Wie verbessern Sie am schnellsten Ihre Website? Verbessern Sie ihren Text. Text ist tückisch. Bei uns kann jeder Lesen und Schreiben, Text kann man sehr schnell schreiben und die technischen Mittel, die man dazu braucht, sind überall problemlos verfügbar. Deshalb wird Text bei den meisten Projekten vernachlässigt. Nicht selten ist er das Letzte, was man am Ende eines Webprojektes erstellt – die Seiten werden mit Text aufgefüllt. Und dementsprechend ist dann auch die Qualität. Der Haken dabei ist: Der Text ist letztlich fast bei jeder Website das, wofür diese überhaupt umgesetzt wird. Denn ohne Text kommt kein Verkauf zustande, ohne Text ruft Sie niemand an und gibt Ihnen einen Auftrag.
Um längere Texte ging es hier schon öfter (zum Beispiel im Newsletter 07/2008 oder im Newsletter 09/2005). Diesmal beschäftigen wir uns mit den ganz kurzen Texten, also Überschriften, Beschriftungen, Erklärungen für Formulare und so weiter. Im Englischen gibt es dazu das schöne Wort „Microcopy“, was ungefähr „Kurztext“ bedeutet. Die Namen von Seiten, Kategorien und Navigationselementen lassen wir dabei außen vor, die entstehen meist schon beim Anlegen der Informations-Architektur, beim Zeichnen der Sitemap oder beim Schreiben des Feinkonzepts.
Kurze haben es schwer
Kurztexte werden sogar noch stiefmütterlicher behandelt als ihre großen Geschwister, die Seitentexte, also der eigentliche Inhalt der Seiten. Denn man vergisst sie leicht. Dass Kurztexte gebraucht werden, stellt oft erst der Programmierer fest, wenn er etwa ein Formular anlegt. Oder man merkt beim ersten internen Test der Seiten, dass ein Formular ohne weitere Erklärung unverständlich ist. Schnell schreibt man noch einen kleinen Text neben das kryptische Formularfeld und meint, das Problem sei gelöst.
Wer seine Seiten mit Benutzern testet, merkt dann, dass diese schnelle Lösung selten den gewünschten Erfolg bringt. Nachträglich Erklärungen hinzuzufügen ist meist keine Lösung für Usability-Probleme. Mehr Erklärungen führen meist zu mehr Verwirrung. Kurztexte können die Gestaltungsfehler von Benutzeroberflächen nur selten ausbügeln.
Wie schreibt man gute Kurztexte?
Es lohnt sich, Zeit in Kurztexte zu investieren. Wenn sie darüber entscheiden, ob Ihre Besucher zu Kunden werden, sollten Sie ihnen sogar einige Stunden widmen. Bei ganz wichtigen Texten, etwa beim Bestellvorgang, können Sie so weit gehen, sogar ein kleines Konzept für jeden Text zu schreiben. Das geht oft schneller, als lange darüber zu brüten. Man hat seine Gedanken einmal ausformuliert und muss sie nur noch auf eine möglichst kurze, griffige Formulierung bringen.
Fassen Sie also in Worte (so viele Sie wollen), was genau der Text beschreiben soll und was Sie mit ihm erreichen wollen. Ein Beispiel für solch eine Aufgabenbeschreibung:
Der Text soll dem Benutzer klar machen, dass er seine Mailadresse angeben soll, um unseren Newsletter zu abonnieren. Er soll wissen, dass er diesen nur einmal pro Monat bekommt. Und er bekommt keinen Spam, weder von uns, noch von anderen Firmen. Den Newsletter kann er jederzeit wieder abbestellen.
Der Kurztext neben dem Formularfeld „Ihre Mailadresse“ und dem Button „Newsletter abonnieren“ könnte also lauten:
Sie bekommen 1x pro Monat unseren Newsletter (jederzeit kündbar). Wir nutzen Ihre Adresse für nichts sonst und geben sie nicht weiter.
