Wie KI sich mit der Konzeption von Websites noch recht schwertut, habe ich im letzten Newsletter beschrieben (Websites mit KI erstellen?). Hauptgrund ist, dass die KI nicht die richtigen Fragen stellt – was sind die Ziele der Website? An welche Zielgruppe richtetet sie sich? Was sind deren Ziele?
Leichter sollte es einer KI fallen, den Code für eine Website zu erstellen, wenn die obigen Fragen beantwortet sind und ein Konzept steht. Aber auch hier können wir leider noch auf wenig Unterstützung hoffen. Doch es wird langsam besser. Den Ansatz, ChatGPT dabei zu nutzen, hatte ich im ebenfalls im letzten Newsletter vorgestellt. Das ist etwas mühsam, erfordert viel hin und her und ich brauche außerdem ein solides Verständnis von HTML und CSS, sonst kann ich ChatGPT kaum sinnvolle Vorgaben machen oder das Ergebnis beurteilen.
KI und Website-Baukästen
So liegt es nahe, eines der Angebote zu nutzen, die KI als Helfer bewerben, um die eigene Website zu erstellen.
Und das machen inzwischen fast alle Anbieter von Website-Baukästen (meist „Homepage-Baukästen“ genannt). Manche haben dazu ein eigenes Werkzeug, bei anderen ist es angeblich „mit dabei“. Richtig nachvollziehen kann man das nicht.
Wix ADI
Der Anbieter Wix hat zwar einen im Deutschen unglücklichen Namen, aber ein ordentliches Baukastensystem und daher einigen Erfolg. Bei ihm gibt es einen eigenen KI-Generator für die Website, unter dem hoch kreativen Namen Artificial Design Intelligence – ADI.
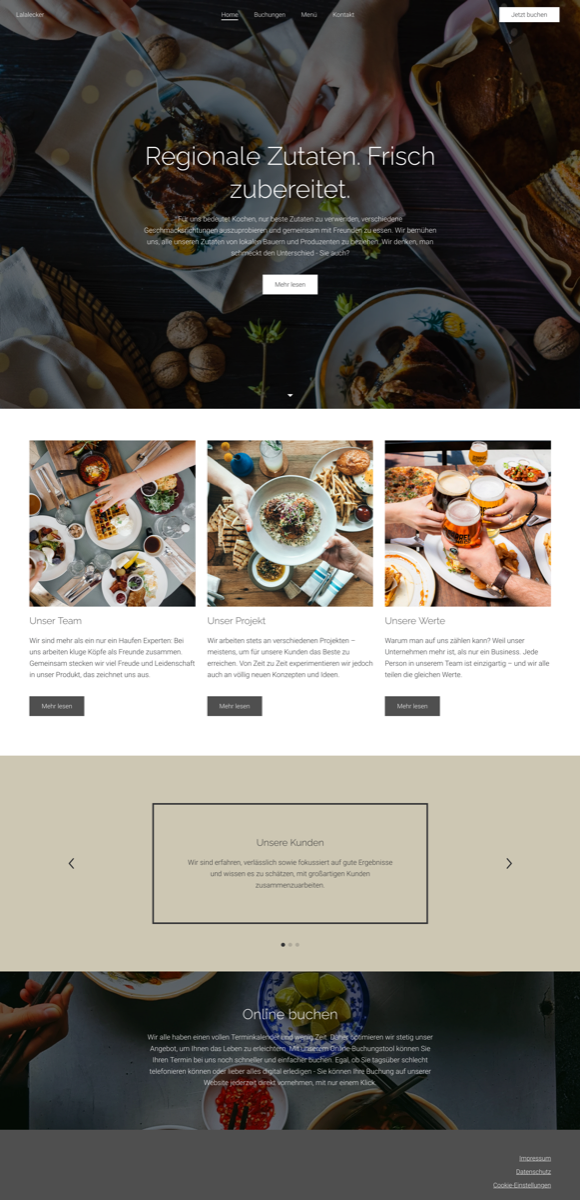
Den kann man direkt ausprobieren, in wenigen Minuten steht die Site. Nur die Frage nach der Branche beantworten, Name wie Adresse eingeben und einen von 6 vorgeschlagenen Designstilen aussuchen – fertig ist die Site. Interessanterweise sieht das Ergebnis gar nicht so unterschiedlich aus wie das, was ich mithilfe von ChatGPT für den letzten Newsletter gestaltet habe (siehe https://spielwiese.benutzerfreun.de/ki-generatoren/).
