Woher wissen wir, ob die Inhalte auf unseren Seiten gut sind? Am besten finden wir das mit Tests heraus (– wie das am besten geht, steht im letzten Newsletter).
Was aber, wenn wir wissen wollen, ob die Gestaltung unserer Seiten gut ist? Das ist noch ein bisschen schwieriger, aber auch die Frage lässt sich mit Nutzungsforschung beantworten.

Was macht eine gute Seite gut?
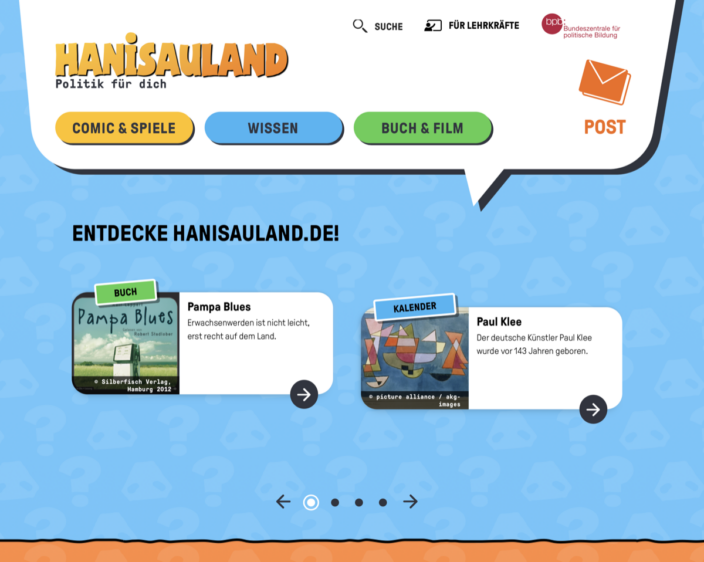
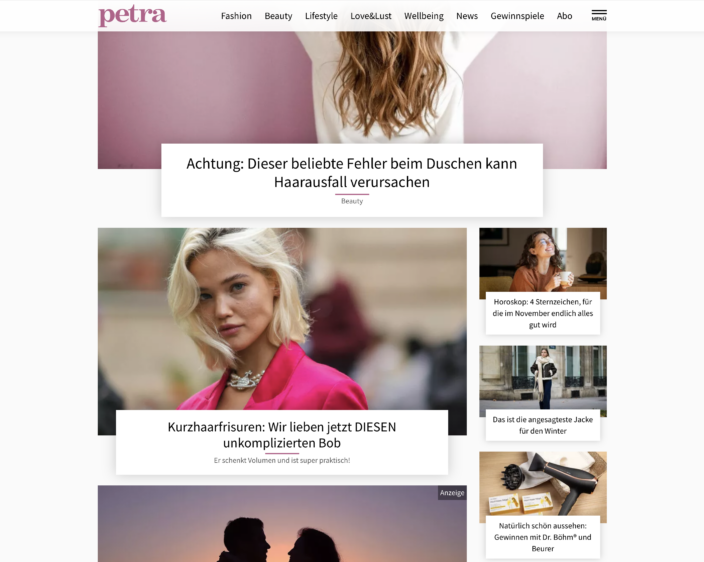
Bei dieser Frage, was eine Seite gut macht, müssen wir zunächst grundsätzlich werden. Denn allzu leicht tappen wir alle in die Falle: Wir sehen eine einzelne Seite einer großen, komplexen Website und haben sofort einen Eindruck davon. Der kann gut oder schlecht sein. Der größte Fehler ist, dabei stehenzubleiben. Das macht im Alltag aber praktisch jeder. Eine Site ist gut, wenn uns die erste Seite gefällt, die wir davon sehen.
Wenn wir aber professionell mit Websites oder Apps arbeiten, dann sollten wir es uns nicht ganz so einfach machen.

