35.000 Entscheidungen müssen wir alle jeden Tag treffen – beginnend mit der Frage, ob wir uns nocheinmal umdrehen, wenn der Wecker klingelt über die Wahl der Garderobe für den Tag bis hin schließlich zu der Frage am späten Abend, ob wir noch etwas lesen, essen oder trinken, bevor wir ermüdet ins Bett fallen.
Diese Zahl der Entscheidungen scheint willkürlich und ist sicher je nach Tag und Person immer wieder anders. Aber klar ist, jeder Mensch muss ständig bewusst oder unbewusst Entscheidungen treffen. Und das strengt an.
Aus psychologischen Studien wissen wir, dass wir uns um so schwerer tun, Entscheidungen zu treffen, je mehr Entscheidungen wir schon getroffen haben. Häufig zitiert wird auch eine Studie, nach der Richter um so strenger urteilen, je länger ihre letzte Pause her ist. Allerdings war der beobachtete Effekt so groß, dass die Diskussion bis heute anhält, ob die Strenge der Richter wirklich mit deren Hunger oder ihrer Müdigkeit zusammenhängt oder ob hier andere Effekte eine entscheidende Rolle spielen.
Was hat das alles mit Website-Konzeption zu tun? Sehr viel, denn auf jeder einzelnen Seite muten Sie den Besuchern Ihrer Site Entscheidungen zu. Die Entscheidung darüber, ob sie Ihre Texte lesen. Ob sie Ihre Videos ansehen. PDFs herunterladen, Links anklicken, Kontakt aufnehmen oder Produkte kaufen.
An dieser Art der Auflistung merken Sie schon: Entscheidungen auf Websites können ganz schön anstrengend sein – sie sind nicht unbedingt immer etwas Gutes. Und das, obwohl wir normalerweise immer erstmal denken: je mehr Entscheidungsmöglichkeiten, um so besser.
Was ist Decision Fatigue – Entscheidungsmüdigkeit?
Dass viel Auswahl für Kunden nicht immer das Beste ist, zeigt das berühmte Marmeladen-Experiment von Sheena Iyengar und Mark Lepper. Sie bauten in einem Supermarkt einen Probierstand mit 24 köstlichen Marmeladen-Sorten auf. Die Kunden blieben stehen, probierten – und ein paar kauften von den Marmeladen.
Am nächsten Tag bauten die Forscher im selben Supermarkt den selben Stand auf – allerdings waren nun nur noch 6 Sorten Marmelade im Angebot. Bei der größeren Auswahl am Vortag waren mehr Kunden stehen geblieben – gekauft hatte aber nur ein Zehntel so viel wie bei der kleineren Auswahl. (Die Originalveröffentlichung: When Choice is Demotivating: Can One Desire Too Much of a Good Thing?)
Seit im Jahr 2000 diese Ergebnisse erschienen sind, wurden viele vergleichbare Experimente durchgeführt. Sie alle kamen zu dem Schluss: Zu viel Auswahl macht die Entscheidung schwer. Vor allem wenn:
- Die Angebote schwer vergleichbar sind.
- Die Nutzer/Kunden keine klare Vorliebe haben.
- Die Kosten (finanziell oder emotional) hoch sind.
Dieselben Erkenntnisse gelten bei der Auswahl von Angeboten auf Websites oder bei der Nutzung von angebotenen Funktionen. Zu viele Möglichkeiten erhöhen die Wahrscheinlichkeit, dass die Nutzer gar keine Auswahl treffen.
Dieses Phänomen heißt auf Englisch decision fatigue, also so viel wie Entscheidungsmüdigkeit. Und die wollen wir als Website-Konzepter möglichst vermeiden.

Den Nutzern helfen – Minimalismus
Ein guter Weg Entscheidungsmüdigkeit zu vermeiden, ist die Zahl der möglichen Entscheidungen für die Nutzer zu reduzieren.
