Im letzten Newsletter ging es um das weite Feld UX Writing (UX Writer – braucht man die? – Newsletter 8/2022). Heute sehen wir uns einen kleinen Teilbereich davon an – Microcopy.
„Copy“ ist der englische Begriff für Text, wenn damit nicht die Form, sondern der Inhalt eines Textes gemeint ist. Microcopy heißt also einfach „kleiner Text“. Oder im Deutschen besser „kurzer Text“.
Kurze Texte begegnen uns in Anwendungen und auf Websites ständig. Zum Beispiel:

- Linktexte
- Beschriftungen von Buttons
- Titel von Formularfeldern
- Hinweistexte
- Fehlermeldungen
- Tooltipps/Rollover-Texte (erscheinen, wenn der Mauszeiger über ein aktives Element bewegt wird)
All diesen Kurztexten gemeinsam ist nicht nur, dass sie kurz sind, sondern dass sie auch eng an eine Handlung geknüpft sind. Eine Bildunterschrift oder eine Überschrift ist zwar auch kurz, zählt aber normalerweise nicht zu Microcopy. Microcopy ist also Text, der für die Benutzung der Website oder Anwendung entscheidend ist.
Wann ist ein Text so lang, dass er nicht mehr zur Microcopy gehört? Da gibt es keine Buchstabenzahl dafür, und die Meinungen gehen dabei auch manchmal auseinander. Manche zählen z.B. die Texte in Tutorials dazu, die bei der ersten Nutzung einer App erscheinen. Auch ob Handlungsaufforderungen (call to action) dazu gehören, ist nicht unbestritten.
Wie sieht gute Microcopy, guter Kurztext aus?
Gute Microcopy ist vor allem eins: kurz. Wenn etwas in einem Wort ausgedrückt werden kann, drücke es in einem Wort aus und nicht in drei.

Inzwischen sieht man es nicht mehr ganz so oft, doch noch immer heißen manche Websites ihre Besuchenden willkommen. Das „Willkommen“ ist überflüssig. Wer sagt, es sei nötig, um Besuchenden ein gutes Gefühl zu geben, unterschätzt die Möglichkeiten von Text. Guter Text, der auf den Punkt kommt, macht einen viel freundlicheren Eindruck. Und ist wertschätzend, weil er keine Zeit verschwendet.
So wie eine gute Verkäuferin sich nicht dadurch auszeichnet, dass sie viel redet. Eine gute Verkäuferin hört in erster Linie zu. Und geht dann auf das ein, was die (potenzielle) Kundschaft möchte oder braucht.
Doch Microcopy ist meist sowieso viel kürzer und auf direkte Aktionen gerichtet.

Welche Funktion hat gute Microcopy?
Eine wichtige Funktion von Microcopy auf Websites ist die Konversion. Diese Texte sind vor allem da, um zu überzeugen.
Berühmt ist das Beispiel des IT-Dienstleisters Veeam, der einen Link von „Request a quote“ zu „Request pricing“ änderte (also von „Angebot anfordern“ zu „Preise anfordern“). Damit wurde der Link 161 Prozent mal mehr angeklickt.
Im besten Fall gibt Microcopy den Lesenden ein gutes Gefühl, leitet sie durch die Anwendung/Site, vermittelt Informationen und passt zur Marke.
Eine ganze Menge dafür, dass Microcopy oft nur wenige Wörter lang ist.

Vorteile erklären
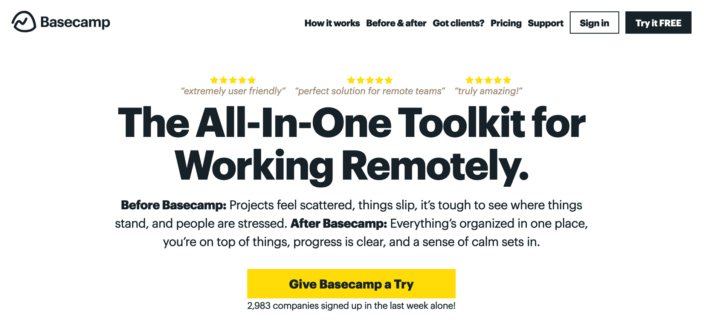
Das Ziel vieler Websites und fast jeder Landing Page ist, von einem Produkt, einer Dienstleistung oder von einer Idee zu überzeugen.
Microcopy kommt die Aufgabe zu, die jeweils im aktuellen Kontext wichtigsten Vorteile aufzugreifen und den Besuchenden vor Augen zu führen.

