Geht es Ihnen wie mir, dann fühlen Sie sich leicht verunsichert beim Lesen der Vorhersagen fürs Web 2018. Welche Designtrends sind gerade im Kommen? Was brauchen zeitgemäße Websites in diesem Jahr? Das lese ich alles mit großem Interesse. Gleichzeitig frage ich mich: Kann meine Site da mithalten? Brauche ich das auch? Muss ich wieder an einen Relaunch denken, obwohl ich gerade einen gemacht habe?
Das Phänomen habe ich kürzlich ausführlich beschrieben (Lehren aus dem Relaunch): Als Betreiber ist man fast immer der Meinung, die eigene Site sollte überarbeitet werden. Selbst dann, wenn man sie gerade überarbeitet hat (so wie ich gerade, aber dazu später mehr).
An den Vorhersagen beteilige ich mich jetzt nicht, sondern ich ordne vier wichtige Trends ein und beschreibe, welchen Sie aus meiner Sicht wann folgen sollten – und welchen besser nicht.
Designtrends
„
Kann ich mich 2018 mit meiner Site noch sehen lassen? Oder muss ich sie dringend überarbeiten?
“
Sehen wir uns die folgenden vier Gestaltungsrichtungen für Websites und Apps an, die heute aus meiner Sicht bedeutsam sind – einige sind älter, andere ganz neu: Skeuomorphismus, Flat Design, Brutalismus und Antidesign.
Skeuomorphismus – verspielt & nicht verschwunden
Skeuomorph heißt, ein Objekt ahmt die Oberfläche eines anderen Objekts nach – ohne dass dieses Aussehen direkt durch die Funktion begründet ist.

Das haben wir jahrelang bei Nutzeroberflächen von Computern gesehen, seit Beginn der grafischen Nutzeroberflächen in den 1970er Jahren. Die orientierten sich mit der Schreibtisch-Metapher an realen Objekten: Verzeichnisstrukturen wurden als Aktenordner bzw. -Mappen dargestellt. Die Löschfunktion mit einem Papierkorb. Notiz-Anwendungen hatten oben eine Spirale wie bei einem Block oder Reste von abgerissenem Papier.
Im Internet war diese Art von Design seltener, aber bei Apps war sie schwer in Mode – bis vor wenigen Jahren.
Und doch sehen wir gerade ein Revival solcher Metaphern: Vor allem bei Virtual-Reality-Anwendungen. Das zeigt uns: Skeuomorphes Design kommt vor allem zum Einsatz, wenn Nutzer an neuartige Bedienkonzepte herangeführt werden sollen.
Für solche Einsatzzwecke kann es also auch noch im Jahr 2018 sinnvoll sein, skeuomorphes Design einzusetzen. Auf die Gefahr hin, dass einen die Kollegen für hoffnungslos hinterher halten – oder für die ersten, die auf einen Retro-Stil setzen.

Flat Design – einfach & nüchtern
Um das Jahr 2000 herum führte Microsoft das so genannte „Metro“-Design für mehr und mehr Produkte ein. Das waren die Anfänge des Flat Design.
Flat Design (von englisch „flat“, also flach) verzichtet auf die grafische Anlehnung digitaler Benutzeroberflächen an echte Gegenstände – wie es das skeuomorphe Design macht. Außerdem setzt Flat Design auf klare, einfarbige Flächen, wenige Farben und schnörkellose Linien.
Unter der extremen Reduzierung hat aber die Benutzerfreundlichkeit teilweise gelitten. So ist oft unklar, was überhaupt ein Button ist und was nur eine Farbfläche. Daher sind inzwischen z.B. Schatten für Buttons wiedergekehrt.
Google hat mit seinen Gestaltungsvorgaben namens Material Design gut zusammengefasst, wie man mit Flat Design nutzerfreundliche Oberflächen gestaltet. Kernpunkt sind klare Hinweise des Designs auf die Funktion von Elementen.

Google beschreibt in seinen Richtlinien zum Material Design z.B. wie gute Buttons aussehen.
Flat Design bzw. vor allem seine Variante des Material Design ist sinnvoll für alle Websites, die modern, aufgeräumt und einfach wirken wollen. Solange man dabei aufpasst, die Gestaltung nicht vor die Usability zu setzen, kann man damit wenig falsch machen.
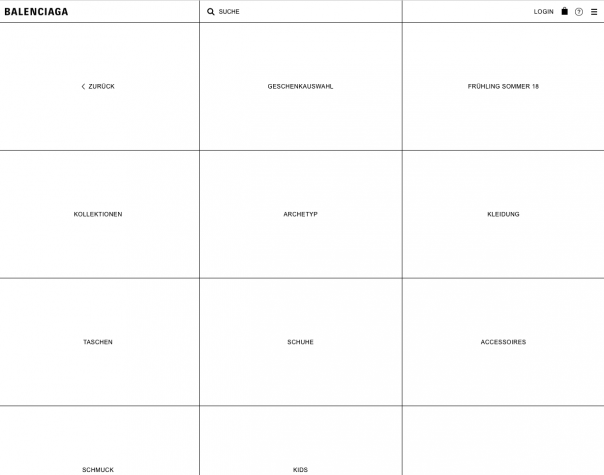
Brutalismus – reduziert, nicht brutal
Ein recht neuer Trend im Webdesign ist der Brutalismus. Der Begriff hat eigentlich erstmal nichts mit Brutalität zu tun.