Bei diesem Vorgehen merken Sie auch, wenn Sie zu viel mit einem kurzen Text erreichen wollen. Wird die Beschreibung länger als fünf, sechs Sätze, dann überlegen Sie nochmal. Sind alle diese Informationen jetzt tatsächlich so wichtig? Kann man manche von ihnen weglassen oder an anderer Stelle geben? Denken Sie immer daran: Je mehr Informationen Sie an einer Stelle unterbringen, desto unwahrscheinlicher ist es, dass sie überhaupt wahrgenommen werden.
Hilfestellung geben
Kurztexte geben den Nutzern Hilfestellung. Sie können an verschiedenen Stellen stehen:
- Direkt neben dem Element eines Formularfelds o.Ä.
- Verborgen hinter einem Link, der ein neues Fenster öffnet oder besser noch einen kleinen Kasten (Pop-Up)
- Als Fehlermeldung mit Tipps zur Fehlerbehebung

Seien Sie nicht zu technisch, sondern versuchen Sie sich immer in die Situation des Benutzers zu versetzen. Machen Sie ihm keine Vorwürfe, sondern formulieren Sie neutral. Und geben Sie ihm Hilfestellung.
Schreiben Sie zum Beispiel nicht nur:
Passwort und/oder Benutzername falsch
Oder gar:
Sie haben Ihr Passwort oder den Benutzernamen falsch eingegeben.
Sondern:
Wir haben keine Kombination dieses Benutzernamens mit diesem Passwort gefunden. Ist vielleicht die Feststelltaste Ihrer Tastatur gedrückt? Oder haben Sie Ihr Passwort vergessen? Dann fordern Sie ein neues an.
Bedenken zerstreuen
Mit Kurztexten können Sie eventuelle Bedenken Ihrer Benutzer zerstreuen. Wenn diese etwa ihre E-Mail-Adresse angeben sollen, dann können Sie allein mit dem Satz „Wir geben Ihre Adresse nicht weiter und schicken Ihnen nur…“ den Erfolg Ihrer Site erhöhen. Denn die meisten Menschen haben Sorge, noch mehr Spam zu bekommen und zögern daher, ihre Adresse zu verraten.
Weitere Beispiele für solche Kurztexte sind:
- Die Registrierung dauert weniger als drei Minuten und ist kostenlos.
- Ihre Daten werden über eine sichere Verbindung übertragen.
- Sie bekommen von uns nur einmal in der Woche den Newsletter, sonst nichts.
- Sie können Ihren Domainnamen später jederzeit wieder ändern.
- Ihre Daten können Sie jederzeit exportieren.
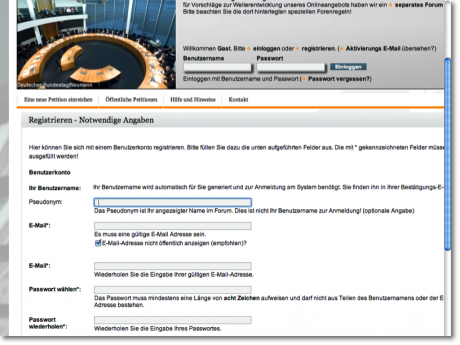
- E-Mail-Adresse wird nicht veröffentlicht.
Generell sollten Sie aber extrem sparsam mit solchen Hinweisen umgehen. Jedes Wort mehr macht Ihre Seite unübersichtlicher und kann das Gegenteil von dem bewirken, was Sie erreichen wollen. Als Faustregel gilt: pro Formularseite, Textkasten oder Pop-Up nur ein solcher Hinweistext.
Das beste Vorgehen ist, auf solche Texte zunächst ganz zu verzichten. Machen Sie dann Usability-Tests mit Ihrem Formular und achten Sie darauf, was Ihnen die Testpersonen dabei erzählen. Äußern sie Bedenken, die sie ernsthaft davon abhalten könnten, ihre Aufgabe abzuschließen, dann ergänzen Sie Hinweistexte. Testen Sie dann nochmal, ob die Texte die Benutzerfreundlichkeit verbessern konnten.
