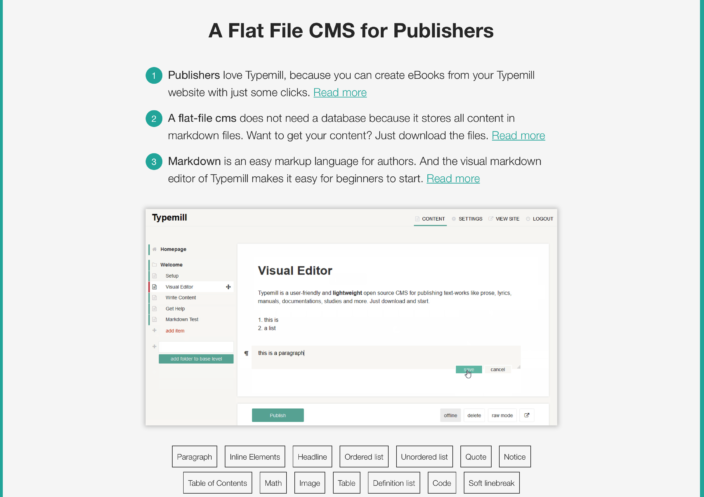
Auch gibt es viel schlankere, moderne CMS-Alternativen. Ich persönlich experimentiere gerade mit Typemill, was einen sehr guten Eindruck macht.

Konzeption für Nutzende, nicht für Publisher
Bei der Konzeption unserer Inhalte sollten wir bei jedem Bild und bei jedem Video – und bei jedem Absatz Text – nachdenken, ob es unsere Besucherinnen und Besucher voranbringt. Und nicht darüber, ob die Seite damit gut aussieht, sie „bunter“ wirkt oder unterhaltsamer. Für Unterhaltung gehen Menschen meist woanders hin, nicht gerade auf unsere Websites – auf denen suchen sie meist Information.
An langsame Geräte und Menschen denken
Wenn wir unsere Seiten testen, tun wir das meist bequem am Schreibtisch sitzend mit einem Laptop oder Desktop PC über eine ordentliche Breitbandleitung. Es gibt aber auch Menschen, die sind unterwegs. Nutzen ihr möglicherweise 10 Jahre altes Smartphone. Und sind gerade in einer Gegend mit mittelmäßigem Mobilfunkempfang.
Messen & optimieren
Um zu wissen, wo wir selbst überhaupt stehen mit unseren Seiten, sollten wir messen. Wir überprüfen also, wie lange die armen Menschen warten müssen, bis unsere Inhalte bei ihnen auf den Geräten angekommen sind.
Und damit sind wir wieder bei Google, denn das Unternehmen bestraft nicht einfach nur diejenigen mit langsamen Seiten. Es hilft uns auch, schneller zu werden. Und gibt uns dazu einige Mess-Werkzeuge an die Hand.
Google Core Web Vitals
Generell gibt es drei Werkzeuge:
- Google Lighthouse
- PageSpeed Insights
- SearchConsole
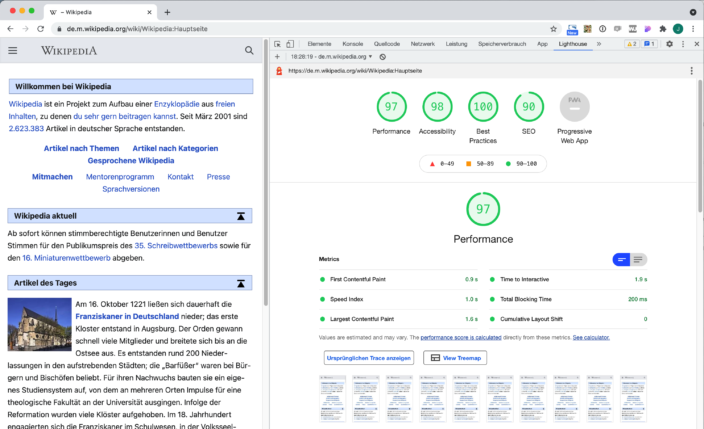
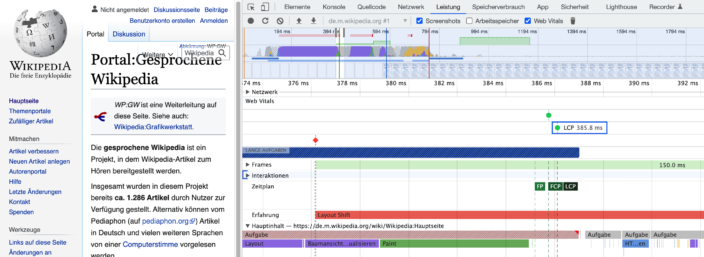
Google Lighthouse ist ein Open-Source-Programm. Damit lassen sich neben der Performance auch die Barrierefreiheit und die Suchmaschinenoptimierung von Seiten prüfen. Im Bereich Performance misst das Programm die Übertragungsgeschwindigkeit.

