Der Jahresanfang ist die Zeit für Rück- und Ausblicke. Auf den Rundumschlag verzichte ich in diesem Newsletter, ganz im Zuge des wichtigsten Trends, den ich für die nächste Zeit sehe: Minimalismus.
Der Spruch ist völlig abgenudelt:
Weniger ist mehr.
Und doch stimmt er – auch noch heute, mehr als 100 Jahre, nachdem ihn der Bauhaus-Direktor Ludwig Mies van der Rohe geprägt hat. Der Spruch gilt nicht nur für die Architektur von Gebäuden, sondern auch für die von Websites. Die Reduktion aufs Wesentliche ist der Weg zum Erfolg.
Weniger Text = mehr wird gelesen
Kennen Sie die unsicheren Kollegen, die so große Sorge haben, dass etwas Wichtiges vergessen wird im Projekt, dass sie ständig E-Mails schreiben? Lange und ausführliche E-Mails, die an alle Beteiligten gehen.
Diese Kollegen erreichen damit genau das, wovor sie Angst haben: dass am Ende etwas übersehen wird. Denn mehr Mails bedeuten nicht, dass sie mehr Beachtung bekommen. Im Gegenteil: Je weniger Text Sie produzieren, desto größer ist die Wahrscheinlichkeit, dass er gelesen wird.
Mehr Text zu produzieren heißt dagegen, sich in einen Teufelskreis zu begeben: Je mehr Text zu lesen ist, desto geringer wird der prozentuale Anteil des gelesenen Textes. Und desto eher wird etwas übersehen. Und dem begegnen viele mit – mehr Text.
Daher: Lieber weniger schreiben und mehr nachdenken darüber, was man kürzen kann.
Das gilt für alle Texte, auch für den auf Ihrer Website. Mehr dazu siehe Bessere Sites durch weniger Text.
Weniger Menüs = mehr wird gefunden
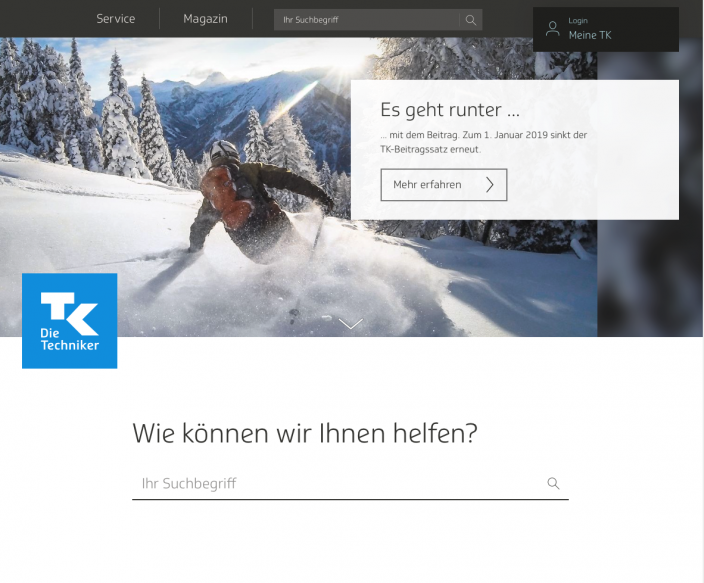
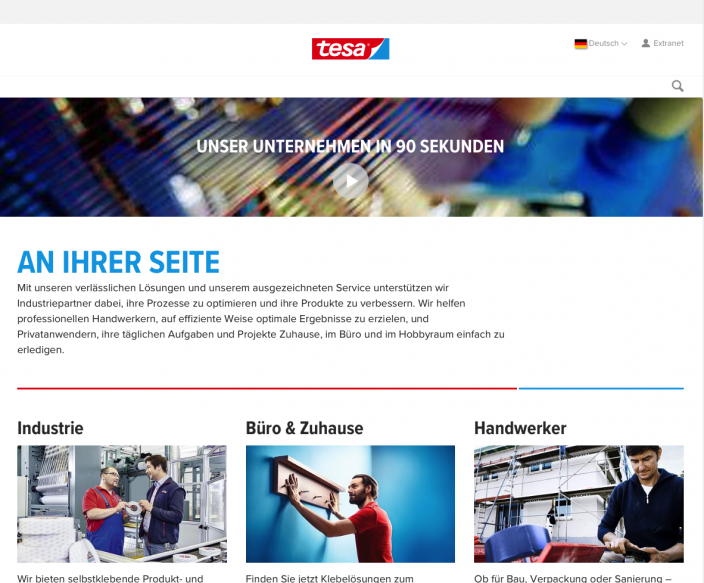
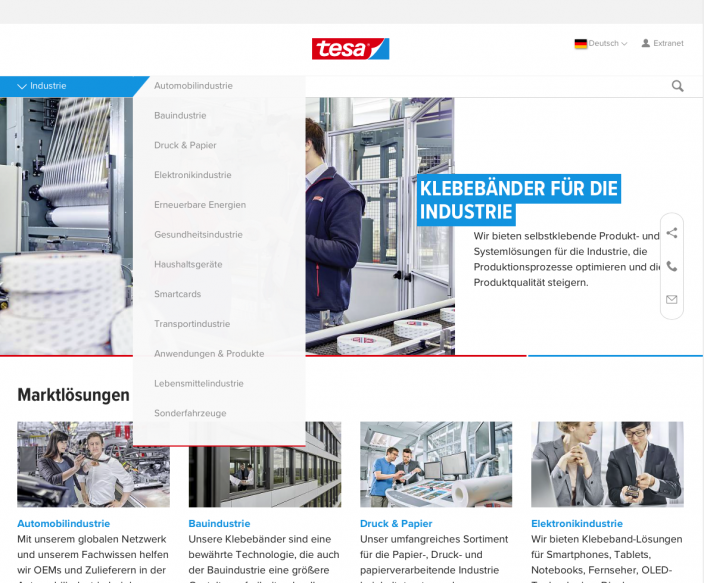
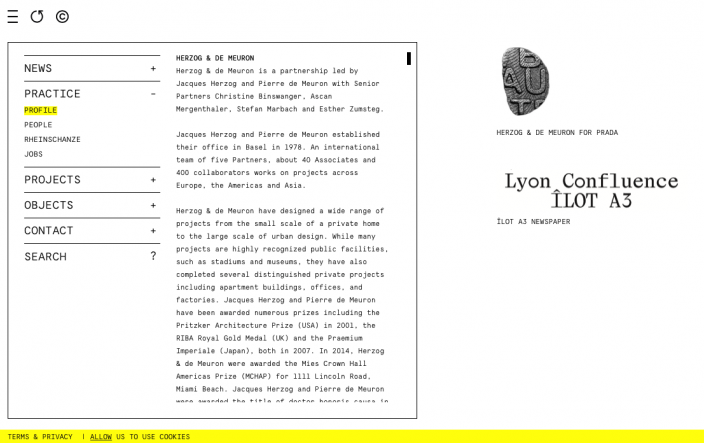
Hoch spannend finde ich den Trend, Menüs auf Websites radikal zu vereinfachen. Starten wir mit zwei Beispielen:



Ich finde diesen neuen Reduktionismus bei Menüs sehr mutig und wegweisend. Das heißt aber nicht, dass ich Ihnen empfehle, auf Ihrer Website heute gleich das Menü zu streichen. Solch ein radikaler Schritt muss gut vorbereitet sein.
Denn das Navigationsmenü hat 2 ganz wichtige Aufgaben:
- Es führt den Nutzer durch die Site.
- Es zeigt ihm, welche Inhalte die Site anbietet.
Wenn Sie das Menü streichen, müssen Sie sicherstellen, dass Sie diese beiden Aufgaben anderweitig abdecken. Die Führung durch die Site etwa kann durchaus durch die Elemente erfolgen, die Sie im Inhaltsbereich der einzelnen Seiten platzieren. Und auch die Übersicht darüber, was die Seite bietet, können die Seiteninhalte dem Nutzer geben.
Allerdings ist das nicht einfach. Und vor allem müssen Sie die Informationsbedürfnisse Ihrer Besucher sehr gut kennen. Nur dann können Sie die Inhalte so aufbereiten, anordnen und präsentieren, dass die Besucher sich auch ohne Navigation zurecht finden.
