Ob Newsletter oder Website – ohne ansprechende Gestaltung brauchen Sie sich heute nicht mehr blicken lassen. Klar ist, dass Ihr Produkt nach etwas aussehen muss. Das heißt, Sie brauchen eine professionelle Gestaltung. Und die muss Ihren Nutzern gefallen, nicht Ihnen oder dem Gestalter.

Eine professionelle Gestaltung Ihres Newsletters oder Ihrer Website bekommen Sie, wenn Sie einen Gestalter engagieren – also einen Web- oder UI-Designer (UI = User Interface, Nutzeroberfläche). Wenn das Budget dafür nicht reicht, dann können Sie auf Vorlagen zurückgreifen. Das muss nicht schlecht sein, manchmal ist das Ergebnis sogar besser. Denn gute Vorlagen sind mit viel Mühe und Nachdenken entstanden und wenn Sie diese richtig einsetzen, bekommen Sie auf jeden Fall ein professionelles Ergebnis. Es ist eben nur nicht einzigartig, das liegt in der Natur der Vorlagen. Daher hat es schon seine Berechtigung, einen Designer zu engagieren. Aber auch ein Designer kann mit einer Vorlage schneller arbeiten.
Generell habe ich hier im Newsletter eine Lanze für Vorlagen gebrochen: Freud & Leid von Templates und Hompagebaukästen – Newsletter 4/2017
Gestaltungsvorlagen oder Templates sind sozusagen Schnittmuster, nach denen Sie einzelne Webseiten oder Newsletter erstellen. Noch generischer sind so genannte Styleguides.
Warum Styleguides?
Ein Styleguide ist eine allgemeine Beschreibung der Gestaltungsgrundlagen. Styleguides gibt es schon länger als das Web, sie wurden (und werden) benutzt, um das Aussehen von Drucksachen wie Broschüren, Kataloge, Briefpapier, Logos, Verpackungen festzulegen. In dem Zusammenhang liest man auch oft vom Corporate Design (CD) oder vom noch weiter gefassten Corporate Image (CI). Das Corporate Image gibt nicht nur Visuelles vor, sondern umfasst auch Aspekte von Text und überhaupt das Große Ganze, wie man sich nach außen hin präsentiert – welches Image man der Öffentlichkeit vermitteln will.
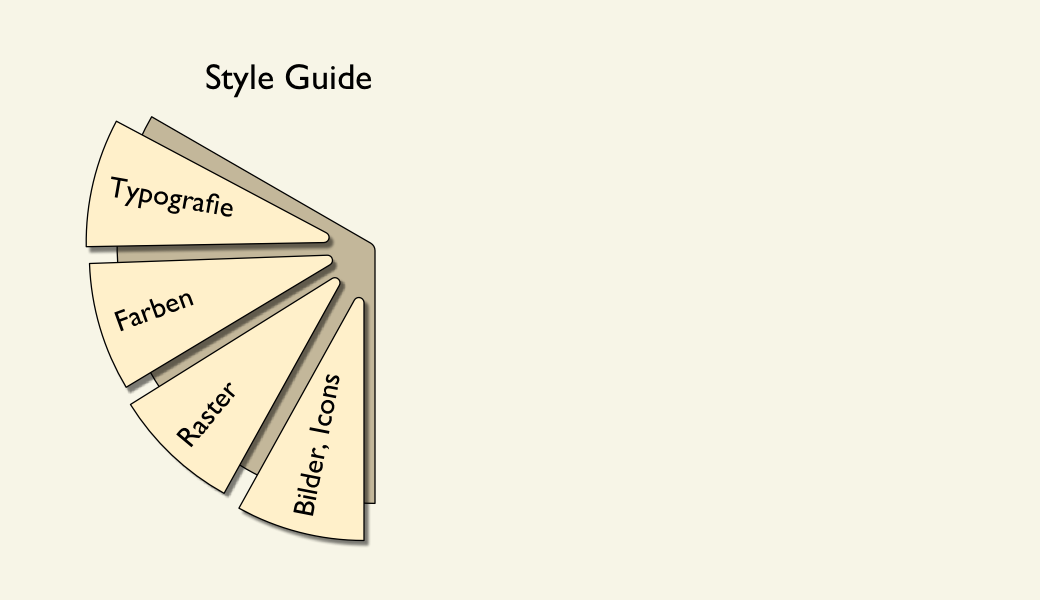
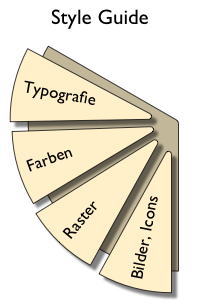
Ein Styleguide beschreibt unter anderem:
- Typografie (Vorgaben zu Schriftarten, Schriftschnitten und Größen)
- Farben (verwendete Paletten)
- (Gestaltungs-)Raster (Grid System)
- Bildsprache, Icons
In allgemeiner Form legt diese Richtlinie also fest, wie das Gesicht des Unternehmens bzw. des Produkts aussieht. Damit wird eine konsistente Gestaltung erreicht und das Wiedererkennen sichergestellt. Dies ist ein Kern der Marketing-Bemühungen und bringt auch den Nutzern etwas, da sie sich dank dieser Konsistenz besser zurechtfinden.
Wichtig ist dabei immer, dass man sich an die gängigen UI-Konventionen für Buttons, Checkboxen usw. hält. Das Logo gehört auf Webseiten beispielsweise immer nach oben links, darunter kommt das Menü. Als Warnfarbe sollte eher Rot zum Einsatz kommen, als Signalfarbe für OK eher Grün. Buttons sollten wie solche aussehen, Links ebenso (das heißt am besten blau und unterstrichen).
Der bekannte Usability-Experte Jakob Nielsen hat dazu das Jakob’s Law of the Web User Experience aufgestellt:
Nutzer verbringen die meiste Zeit auf anderen Websites.
Das heißt: Die Standards setzen andere. Die Nutzer kommen zu Ihnen mit festen Erwartungen und wenn Sie diese nicht erfüllen, haben Sie tendenziell ein Problem.
Das heißt aber auch: Sie können sich das Leben leicht machen und auf die Styleguides von anderen zurückgreifen. Und das in vielen Fällen sogar kostenlos.
In diesem Zusammenhang treffen Sie oft auf die Begriffe Design System und Pattern Library. Daher noch kurz zu diesen beiden:
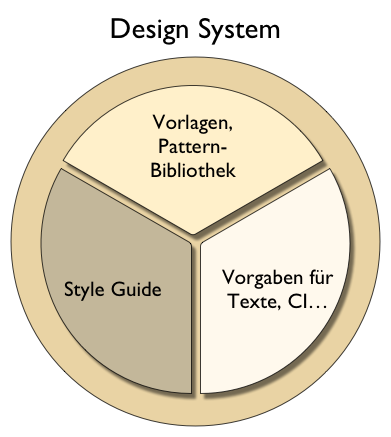
Was ist der Unterschied zwischen Styleguide, Design System und Pattern Library?
Ein Design System ist umfassender als ein Styleguide. Ein Design System enthält zusätzlich meist noch eine so genannte Pattern-Bibliothek (Pattern Library). Das ist eine Sammlung von Patterns, also Mustern bzw. Vorlagen.