Vertrauen & Sicherheit schaffen
In der Nähe der entscheidenden Links oder Buttons finden sich auf vielen Website sehr kurze Texte, die wichtige Hinderungsgründe aus dem Weg räumen, die Nutzende davon abhalten zu klicken. Texte wie „Kannst du später immer ändern“, „Keine Vorauszahlung“, „Jederzeit kündbar“.

Damit schafft diese Microcopy Vertrauen, gibt den Besuchenden die Sicherheit, die sie brauchen, um Kunde zu werden und zu kaufen.

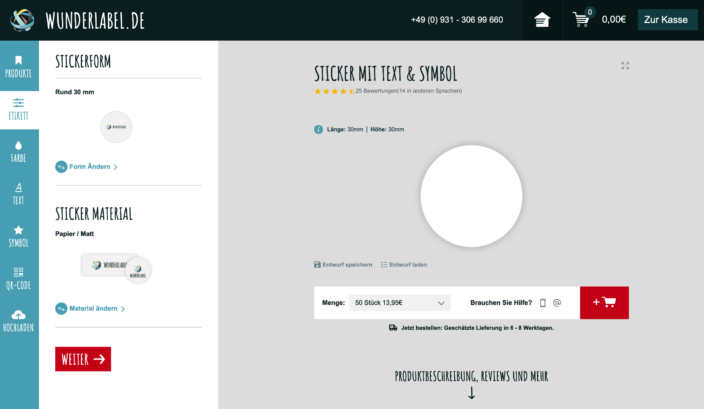
Leiten

Die nächste Aufgabe von Microcopy ist das Leiten der Besuchenden. Das ist eng verwandt mit vorigem Punkt, dabei steht aber weniger das Überzeugen im Vordergrund, sondern das Informieren über den Prozess.
Typische Texte sind hier „Dauert nur 3 Minuten“ oder „Nur 3 Schritte“. Wir finden diese Texte vor allem bei Registrierungsstrecken oder längeren Formularen.
Aber auch alle rein funktionalen Aspekte fallen in diesen Bereich – die Beschriftungen von Buttons zum Öffnen, Speichern, Drucken, Laden, Bestellen und so weiter. Das ist einer der wichtigsten Bereiche des UX Writings. Und doch einer, der am häufigsten einfach so nebenher von irgendjemanden abgedeckt wird. Oft entstehen diese Buttonbeschriftungen bei der Entwicklung/Programmierung. Kann gutgehen, führt aber oft zu mehr oder weniger großen Usability-Problemen.

