Was ist überhaupt ein Icon?
Ein Icon ist ein vereinfachtes Bild, ein Symbol. Auf einer Website oder in einer App ist ein Icon klickbar, das heißt, als Nutzende lösen wir durch einen Klick darauf eine Funktion aus. Ein Icon markiert also eine Schaltfläche (button).
Illustrative Elemente auf Webseiten werden auch manchmal als Icons bezeichnet, das ist aber eher verwirrend. Sie sind (wie auch Icons) Piktogramme. Piktogramme sind vereinfachte oder symbolische Darstellungen von Objekten oder Szenen. Sie können illustrativ sein oder eine Anleitung geben. Ein Icon dagegen ist ein ganz spezifisches Piktogramm, das immer für eine Funktion steht.
Im Deutschen spricht man statt von „Icon“ auch von „Symbol“, was aber zunehmend unüblich ist.

Brauche ich überhaupt Icons?
Nein. Nur weil praktisch alle Apps und viele Websites Icons verwenden, brauchen wir sie nicht immer. Für Icons gilt wie für jedes visuelle Element:
Wenn es keinen klaren Zweck hat, sollte es nicht da sein.

Ein Icon sollte also die Wiedererkennung einer Funktion für die Nutzenden erleichtern. Oder es sollte die Anwendung visuell attraktiver machen. Letzteres wird aber schnell zunichtegemacht dadurch, wenn die Nutzenden darüber nachdenken müssen, was das Icon wohl macht, wenn sie es aktivieren.
Icons helfen uns auch, die visuelle Hierarchie zu verdeutlichen. Funktion, die ein Icon haben, sind auffälliger – und leichter zu treffen mit dem Finger oder mit der Maus, weil sie größer sind. Sie wirken dadurch auch wichtiger und werden fast immer stärker beachtet als reine Text-Buttons oder Links.
Es gibt keine intuitiven Icons
Intuitiv verständlich, also sofort ohne Kontext oder Erklärung verständlich, sind Icons nie. Ihre Bedeutung ist immer erlernt. Sie sind Symbole, die für etwas stehen. Das müssen wir erst lernen. Das ist dann problematisch, wenn die Icons nicht von allen gleich verwendet werden. Ein Beispiel dafür ist die Lupe. Sie steht fast immer für die Suche. In manchen Anwendungen aber auch für die Hilfe-Funktion.
Oder die Glocke: Sie kann für Benachrichtigungen stehen, also für hilfreiche, kurze Textmitteilungen. Sie kann aber genauso für Alarm stehen, also für ein lautes akustisches Signal und/oder ein auffälliges Lichtsignal und/oder eine Vibration.

Es gibt (weitgehend) universelle Icons
Eine Handvoll von Icons können Sie aber einsetzen und davon ausgehen, dass alle technisch einigermaßen erfahrende Menschen sie verstehen – auch ohne Erklärung oder Beschriftung (label). Das liegt einfach daran, dass wir die Bedeutung gelernt haben. Das funktioniert für Icons, die
A) sehr häufig gebraucht werden
B) in praktisch allen Fällen gleich eingesetzt werden