Also, was macht eine gute Seite aus? Ein Moralphilosoph wird vielleicht antworten, eine Seite ist gut, wenn sie die Welt verbessert, Menschen zu besserem Handeln bringt. Nachdem die meisten Websites aber nicht von Moralphilosophen betrieben werden, sondern von Unternehmen, wird die Frage normalerweise ökonomisch beantwortet: Eine Seite ist demnach gut, wenn sie die Ziele des Unternehmens voranbringt. Die Ziele, welche ein Unternehmen mit einer Seite verfolgt, können unterschiedlich sein:
- Einzelne Produkte verkaufen
- Über das Produktangebot informieren
- Kundinnen und Kunden helfen, Probleme mit den Produkten zu lösen
- Besuchende für die Marke begeistern
Sie sehen: Es ist mal wieder nicht so einfach. Damit wir beurteilen können, ob eine Seite gut ist oder nicht, müssen wir wissen, was die Betreibenden mit ihr erreichen wollen. Glücklicherweise ist das aber in den meisten Fällen leicht herauszubekommen, auch ohne Termin mit der Geschäftsleitung des betreibenden Unternehmens.
1. Schritt: Ziel & Zielgruppe ermitteln
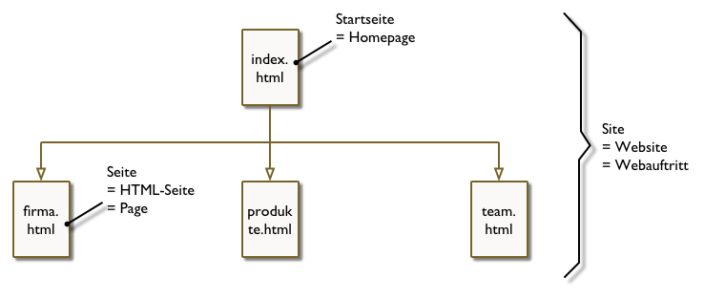
Wenn wir also eine Seite (oder gleich eine ganze Site mit allen ihren Seiten) beurteilen wollen, dann müssen wir als Erstes ihren Zweck ermitteln. Davon ausgehend können wir an die Beurteilung gehen.
Dazu brauchen wir als Nächstes gleich die Zielgruppe: An wenn richtet sich die Seite? Wen soll sie ansprechen? Wer sind diejenigen, die letztlich kaufen/klicken/handeln?
Dazu passt einer der Sprüche des UX-Experten Jakob Nielsen, der mit am häufigsten zitiert wird:
You are not your user.
Du bist nicht dein Nutzer. Der Spruch ist so platt wie wichtig. Denn allzu leicht beurteilen wir Dinge aus unserer eigenen Perspektive. Vielleicht haben wir jahrelange Erfahrung, und manche haben ihre Zielgruppe so verinnerlicht, dass sie ohne Nachdenken automatisch die Position von dieser einnehmen können. Bei den meisten von uns ist das aber nicht so. Wir müssen uns anstrengen, müssen uns bewusst in die Position derjenigen versetzen, die letztlich mit den Inhalten umgehen.
Für eine schnelle Beurteilung ist das bereits ein großer Schritt. Wenn ich mit diesen 3 Dingen an die Bewertung einer Seite gehe, mache ich das schon besser als der Großteil der Menschen:
- Ziele der Betreibenden berücksichtigen
- Zielgruppe der Seite kennen
- Aus der Position der Zielgruppe auf die Seite sehen
Aber es geht noch besser. Sie ahnen es – was uns hilft, ist: Testen
Gestaltung testen
Gerade bei der visuellen Gestaltung wird viel aus dem Bauch heraus entschieden. Der Hintergrund hat dann einfach die Lieblingsfarbe der Geschäftsführerin oder entspricht dem favorisierten Stil des Grafikdesigners. Oder die Gestaltung folgt einfach den gängigen Klischees.

Tests mit tatsächlichen Vertreterinnen und Vertretern der Zielgruppe helfen uns, Behauptungen zu belegen:
Das Redesign spiegelt die Werte des Unternehmens wider und ist frisch, innovativ und bewegend.