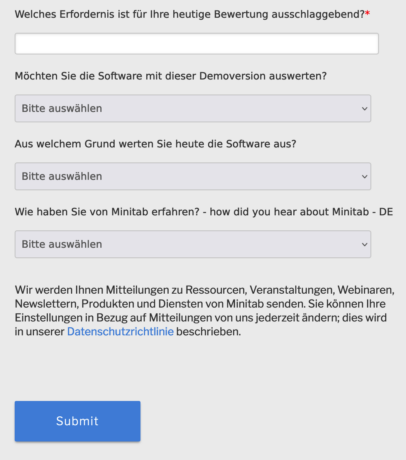
Missverständnisse vermeiden
Mit der nächsten Aufgabe von Microcopy kommen wir ganz weg vom Marketing noch näher zum Thema Usability. Kurztexte können z.B. Formularelemente erklären, können Probleme umschiffen, die etwa in Usability-Tests zutage gefördert wurden.
Fehler & Probleme lösen helfen
Und wenn diese Texte das nicht geschafft haben, dann wird es Zeit für einen weiteren ganz wichtigen Vertreter von Microcopy: die Fehlermeldung. Diese ist im Idealfall kurz und schnell zu erfassen und hilft den Nutzenden, ihre Fehler direkt zu korrigieren.
Die wichtigste Aufgabe der UX Writer ist in dem Zusammenhang vielleicht nicht, die Fehlermeldung gut zu formulieren. Die wichtigste Aufgabe ist, mit daran zu arbeiten, die Fehlermeldung überflüssig zu machen. Wir sollten also versuchen, zunächst eine der folgenden Lösungen anzustreben (in dieser Priorität):
- Ändern der Benutzungsführung oder des Formulardesigns
- Technische Änderung (wie automatische Korrektur eines Datumsformats o.Ä.)
- Änderung der Beschriftungen und Texte, die man sieht, bevor Fehler auftreten (Ergänzung von kurzen Erklärungtexten, zur Not Rollover-Texte oder Hilfe-Texte, die nach Klick auf i- oder ?-Icons erscheinen)
Ist alles das nicht möglich, dann erst schreibe ich als UX Writer die Fehlermeldung. Und die wirklich knapp und doch für die Nutzenden verständlich zu machen, ist eine echt schwere Aufgabe. Wie wir diese meistern, dazu gleich mehr.
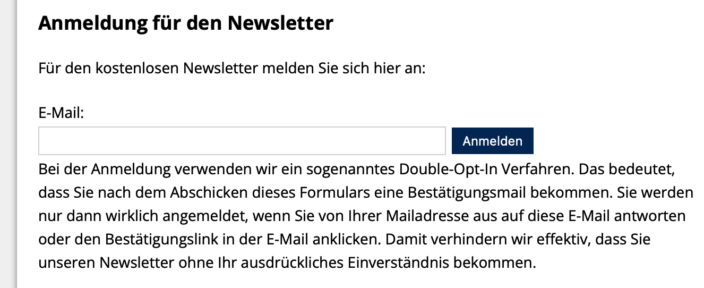
Rechtlich notwendige Hinweise geben
Für niemanden ein Spaß, aber auch daher um so wichtiger sind die rechtlich notwendigen Angaben. Gutes UX Writing ist für längere Texte wichtig, aber auch z.B. die Verlinkung der Datenschutzerklärung kann eine gut User Experience bieten – oder Probleme machen.
Ein Beispiel für Microcopy bei einem Formularfeld zum Newsletter-Abo:
„Ihre Daten sind sicher – Datenschutzerklärung“
Diese Formulierung zusammen mit dem direkten Link klingt erstmal nach einer guten Idee, der Text ist kurz, der Link schafft Vertrauen. Aber diese Rechnung muss nicht unbedingt aufgehen. Denn es kann sein, dass wir durch die Erwähnung des Themas Besuchende erst auf Probleme aufmerksam machen, an die sie noch gar nicht gedacht haben.
Generell hilft immer, positiv zu formulieren. Also nicht: „Die Weitergabe Ihrer persönlichen Daten ist ausgeschlossen.“ Sondern eher „Ihre persönlichen Daten sind sicher. Wir geben diese niemals weiter.“

Wie entsteht gute Microcopy?

Was ja öfter schon durchschien: Um gute Microcopy zu schreiben, muss ich wissen, welches die Texte sind, die die gewünschte Wirkung haben.
Welche Texte also überzeugen, welche das Vorgehen klarmachen, welche Fehler vermeiden helfen. Dazu muss ich meine Zielgruppe, ihre Bedürfnisse und Sorgen sehr gut kennen. Im Zweifel ist es immer besser, einen Usability-Test zu machen, um diese herauszubekommen.
Das heißt, als UX Writer muss ich klassische Arbeit von UX Designern tun: Die Zielgruppe festlegen, sie kennen lernen, ihr Verhalten studieren. Und darauf basierend Lösungsideen entwickeln, diese testen und verbessern.
Tests mit Nutzenden sind also auch hier eines der wichtigsten Arbeitsinstrumente.
Damit ich herausfinde, welcher Kurztext vor meiner zentralen Handlungsaufforderung tatsächlich wirkt, muss ich erstmal wissen, welche Hinderungsgründe für eine Bestellung es gibt. Und welche in exakt diesem Moment die Entscheidenden sind.
Alternativ und auch ergänzend bieten sich A/B-Tests an, sofern die Site bzw. Anwendung dafür ausreichend viele Besucherinnen und Besucher hat. Damit kann ich verschiedene Microcopy-Varianten ausprobieren und sehen, welche besser funktionieren.