Diese Patterns beschreiben z.B. wie interaktive Elemente auf der Website funktionieren. Zum Beispiel wie ein Aufklapp-Element (Akkordeon) aussieht, das auf Klick/Tipp zusätzliche Informationen anzeigt. Dabei wird u.A. beschrieben…
- wann ein solches Element eingesetzt wird
- wie es aussieht
- wie das Icon gestaltet ist, das die Interaktion auslöst
- wie die Interaktion genau funktioniert
- wie die Animation abläuft
In den meisten Fällen ist auch der (HTML- bzw. Script-)Code in der Pattern Library enthalten, um dieses Element umzusetzen. Das erleichtert die Arbeit, sichert die Konsistenz und beugt Fehlern vor.

Im Folgenden noch ein paar Tipps für Sites, die Ihnen die Grundlage für Ihr eigenes Design System liefern:
Wichtige User Interface Guidelines
Diese drei Vorgaben sind die Grundlage für das, was Nutzer an interaktiven Elementen heute erwarten und am allerhäufigsten benutzen. Es sind die Vorgaben für die Systeme bzw. Geräte von Google/Android, Apple/iPhone/Mac und Microsoft/Windows.
Empfehlenswerte Design Systems/Styleguides
- Photon Design System (von Mozilla/Firefox)
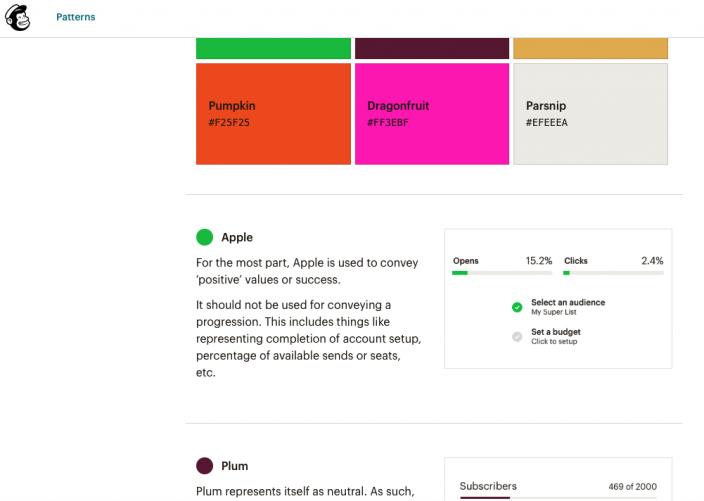
- Mail Chimp Patterns
- Pattern Library (PaLi) von OTTO
Kleiner Tipp: Die Unternehmen stellen ihre Vorgaben öffentlich zur Verfügung. Sie müssen aber dennoch das Urheberrecht beachten und dürfen die Farben und Inhalte nicht einfach kopieren. Außerdem müssen Sie immer damit rechnen, dass die Websites von heute auf morgen verändert werden oder nicht mehr zugänglich sind. Bauen Sie also am besten ausgehend von den Vorlagen Ihre eigenes Design System auf.