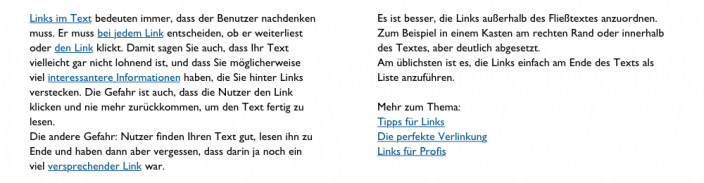
Das tun wir zum Beispiel, indem wir die Links zu weiterführenden Informationen ans Ende eines Textes setzen, statt einfach Wörter im Text zu verlinken. Damit nehmen wir den Nutzern die Entscheidung ab, ob sie lieber weiterlesen oder ob sie dem Link folgen.

Genauso machen wir es, wenn wir das Menü minimalistisch gestalten (siehe letzter Newsletter Minimalismus bei Menüs & Inhalten). Sehen Sie: Jetzt mussten Sie sich wieder entscheiden: Weiterlesen oder Link klicken? Damit habe ich riskiert, dass Sie meinen aktuellen Newsletter nicht zu Ende lesen. Und damit habe ich auch gleich wieder einen Themensprung gemacht, jetzt denken Sie über die Entscheidung, den Link zu klicken nach, nicht mehr über das eigentliche Thema Minimalismus. Sie sehen: Es ist ganz leicht, die Leser geistig zu fordern. Das sollten wir aber nur in Ausnahmefällen tun, und dann ganz bewusst.
Im Normalfall versuchen wir, bei den Nutzern so wenig „cognitive load“, also mentale Anstrengung, wie möglich zu erzeugen. Das erreichen wir mit:
- Beschränkung der Inhalte
- Reduktion der Auswahlmöglichkeiten
- Hilfe beim Entscheiden
- Klare Auswahlmöglichkeiten
Der wichtigste Punkt: Aus Sicht der Besucher sind die besten Inhalte nicht die, welche perfekt auf die Besucher zugeschnitten sind. Am besten sind die Inhalte, welche die Site-Betreiber ihnen ersparen. Denn die müssen sie dann nicht verarbeiten.
„Was sind die besten Inhalte für Ihre Site-Besucher? Die Inhalte, welche Sie diesen ersparen.“
Nicht nur bei Texten sollen Sie kritisch hinterfragen, ob diese alle nötig sind. Das Gleiche gilt für Bilder. Nur weil Sie viele tolle Fotos haben, heißt das nicht, dass diese Nutzern nicht zu viel werden können. Überlegen Sie bei jedem einzelnen Bild, ob es für die Nutzer tatsächlich etwas bietet, was die anderen Bilder nicht bieten. Nur dann nehmen Sie es auf. Karussells (auch Bildbühnen genannt) sind eine Möglichkeit, auf wenig Raum viele Bilder unterzubringen. Aber die meisten Karussells auf Websites sind nur auf den Seiten, weil die Betreiber die Bilder so gut fanden – oder sich im Team nicht einigen konnten, welche Bilder auf die Seite kommen. Damit tun Sie den Benutzern keinen Gefallen. Treffen Sie eine Auswahl für diese.

Außerdem können Sie die Nutzer unterstützen, indem Sie Elemente, die mehrfach auftreten, konsistent platzieren. Zusatzinfos oder Downloads können also immer in einem Kasten am Seitenende stehen. Oder Zitate in Kästen am rechten Rand.
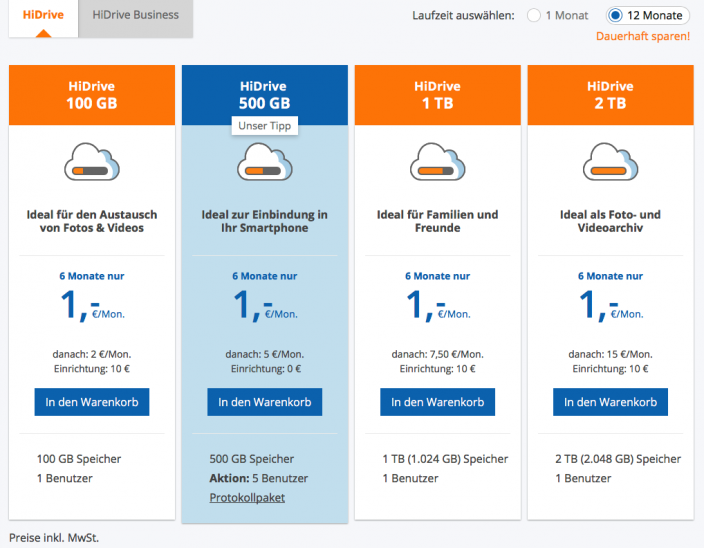
Übersichten wie Vergleichstabellen sind auch gut – sie bieten auf einen Blick Informationen in sehr strukturierter Form. Die Nutzer finden darin schnell, was sie interessiert.