Das heißt also, wir sind hier völlig abhängig von anderen Anwendungen. Und es kann auch in wenigen Jahren ein Icon etabliert werden, was zuvor noch nicht mit dieser Funktion belegt war. Und es kann auch andersherum passieren, dass ein etabliertes Icon so uneinheitlich verwendet wird, dass seine Bedeutung unklar wird.
Derzeit sind die meisten im Bereich der UX einig, dass die folgenden Icons fast alle Menschen verstehen (in absteigender Reihenfolge, d.h. je weiter oben, desto weniger Zweifel gibt es):
- Pfeil nach rechts: weiter
- Pfeil nach links: zurück
- Haus: Home- oder Startseite bzw. erste Seite einer App
- Lupe: Suche
- Mülleimer: Löschen
- X: Entfernen oder schließen (hier spielt die Position auch eine große Rolle: rechts oben an einem Element z.B. funktioniert das meist)
- Briefumschlag: E-Mail oder Nachrichten
- Sprechblase: Nachrichten oder Kontakt
- Drucker: Ausdrucken
- Fragezeichen: Hilfe
- i (im Kreis): (Zusatz)information, Hilfe,
- Einkaufswagen: virtueller Warenkorb
- Silhouette: Profil
- Zahnrad: Einstellungen
- Dreieck (nach rechts weisend auf einem Button und im Kontext von Audio- oder Video): Wiedergabe
- Quadrat: Stop (im Kontext von Audio- oder Video bzw. neben dem Dreieck-Symbol)
- Herz: Favoriten oder Merken-Funktion
- Weltkugel: Spracheinstellungen oder Länderwahl
Wie erwähnt, die letztgenannten Icons sind deutlich weniger leicht verständlich und bieten Raum für Interpretation. Je weiter oben auf der Liste, desto universeller verständlich ist ein Icon.
Das große Problem mit Icons, die Nutzende nicht erkennen ist: Sie ignorieren diese fast immer. Das heißt, die Funktion dahinter ist so, als hätten Sie diese gar nicht umgesetzt.
Tooltips oder Label
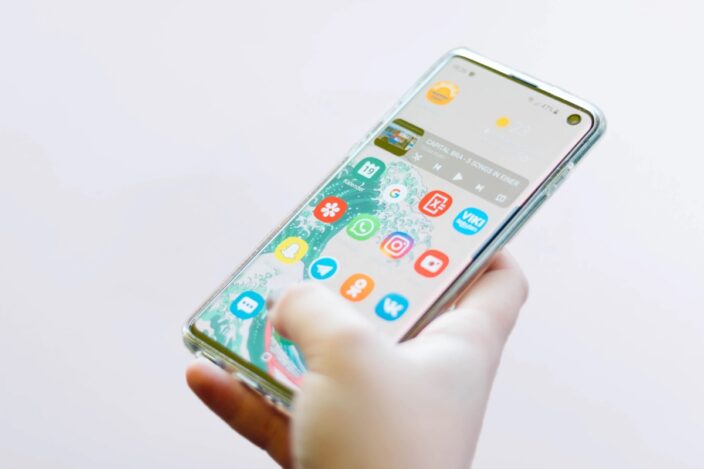
Je weniger technisch affin Ihre Zielgruppe ist, desto eher sollten Sie Ihren Icons ein Label spendieren. Und je weniger die Nutzenden bereit sind, ihre speziellen Icons zu lernen. Haben Sie z.B. viele Konkurrenz-Apps, dann kann es sein, dass neue Nutzenden Ihre App gleich wieder löschen, wenn sie die Icons nicht verstehen. Sie haben dann das Gefühl, als Nutzende mit ihren Voraussetzungen nicht ernst genommen zu werden oder sie haben den Eindruck, die App sei nicht für sie gedacht.
Bei speziellen Zielgruppen kann es sein, dass es etablierte Icons gibt, die für die Allgemeinheit nicht verständlich sind. Aber im Zweifel ist es immer besser, ein Label vorzusehen.
Eine Notlösung sind Tooltips, also kurze Erklärtexte, die beim Rollover des Mauszeigers über das Element erscheinen. Eine Notlösung deshalb, weil ich erstmal wissen muss, dass bei Rollover solch ein Text erscheint. Und ich muss eventuell über mehrere Elemente rollen, um zu erfahren, was diese jeweils machen. Und das vielleicht bei jedem Mal meiner App-Nutzung wieder, wenn ich die nicht so oft nutze oder einschlechtes Gedächtnis habe.

Konsistenz ist entscheidend
Nutzen Sie am besten keine Icons, von denen Sie wissen, dass diese für unterschiedliche Dinge verwendet werden. Nur zur Not nehmen Sie ein solches Icon, dann aber immer mit Label.
Und wenn Sie sich einmal entschieden haben, dann bleiben Sie dabei. In der gesamten Anwendung sollte das Icon immer die gleiche Funktion haben. Und andersherum sollte die gleiche Funktion immer mit dem gleichen Icon ausgezeichnet werden.
Das klingt selbstverständlich, kann aber bei komplexen Apps oder Web-Anwendungen aber manchmal vergessen werden. Wenn z.B. verschiedene Entwicklungsteams an den verschiedenen Bereichen arbeiten. Oder wenn mehrere Monate zwischen der Umsetzung der verschiedenen Bereichen liegen. Dann ist im einen Bereich das Löschen mit dem Papierkorb ausgezeichnet, in einem anderen mit einem X und im dritten mit einem Textlink „löschen“.
Und wenn Sie für bestimmte Plattformen entwickeln, halten Sie sich unbedingt an deren Konventionen. Also z.B. die für iOS oder Android.
Eigene Icons
Wenn Sie unbedingt meinen, können Sie eigene Icons entwickeln. Oft nutzt man Icon-Fonts, die stellen sicher, dass auch erkannt wird, was das Icon überhaupt abbilden soll.
Denn wir müssen Icons ja gleich zweifach decodieren: Wir müssen erstmal erkennen, was das überhaupt sein soll. Ein Haus. Ein Fragezeichen. Ein Schraubenschlüssel. Ein Dominostein.
Und dann müssen wir wissen (oder raten), für welche Funktion das Ding wohl stehen soll.

Erstellen Sie eigene Icons, dann achten Sie auf möglichst klare Gestaltung, bilden Sie also möglichst nur ein einziges Ding ab, und das auch so vereinfacht wie möglich. Aber abstrahieren Sie nicht so stark, dass die Erkennbarkeit leidet.
Und für eigene Icons gilt immer: Gönnen Sie diesen ein Label.
Top-Tipp: Testen
Insbesondere für eigene Icons, aber auch für den Einsatz von Icons, die nicht in der Liste oben auftauchen, gilt: Testen Sie am besten mit Personen aus Ihrer Zielgruppe, ob diese die Icons tatsächlich erkennen.
Das ist schnell gemacht, stellt aber sicher, dass die Nutzenden Ihre App oder Site auch problemlos und gern benutzen.
Links
Bad Icons: How to Identify and Improve Them
Lesenswerte Tipps dazu, wie Sie vermeiden, „schlechte“ Icons zu nutzen.
The obvious is often the best UI
Einige Untersuchungen, dass Icons, die mit Labels kombiniert werden, zu deutlich stärkerer Nutzung der dahinter liegenden Funktionen führen.