Gelingt Ihnen das aber, dann schaffen Sie eine Site, welche die Benutzer lieben. Denn je weniger diese nachdenken und selbst aus Listen/Angeboten/Menüs heraussuchen müssen, desto besser. Wir alle lieben gute Empfehlungen, die unseren Geschmack perfekt treffen. Aber wir alle ärgern uns über Empfehlungen, die völlig – oder haarscharf – daneben liegen.
Weniger Elemente = mehr wird wahrgenommen
Aus Usability-Tests wissen wir: Wird ein bestimmtes Element auf einer Seite nicht wahrgenommen, hilft es meist nicht, es auffälliger zu gestalten. Das kann seine Wahrnehmung sogar noch verschlechtern.
Fast immer ist es besser, die anderen Elemente auf der Seite weniger auffällig zu gestalten. Geht das nicht, weil diese genauso wichtig sind, dann haben Sie vermutlich zu viele Elemente auf dieser Seite.
Der Nutzer profitiert von einer klaren Führung – und die geben Sie ihm mit der Gestaltung der Seite. Je mehr Elemente sie auffällig gestalten und je mehr schmückende Elemente Sie auf die Seite setzen, desto schwieriger wird es für den Nutzer, sich zu entscheiden, welchen Text er liest, welches Bild er ansieht, welchen Button er klickt.
Bei der Gestaltung hat die drastische Reduktion des visuellen Schmucks einen Namen: Brutalismus. Der Begriff kommt aus der Architektur (vom französischen béton brut = nackter Beton, siehe auch Welchen Trends im Webdesign sollte ich folgen?).

Weniger erfordert mehr Mut
Der Weg zur minimalistischen Website ist steinig. Und Sie brauchen Mut und Ausdauer, wenn sie ihn beschreiten wollen. Aber es lohnt sich.
„Weniger ist mehr Arbeit.“
Denn durch die Reduktion gewinnt Ihre Site an Übersichtlichkeit, und Ihre Besucher bringen Ihnen mehr Vertrauen entgegen. Die Besucher müssen weniger suchen, weniger lesen, weniger auswählen. Und finden so schneller und zufriedener zu ihrem Ziel.
Für Sie bedeutet das aber viel Arbeit. Sie müssen Ihre Besucher und deren Bedürfnisse so genau wie möglich kennen lernen. Sie müssen vorwegnehmen, was die Besucher in welcher Reihenfolge benötigen. Welche Begriffe sie verwenden. Welche Detailtiefe sie erwarten und brauchen. Und intern müssen Sie Kollegen wie Chefs davon überzeugen, dass es sich lohnt, Inhalte und Funktionen zu reduzieren. Dass alle profitieren, wenn Ihre Site schlanker wird.
Minimalistische Konzeption und Gestaltung erfordern eine enge Zusammenarbeit zwischen allen, die Konzept, Design, Technik und Inhalt erstellen.
Das bedeutet:
Weniger ist mehr Arbeit.
Aber die zu investieren lohnt sich, weil Ihre Site dadurch besser wird.