Die Farbigkeit ist ähnlich, die Standardfotos auch. Aber es sieht in der Tat noch etwas mehr nach einer echten Site aus, und ein paar Standard-Unterseiten wie „Über uns“ wurden auch gleich mit angelegt. Viele Details müssten aber noch angepasst werden – die Schriften sind viel zu klein und vielfach schlecht leserlich, die Texte sind natürlich wenig hilfreich und teilweise auch auf Englisch. Doch als Ausgangspunkt durchaus brauchbar. Das Ergebnis: Lalalecker bei Wix
Es ist nur die Frage, ob wir mit einem Baukastensystem bzw. einer normalen Vorlage/einem Template nicht genauso weit gekommen wären.

Jimdo Dolphin
Beim Anbieter Jimdo verzichtet man (noch?) darauf, die KI-Funktionen als solche zu bewerben. Hier heißt der Bereich einfach „Modernes Webdesign ohne Programmierer“, intern nennt sich das Dolphin. Hat man das ausgewählt beim Erstellen geht es ähnlich weiter wie bei Wix ADI: Ein paar Fragen beantworten, Designvorlieben aus minimalen Vorschlägen auswählen und fertig ist die Site.
Das Ergebnis sieht anders aus, aber auch ok – so, wie eine Website für ein Restaurant heute eben so aussieht: https://lalalecker.jimdosite.com

Squarespace AI
Der Anbieter Squarespace verfolgt einen etwas anderen Ansatz. Er arbeitet weiter mit Vorlagen/Templates, bietet aber für das Erstellen der Inhalte KI-Funktionen (Website-Inhalte mit KI verfassen).
Dabei geht es um geschriebene Texte, die man entweder direkt von der KI schreiben lassen kann (vermutlich kommt hier auch ChatGPT zum Einsatz), oder man lässt vorhandene Texte verbessern.
Beim Anlegen der Website geht es aber ganz klassisch zu.
Webflow
Der weniger bekannte Anbieter Webflow hat interessante Pläne, aber bezüglich KI noch wenig im Betrieb vorzuweisen. Neben der Hilfe beim Erstellen der Site wie bei Wix ist ein Assistent in Arbeit, der hier lediglich unterstützen soll, nicht alles selbst machen. Klingt vielversprechend und für mich realistischer. Denn es ist unwahrscheinlich, dass eine KI mir im ersten Anlauf eine Website hinstellt, die wirklich gut ist. Das heißt, ich muss immer noch anpassen. Und da bin ich nach den Plänen von Webflow nicht mehr auf mich allein gestellt. Bisher gibt es das nur als Ankündigung: Bringing the power of AI to Webflow
Wer Webflow nicht kennt: Das ist mehr ein visueller Editor für Webseiten als ein Website-Baukasten. Aber auch hier gibt es Vorlagen, auf denen man aufsetzen kann. Wer nicht ein Grundverständnis von HTML und CSS hat, wird die vielen Anpassungsmöglichkeiten im Detail eher verwirrend finden. Ich persönlich finde das aber großartig und mag das System gerne. Es entsteht HTML- und CSS-Code, den ich auch exportieren und auf meinem eigenen Server hosten kann.
Außer Konkurrenz, da außer Betrieb: Fronty
Fronty entzieht sich standhaft meinen Testversuchen – seit fast zwei Monaten sehe ich nur „We are migrating to a new server“, wenn ich versuche, ein Scribble hochzuladen. Die Versprechungen sind aber groß.
KI für WordPress
WordPress ist das System, über das die meisten Websites im Internet laufen. Natürlich gibt es auch hierfür eine Reihe von Erweiterungen, die KI mehr oder weniger sinnvoll nutzen. Das PlugIn Uncanny Automator etwa nutzt etliche Dienste von OpenAI, z.B. das Erstellen von Texten durch ChatGPT, oder das von Bildern durch DALL-E. Es bietet damit automatische Inhaltsproduktion.
Es gibt viele weitere WordPress-KI-Erweiterungen, etwa zur Suchmaschinenoptimierung (SEO), für Textkorrekturen und Übersetzung und auch Chatbots, die auf Fragen der Besuchenden antworten.
Was es dagegen nicht gibt, ist KI-Hilfe, um die Site zu erstellen – mit der Ausnahme von PlugIns, die beim Schreiben von Code unterstützten. Um die zu nutzen, brauchen Sie aber wieder ein gutes Verständnis von PHP und WordPress.
Figma to Code PlugIns
In Figma entstehen Entwürfe, Mockups und Prototypen für sehr, sehr viele größere Websites. Das ist eigentlich mehr ein Grafik-Werkzeug, aber damit der Ausgangspunkt für die Umsetzung vieler Websites. Es gibt etliche Anbieter, die aus den Figma-Entwürfen direkt Websites erstellen (wollen).