PageSpeed Insights bieten neben den sogenannten Labordaten, die Lighthouse bietet, zusätzlich Felddaten. Das sind die Messdaten von echten Nutzenden – Sie erfahren also, wie schnell die Seiten bei Besuchenden wirklich geladen werden. Die Daten stammen von Googles Webbrowser Chrome, der diese Werte bei den Nutzenden aufzeichnet, die das erlauben.
Über die SearchConsole schließlich können Sie eine Site dauerhaft im Blick behalten – dazu müssen Sie diese aber per DNS-Eintrag verifizieren, das heißt, Sie können dieses Werkzeug nur für Ihre eigene Site nutzen.
Alternativ zu den Google-Werkzeugen können Sie auch webpagetest.org verwenden, was ebenfalls sehr hilfreiche Messergebnisse zur Website-Performance liefert.
Wie bewertet Google die UX?
Die Suchmaschinenbetreiber wollen den Suchenden die besten Seiten für die jeweilige Anfrage liefern. Da zur Definition von „die besten Seiten“ nicht nur der reine Inhalt gehört, sondern auch z.B. die Performance, erfasst Google diese Bereiche:
- Verwendung von https (gesicherte Verbindung)
- Optimierung für Mobilgeräte
- Aufdringliche Interstitials auf Mobilgeräten
- Core Web Vitals (CWV)
Der erste Punkt ist einfach: Seiten, die nicht über http, sondern über das gesicherte https ausgeliefert werden, werden besser bewertet. (Ja, Google listet diese Information in der Search Console im Bereich Nutzerfreundlichkeit.)
Mit Optimierung für Mobilgeräte meint Google, dass die Seiten responsiv gestaltet sein müssen, sodass die Inhalte auf jedem Bildschirm gut erfasst werden können und die Bedienung auch auf Touchscreens problemlos möglich ist.
Interstitials (interstitial ads) ist Unterbrecherwerbung, also Werbung, die den Nutzungsfluss behindert. Das kann ein Werbevideo sein, das sich über die Seite schiebt, die der Nutzer gerade ansehen will. Oder ein Layer, das zum Abonnieren eines Newsletters auffordert. So etwas nervt alle Besuchenden, daher bestraft Google mittlerweile den Einsatz solcher Werbung.
Die Core Web Vitals (CWV) bezieht Google seit 2021 in die Bewertung ein. Sie sind ein Maß dafür, wie schnell sich die Seiten für die Nutzer anfühlen. Das heißt, es geht nicht nur um die reine Geschwindigkeit, sondern auch um das Geschick, das wir beim Laden der Inhalte beweisen. Wir können also z.B. zuerst die Elemente ganz oben auf der Seite laden. So sehen Besuchende schon etwas und können Texte lesen oder Bilder ansehen, während der Rest der Seite geladen wird.

Core Web Vitals – CWV
Die Core Web Vitals sind folgende 3 Metriken:
- Ladezeit – Largest Contentful Paint (LCP): Das ist die Zeit, die das größte anfangs sichtbare Element auf einer Seite braucht, um geladen zu werden.
- Reaktionszeit – First Input Delay (FID): Dieser Wert gibt an, wie lange es dauert, bis die Seite auf Aktionen des Nutzers reagiert – also auf Scrollen oder Klicken/Tippen.
- Visuelle Stabilität – Cumulative Layout Shift (CLS): Gibt an, wie stark sich das Layout ändert, während die Seite geladen wird. Häufig sieht man etwa, dass der Text zunächst in einer Standard-Schrift dargestellt wird und dann plötzlich springt, sobald die Sonderschriftart geladen ist.
Als Ranking-Faktor sind die CWV aber nicht besonders bedeutsam. Das sagt Google selbst – die inhaltliche Qualität der Seiten steht an erster Stelle. Dennoch lohnt es sich, die CWV zumindest im Blick zu haben und zu versuchen, hier gut abzuschneiden. Weniger aus Gründen der Suchmaschinenoptimierung, vor allem, um die Benutzerfreundlichkeit zu verbessern.
Wollen Sie noch mehr dazu wissen? In der neuen Auflage des Praxisbuch Usability und UX haben wir das Metriken-Kapitel um einen Abschnitt zu Google CWV ergänzt.