Wichtig ist bei solchen Vergleichstabellen: Sehen Sie nicht zu viele Merkmale vor – 12 Merkmale sollten im Normalfall genügen, 6 sind besser. Wenn Sie sehr komplexe Produkte vergleichen, gruppieren Sie die Elemente und zeigen Sie Details z.B. erst nach Klick an.
Außerdem ist es sinnvoll, nicht zu viele Elemente zu vergleichen. Am besten sind 3 Elemente, mit jedem Element mehr wird nicht nur die Darstellung insbesondere auf Smartphones schwierig, sondern auch die Übersicht für die Nutzer.
Diese Tipps helfen natürlich nicht, wenn Sie z.B. einen Shop haben. Dann müssen die Nutzer sehr viele Produkte vergleichen können. In den Fällen sind Kategorien wichtig, welche die Nutzer kennen und verstehen. Sortiermöglichkeiten und Filter helfen ihnen, die für sie interessanten Produkte zu finden. Das ist aber ein ganz eigenes Thema, das sparen wir uns für einen weiteren Newsletter auf.
Generell gilt die Regel: Gib dem Benutzer die Wahl, aber helfe ihm beim Auswählen.
„Gib dem Benutzer die Wahl, aber helfe ihm beim Auswählen.“
Den Nutzern helfen – Handlungsaufforderungen
Ein letzter wichtiger Punkt sind die Handlungsaufforderungen – Call to Action (CTA) in der Marketingsprache.
Bei der Handlungsaufforderung sagen Sie dem Besucher, was er tun soll. Das ist normalerweise das, weshalb Sie die Website überhaupt betreiben. Der Besucher soll Sie anrufen, etwas kaufen oder zumindest mehr Infos anfordern. Das können – und sollten – Sie ihm klar sagen.

Hier geht es nicht darum, den Nutzer zu drängen oder ihm etwas aufzuschwatzen. Denn das klappt sowieso nicht. Aber wenn Sie der Meinung sind, dass der Benutzer auf einer Seite etwas Bestimmtes tun sollte, dann kommunizieren Sie das.
Im Idealfall auf jeder einzelnen Seite Ihrer Website. Und wenn Sie ihn nur auffordern, auf die nächste Seite zu gehen und sie weiter zu informieren.
Den Nutzern helfen – Anticipatory Design
Im Zusammenhang mit Entscheidungsfindung liest man immer häufiger vom „Anticipatory Design“, also vorwegnehmender Gestaltung. Beim Anticipatory Design nehmen Sie die Entscheidung des Nutzers vorweg. Sie überlegen sich also, was der Nutzer als Nächstes tun wird – und erledigen das gleich für ihn. Das klingt bevormundend und in der Tat kann es auf Nutzer befremdlich wirken, wenn technische Systeme meinen, Dinge besser zu wissen als die Nutzer selbst.
Gut gemacht, kann das aber sehr hilfreich sein. So werden zum Beispiel die Fahrzeit-Vorschläge von Kalenderanwendungen von Apple oder Google von vielen Nutzern gut angenommen. Der Kalender bzw. der elektronische Assistent schlägt ihnen vor, wann sie losfahren müssen, um pünktlich zum nächsten Termin zu kommen – je nach aktuellem Ort und Verkehrslage angepasst.