Er kommt aus der Architektur und leitet sich ab vom französischen béton brut, also nacktem Beton.
Auf Websites bezogen bedeutet Brutalismus maximale Reduktion. Und die technische Struktur darf durchscheinen.
Dennoch sind solche Sites nicht chaotisch oder mit Absicht brutal. Sie sind vielmehr von jedem gestalterischen Schnickschnack befreit. Gut gemacht kann das sehr nutzerfreundlich sein – und sogar zeitlos.

Auf Brutalismus zu setzen, muss man sich trauen. Je nach Zielgruppe kann das Nutzer durchaus irritieren. Aber auch das kann ein gewünschter Effekt sein. Ich persönlich finde den Trend sehr spannend – würde mich aber nur bei wenigen Auftraggeber trauen, ihn wirklich einzusetzen.
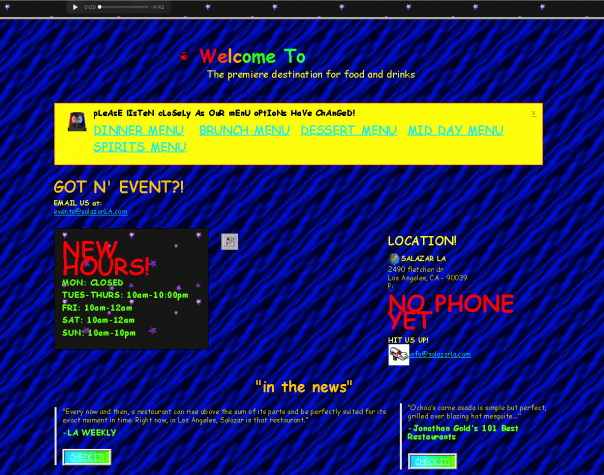
Antidesign – laut & gegen alles
Das so genannte Antidesign ist kein Anti-design sondern ein absichtlich schrilles, unharmonisches, ja laienhaft wirkendes Design. Der Grafiker setzt einfach mal alles ein, was ihm so einfällt. Möglichst viele verschiedene Farben, Verläufe, Schriften, Icons, Fotos, auch Videos, Animationen, Sound. Am besten alles auf einmal.

Wie der Begriff Brutalismus hat Antidesign eine Historie. Antidesign machten in den 1960er Jahren Designer, die den damals vorherrschenden Modernismus langweilig fanden. Sie hatten genug von der Forderung
Form follows function
– also dem Verbot von Schnickschnack und Verzierungen, der Forderung nach ehrlichen Formen und von der Uniformität von Weiß, Grau und Schwarz.
Statt dessen setzten diese Designer auf expressive Formen, intensive, schreiende Farben. In dieser Tradition sind Antidesign-Sites laut, bunt, durcheinander. Ein Fest fürs Auge und oft ein Gruseln für Usability-Experten.
Dem Trend des Antidesigns würde ich nur folgen, wenn Sie als Zielgruppe Designer haben. Und Sie sollten sich darauf einstellen, dass auch die Probleme haben werden, mit so einer Site umzugehen.
Aufmerksamkeit erreichen Sie mit solche einer Site auf jeden Fall. Doch der Effekt des Neuen verpufft schnell. Und so sollten Sie sich darauf einrichten, dass Sie eine solche Site nach wenigen Monaten wieder umgestalten müssen. An so etwas Extremen sieht man sich leicht ab.
Folgerungen für Ihre eigene Site
„
Sind nicht Designer Ihre Zielgruppe, sind Gestaltungstrends für Ihre Site irrelevant.
“
Gestaltungstrends kommen und gehen. Manche sind nur ein paar Monate aktuell, andere Jahre. Je weiter die Besucher Ihrer Website von der Zielgruppe der Grafiker und Web-Programmierer weg ist, desto unwichtiger sind solche Trends für Sie. Denn den meisten Menschen ist es viel, viel wichtiger, die Informationen zu finden, die sie brauchen, als dass sie eine Site sehen wollen, die modisch der letzte Schrei ist.
Natürlich wollen Sie nicht, dass Ihre Site altbacken wirkt. Aber je mehr Sie sich an der aktuellen Mode orientieren, desto häufiger müssen Sie die Gestaltung Ihrer Site anpassen.
Daher wird auch im aktuellen Jahr Flat Design bzw. Material Design der vorherrschende Trend bleiben. Nur wenn Sie auffallen wollen, kommen Skeuomorphismus und Antidesign in Frage für Sie. Wollen Sie auffallen, wollen dabei aber nicht gleich aufs Ganze gehen, dann kann Brutalismus der richtige Weg sein.
Folgerungen für benutzerfreun.de
Ich selbst habe benutzerfreun.de im letzten Jahr eine reduziertere Gestaltung verpasst. Nach viel wertvollem Feedback durch Leser und einem kleinen Usability-Test habe ich einige Anpassungen vorgenommen – und ein paar wichtige werden in den nächsten Wochen folgen.
Diese betreffen teilweise die Gestaltung – sie wird noch einen Tick reduzierter werden. Z.B. hat sich der halbtransparente Hintergrund der Menüs bei den größeren Fensterbreiten als ungünstig herausgestellt.
Vor allem werde ich aber an der Menüstruktur arbeiten und die Startseite nochmal etwas anpassen.
Was sind Ihre Vorhaben mit der eigenen Website 2018? Ich würde mich über einen kurzen Kommentar freuen.