Wenn Sie mehr als ein, zwei Besucher pro Tag auf Ihrer Website haben, dann können Sie auch beide Versionen direkt online testen (A/B-Test) – eine mit, eine ohne Hinweistext. Nach ein paar Tagen werden Sie die Ergebnisse aus und behalten nur die bessere Version.
Sagen Sie’s mit Stil
Finden Sie die richtige Balance zwischen Kürze und Höflichkeit. Beschriftungen sollten vor allem kurz sein, Erklärungen und vor allem Fehlermeldungen ausführlicher.
Und alles, was direkt auf der Seite steht, sollte kurz sein, alles, was erst nach Klick erscheint, kann länger sein.
Verzichten Sie auf Floskeln wie „willkommen“, „es tut uns aufrichtig leid“ oder „wir bemühen uns aufrichtig“. Bleiben Sie knapp, aber höflich. Statt:
Wir bedauern sehr, dass ein Fehler aufgetreten ist. Wir bemühen uns, Probleme zu beheben, daher möchten wir Sie bitten, sich an unsere Kundenbetreuer zu wenden. Das können Sie auf dieser Seite tun.
Schreiben Sie lieber:
Ihre Anfrage konnte leider nicht übermittelt werden. Bitte kontaktieren Sie einen Kundenbetreuer, er hilft Ihnen weiter.

Bleiben Sie sprachlich bei einem Stil. Sind Ihre Besucher erfahrene Web-Nutzer, belasten Sie sie nicht mit ausschweifenden Erklärungen. Sind es vor allem Gelegenheitssurfer, unterstützten Sie sie mit ausführlichen Informationen.
Noch besser als kurzer Text: kein Text
Wenn Sie feststellen, dass Sie mehrere längere Hinweistexte auf einer einzigen Seite brauchen, dann sollten Sie Ihr Formular überarbeiten. Oft können Sie durch Verbesserung der Beschriftung einen Hinweistext überflüssig machen.
Ein Beispiel: Verwendet man seine Kreditkarte beim Bezahlen, muss man auch seine Adresse angeben. Das muss die Adresse sein, die auf der Karte hinterlegt ist, sonst schlägt die Sicherheitsüberprüfung fehl. Haben Sie nur ein Feld „Adresse“, dann ist Ärger vorprogrammiert. Manche Nutzer werden dort die gewünschte Lieferadresse eintragen oder die Adresse ihres Zweitwohnsitzes. Abhilfe schafft ein Erklärungstext:
Name und Anschrift müssen mit den Informationen der Kreditkarte übereinstimmen.
Das hilft. Besser aber wäre es, die Beschriftung des Feldes umzubenennen:
Rechnungsadresse der Kreditkarte
Haben Sie gelungene Beispiele für Kurztexte/Microcopy? Oder abschreckende? Verlinken Sie sie in den Kommentaren!
Links
http://24ways.org/2009/the-construction-of-instruction
Schön zu lesender Artikel (englisch) mit kleinen Geschichten, warum Microcopy so wichtig ist.
http://theelearningcoach.com/elearning_design/writing-microcopy
Ein paar gute Tipps (englisch), die zwar fürs E-Learning gedacht sind, aber allgemein gültig sind
http://msdn.microsoft.com/en-us/library/aa974176.aspx
Die Richtlinien für Benutzerschnittstellen von Micosoft (englisch), Abschnitt Text
www.stickycontent.co.uk/blog/2008/12/15/online-forms-how-to-get-the-copy-right
Sehr guter Artikel über Formulare und wie man sie richtig anlegt (englisch)
www.useit.com/alertbox/980906.html
Jakob Nielsen über Microcontent (englisch)





Sehr spannendes Thema – klein, aber oho!
Immer wieder erstaunlich zu sehen, wie sehr ein einzelner kleiner Satz darüber entscheiden kann, ob ein Kunde sauer wird oder erfreut. Ein wichtiger Baustein im Service-Design.
Viele Grüße, von Jens zu Jens