Das kann man einfach mal so erzählen. Man kann es aber auch nachprüfen.
Design Survey – Gestaltungsbefragung
Bei einer Design Survey befragen Sie Personen aus der Zielgruppe zu einer Seite. Was Sie diesen zeigen, kann ein grober erster Entwurf sein, eine fertig gestaltete und umgesetzte Seite oder alles dazwischen.
Wichtig ist dabei, dass Sie möglichst konkrete Fragen stellen. Es bringt wenig, wenn Sie im Konjunktiv bleiben: „Würde Sie diese Seite nutzen?“ Ist eine weitgehend sinnlose Frage. Besser wäre etwas wie: „Kennen Sie eine vergleichbare Seite?“ Und dann die Folgefragen „Wie häufig nutzen Sie diese?“ und „Wenn Sie diese Seite mit der Seite vergleichen, die Sie nun gerade sehen, was finden Sie besser, was schlechter?“
Gut ist es auch, Erwartungen abzufragen: „Was erwarten Sie, dass passiert, wenn Sie auf X klicken/tippen?“
Oder auch „Was vermissen Sie auf der Seite?“, dann immer mit der Folgefrage: „Warum?“ Oder auch „Was tun Sie, wenn diese Information/Funktion nicht auf der Seite ist?“
Auch gut die Frage: „Was meinen Sie: Für wen ist die Seite?“ Bekommen Sie darauf die Antwort, dass sie nur für andere nützlich gehalten wird, aber nicht für die Befragten selbst, wissen Sie, dass Sie ein Problem haben. Und diese Frage ist eleganter und weniger manipulativ als: „Ist diese Seite für Sie?“, denn damit erwecken wir den Eindruck, dass sie das sein sollte.
Präferenz-Test
Eine weitere Möglichkeit ist der Präferenz-Test (Vorlieben-Test). Der läuft so ab:
- Teilnehmende bekommen eine Frage
- Teilnehmende sehen mehrere Varianten der Gestaltung
- Teilnehmende beantworten die Nachfass-Fragen
Diese Tests sind vermeintlich super simpel, werden aber oft falsch umgesetzt. Typisch ist, dass man sich im Team nicht einig ist, welche von zwei (oder mehr) Gestaltungsvarianten die Bessere ist. Das blaue Logo oder das grüne? Die moderne Schrift oder die klassische? Die Fotos mit Filter oder die ohne? – Einfach mal die Zielgruppe fragen!
Ja – aber richtig. Der typische Fehler ist: Wir fragen Personen aus der Zielgruppe, welche Variante sie ihnen besser gefällt.
Damit fragen wir eine reine Meinung ab. Das ist besser als nichts, aber verschenkt das große Potenzial der Präferenz-Tests. Das nutzen wir, indem wir unser eigenes Ziel in die Frage einbeziehen. Wir könnten also etwa fragen:
- Welche Version macht Ihnen mehr Lust, weitere Informationen auf der Site anzusehen?
- Welches der Fotos würden Sie wählen, um ein Luxushotel vorzustellen?
- Welche der Seiten finden Sie verständlicher?
- Welches der Logos verbinden Sie mehr mit dem Begriff „Verlässlichkeit“?
Soll es denn unbedingt eine ganz offene Frage sein, dann statt „Was ist die bessere Variante?“ eher „Welche Variante würden Sie bevorzugen?“. Das macht klar, es geht nicht um eine vermeintlich objektive Beurteilung, es geht um die ganz persönliche Meinung der jeweiligen Befragten.
Testen können Sie nur 2, aber auch bis zu 6 Varianten. Je mehr Varianten Sie aber haben, desto unterschiedlicher müssen diese sein. Sonst tun sich die Teilnehmenden schwer, die Unterschiede zu finden und zu erfassen. Ich persönlich teste am liebsten mit nur 2 oder 3 Varianten, das geht schneller für die Testpersonen und liefert meist klarere Ergebnisse.