Es geht also meist weniger darum, dem Nutzer Entscheidungen abzunehmen. Vielmehr geht es mehr darum, die nächste Entscheidung des Nutzers vorwegzunehmen und dementsprechend sinnvolle Dinge vorzuschlagen.
Dieses Gebiet ist derzeit vor allem großen Anbietern vorbehalten, die viele Daten von Nutzern haben – denn diese sind die Grundlage für gute Vorhersagen des Verhaltens. Aber im Kopf haben sollte man diese Ideen, sie bringen vielleicht auch etwas für die eigene kleine Website.
Und die Ethik?
Ganz klar ist: Wir dürfen die Nutzer nicht manipulieren. Gutes UX-Design hilft den Nutzern und stellt diese in den Mittelpunkt. Es bietet ihnen nur sinnvolle Entscheidungen an, die ihnen nicht schaden.
In diesem Sinne: Machen wir Websites und Anwendungen besser, indem wir den Nutzern bei ihren vielen Entscheidungen helfen – und fügen wir den 35.000 Entscheidungen pro Tag nur möglichst wenige hinzu.






Sehr interessante Aspekte! Von deinem Verdikt gegen eingestreute Textlinks bin ich aber noch nicht überzeugt. Dein Beispieltext ist sehr suggestiv, weil da die Verlinkungen keinen rechten Sinn erkennen lassen. In der Wikipedia wimmelt es von solchen Links. Alle Fachbegriffe und Personen, die in einem Artikel vorkommen, sind mit dem weiterführenden Artikel verlinkt. Man muss beim Lesen entscheiden: Weiß ich, was oder wer gemeint ist, oder weiß ich es nicht. Will ich es jetzt wissen.oder nicht? Ich verstehe deinen Einwand gegen solche Entscheidungssituationen mal als Impuls, eher sparsam damit umzugehen. Aber ganz auf die Idee des Hypertextes verzichten möchte ich nicht. Ich halte das für ein Wesen des Internets.
Schöne Grüße von Jens aus Bielefeld
Ja, bei der Wikipedia und anderen Hintergrund-Infos stimme ich dir völlig zu. Anders ist es aber auf Info-Websites, bei denen ich von meinem Produkt überzeugen will. Und wie immer hast du Recht: Man muss es differenziert betrachten, und ich will nur zum Nachdenken anregen, ob jeder einzelne gesetzte Link an der jeweiligen Stelle das Beste ist. Bei meinen Newslettern z.B. verlinke ich daher meist am Ende die interessanten, weiterführenden Infos.
Ich finde diesen Beitrag interessant, Danke, und ich habe darueber nachgedacht.
Ich empfinde Entscheidungen nicht belastend. Egal wieviel es sein moegen, bewusst oder unterbewusst.
Stellen wir uns mal einen Tag ohne Entscheidungen vor? Okay, das ist ein anderes Extrem. Aber doch langweilig, oder?
Interessant finde ich die Ueberlegungen, welches Angebot (Link, Produkte…) zu welchen Verhalten und Interaktionen fuehrt, weil genau das sind die Anforderungen die wir subtil an unsere Botschaft an andere stellen. Denn bevor wir uns mit potenziellen Loesungen dieser Herausforderungen beschaeftigen, sollte sich ein jeder von uns Klarheit ueber das Ziel auf den verschiedenen Ebenen verschaffen. Ich nehme fuer mich dankend die Erkenntnis mit, bewusster, Angebote zum Entscheiden bzw. zum Wegdenken anzubieten bzw. bewusster darauf zu verzichten. Gruss Uwe Schimon
Ja, belastend sind die meisten Entscheidungen nicht, da stimme ich zu. Anstrengend sind sie schon. So wie nachdenken, lesen und praktisch alles andere – auch die Dinge, die uns Spaß machen. Und Klarheit über das Ziel ist auch aus meiner Sicht das Wichtigste bei der Konzeption.
Ein Link, den ich jetzt druecken werde. https://arbeitsblaetter-news.stangl-taller.at/energieverbrauch-des-gehirns/
Danke für den schönen Link, ein toller Text. Wenn ich etwas geistige Kapazität frei habe, werde ich ihn lesen 😉