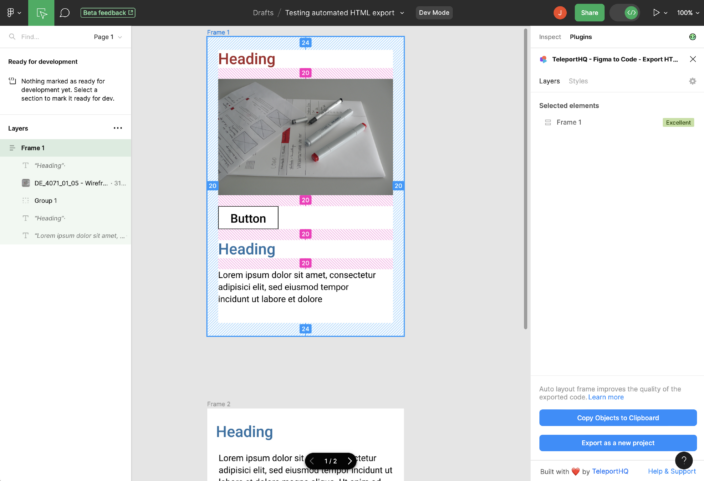
TeleportHQ – Figma to Code
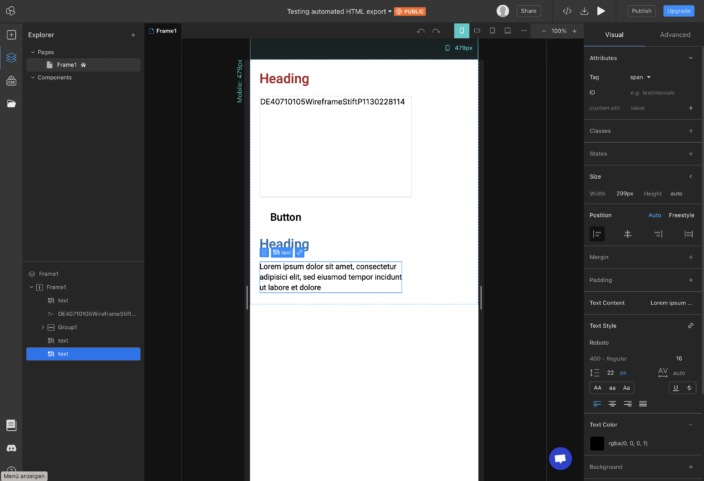
TeleportHQ ist ein Online-Werkzeug, mit dem man ähnlich wie in Figma Prototypen erstellen kann. Allerdings geht es hier deutlich technischer zu und man kann die Elemente sehr präzise positionieren/gestalten und die CSS-Angaben direkt bearbeiten. Ziel ist, möglichst konkrete Vorgaben für die Entwicklung machen zu können.
Das kostenlose PlugIn für Figma wandelt die visuellen Elemente in TeleportHQ-Elemente um und legt dabei gleich den HTML- und CSS-Code für diese an. Die Ergebnisse sehen in Ordnung aus. Wer aber TeleportHQ noch nicht nutzt, für den ist das Vorgehen etwas umständlich.


Figma to Code (HTML, Tailwind, Flutter, SwiftUI)
Diese Erweiterung erstellt Code für Websites und Apps.
Das Ergebnis für HTML sieht ok aus, ist aber ein wildes Sammelsurium von Div-Containern, die schon funktionieren, aber als Code praktisch unwartbar sind, weil sich niemand auskennt. Solange man also keine Änderungen machen will, in Ordnung, ansonsten wird es mühsam.
Vorteil: Der Code kann direkt aus Figma kopiert und in eigene Projekte eingesetzt werden.
Nachteil: Es wird nur HTML erstellt, kein CSS.
Fazit
Ein bisschen leichter machen kann man sich das Leben mit KI beim Erstellen von Websites. Aber wie bei der Konzeption ist auch hier beim Code noch sehr, sehr viel Nacharbeit fällig und derzeit sehen die Ergebnisse mit ordentlichen Vorlagen mindestens genauso gut aus.
Links
Eine sehr lesenswerte Fallstudie, wie man Bildgenerierung per KI einsetzen kann, um Gestaltungsentwürfe (Mockups) für Websites zu erstellen (Text ist auf Deutsch): Prompt to Image KIs im infomax Kreativ Workflow
Eine ganz gute kommentierte Übersicht der KI-Helfer fürs Design (auf Englisch): 20 AI Design Tools to Optimize Your Design Workflow