Nachdem die Kernfrage beantwortet ist, fragen Sie nach: „Warum bevorzugen Sie diese Variante?“, „Was sticht bei dieser Variante hervor?“, „Was stört Sie an der/den anderen Variante/n?“ Oder „Was verbinden Sie mit dieser Variante?“
Word-Choice-Test – Desirability Test
Wie attraktiv finden Besuchende eine Site, eine App oder generell ein Produkt? Das ist natürlich völlig subjektiv, und daher gibt es mehrere Ansätze, das etwas strukturierter zu erfassen. Einer davon ist das Microsoft Desirability Toolkit (auch Microsoft Reaction Card Method genannt). Desirability heißt Attraktivität oder Begehrtheit. Und die erfasst diese Methode, indem die Testpersonen nach dem Umgang mit dem Testobjekt einen Stapel Karten mit Eigenschaftswörtern vorgelegt bekommen. Daraus sollen sie die 5 Karten suchen, die sie passend für das Produkt finden. Dabei sind Wörter wie:
- nervig
- langweilig
- aufgeräumt
- überzeugend
Im Original-Set, das von UX-Forschenden bei Microsoft entwickelt wurde, sind es 118 Karten – diese können Sie aber für Ihre Tests anpassen. In den meisten Fällen reichen um die 20 Wörter völlig aus. Wichtig ist nur, dass die Zielgruppe diese versteht und sie geeignet sind, das getestete Produkt tatsächlich zu beschreiben. Auch sollten etwa gleich viele positive wie negative Begriffe auftauchen. Und die Reihenfolge sollte zufällig sein, also keine ausgedruckte Liste auf einer Seite.
Grundidee ist, allen Teilnehmenden dasselbe Vokabular zur Verfügung zu stellen. So lassen sich die Ergebnisse leichter vergleichen und schneller auswerten als bei traditionellen Freitext-Antworten. Heute wird die Methode fast nur noch mit einer Online-Umfrage umgesetzt, damit sind die Daten dann gleich erfasst.
Typischerweise gibt man die Ergebnisse in Prozent an – etwa: „33 Prozent der Teilnehmenden wählten ‚aufgeräumt‘, um das Produkt zu beschreiben, nur 11 Prozent wählten ’nervig'“.
Gut geeignet ist das Microsoft Desirability Toolkit, wenn es z.B. darum geht, wie Besuchende die visuelle Gestaltung einer Website empfinden. Oft ist der Wunsch, dass die Site so wirkt, wie sich die Marke gibt. Etwa: „professionell, anregend, neuartig“.
Diese Wörter würden Sie dann den Testpersonen vorschlagen – zusammen mit ihren Gegensätzen wie „laienhaft, langweilig, altbacken“ und einigen anderen wie „ausgeglichen, unruhig, übersichtlich, durcheinander“ etc. Damit haben Sie einen Beleg, wie die Gestaltung tatsächlich bei der Zielgruppe wahrgenommen wird und nicht nur die Meinung des Design-Teams.
Und wie immer ist die Nachfass-Frage wichtig: Fragen Sie im Anschluss immer nach einer Erklärung, warum die Teilnehmenden die jeweiligen Wörter gewählt haben.
Mehr zur Methode:
www.nngroup.com/articles/microsoft-desirability-toolkit
Und hier die Liste aller 118 Wörter des Microsoft Desirability Toolkit:
www.nngroup.com/articles/desirability-reaction-words
Zwischenfazit
Das waren die drei gebräuchlichsten Tests, mit denen wir schon ganz schön weit kommen – alle sind kein Hexenwerk und mit ihnen stellen wir unsere Entscheidungen bei der visuellen Gestaltung auf stabilere Füße.
Im nächsten Newsletter stelle ich noch ein paar weitere Methoden vor, die etwas aufwendiger sind, aber nicht weniger lohnend.





