Warum das Thema Nachhaltigkeit wichtig ist, muss man niemandem mehr erklären. Es ist wie mit guter UX: Alle wollen sie, aber viele wissen nicht so genau, wie sie diese erreichen. Die meisten wissen nicht einmal, ob ihre eigene Site eine nachhaltige Website ist.
Dass wir als Gestaltende der digitalen Welt auch beim Thema Nachhaltigkeit Verantwortung tragen, das wird den meisten von uns erst nach und nach klar. Die gute Nachricht ist: Wir können mehr tun, als wir vielleicht zunächst denken. Und außerdem führen unsere Bemühungen auf dem Gebiet der Nachhaltigkeit gleichzeitig zu besserer UX unserer Anwendungen, Apps und Websites.

Websites verursachen CO2. Und zwar viel.
„Das Internet“ verursacht weltweit mehr CO₂ als ganz Deutschland (siehe z.B. bei Statista). Es gibt unzählige Vergleiche, die klarmachen sollen, wie viel Energieverbrauch und damit meist auch CO₂-Ausstoß mit dem Betrieb von Servern, Netzknotenpunkten, Mobilfunkstationen, Wifi-Routern, PCs und Smartphones entsteht. Je nachdem, was man mitrechnet und wie man vergleicht, kommt man zu etwas unterschiedlichen Ergebnissen. Aber die genaue Zahl spielt keine Rolle – klar ist, der Energiebedarf für Stromversorgung und Kühlung von Geräten ist gigantisch. Und steigt immer mehr. Zwar werden die Geräte immer effizienter, doch nimmt ihre Anzahl und deren Leistung laufend zu – und es kommen ständig mehr hinzu. Dabei stehen wir erst ganz am Anfang des „Internet of Things“.
Was können wir selbst tun?
Die meisten, die im Bereich von UX und Konzeption arbeiten, sind Menschen, die Dinge, ja vielleicht die Welt, besser machen wollen. Und besser heißt auch nachhaltiger. Der Erfinder des Begriffs „UX“, Don Norman, hat gerade vor ein paar Wochen ein neues Buch herausgebracht: „Design for a Better World: How to create a meaningful, sustainable, and humanity-centered future.“
Aber auch wenn wir nicht so viel Einfluss haben wie Herr Norman: Wir können im Kleinen auch viel tun. Wichtig dabei ist: Nachhaltig ist nicht das Gleiche wie öko oder gut für die Umwelt.
Definition von Nachhaltigkeit
Es gibt mehrere Definitionen von Nachhaltigkeit. Eine der gebräuchlichsten ist:
Nachhaltig bedeutet,
- ökologische Ziele,
- ökonomische Ziele und
- soziale Ziele
miteinander in Einklang zu bringen. Diese Ziele sollen nicht gegeneinander ausgespielt, sondern gleichrangig angestrebt werden, um stabile Gesellschaften zu erreichen.
Es geht also nicht um Umweltziele allein, es geht um einen Kompromiss. Und dafür sind wir als Designer:innen gut aufgestellt, Kompromisse sind unser täglich Brot.
Auf dem Weg zur nachhaltigen Website
Bei Konzeption, Gestaltung und Entwicklung/Programmierung haben wir als Webschaffende den größten Hebel.
Jede noch so kleine Datei, die übertragen wird, verursacht einen CO₂-Ausstoß. Wenn ich nur einen einzigen Buchstaben mehr Text auf meine Website setze und den nur ein einziger Mensch liest, erhöht das den CO₂-Ausstoß. Der Buchstabe wird über das Netzwerk auf den Server übertragen. Er wird dort gespeichert, auf Speichermedien, die eine begrenzte Lebensdauer haben (selbst wenn es Jahrzehnte sind, müssen sie hergestellt und später entsorgt werden). Der Server muss mit Strom versorgt und gekühlt werden. Es werden Backups davon gemacht. Schließlich wird der Buchstabe zusammen mit den vielen anderen auf der angeforderten Seite zu dem Menschen über das Netzwerk übertragen, der die Seite lesen will.
Hinzu kommt, dass jede einzelne Seitenänderung von vielen wahrgenommen und dokumentiert wird, er wird also zigfach vervielfältigt: Neben den eigenen Server-Backup-Routinen besuchen die Crawler der verschiedenen Suchmaschinen unsere Seiten und vermerken die Änderung. Das Internet Archive zieht eine Kopie für ihr Archiv. Jede einzelne Änderung bewirkt eine weitverzweigte Kette von Aktionen – und jede einzelne verursacht einen CO₂-Ausstoß.
Den Effekt für einen einzigen Buchstaben können wir natürlich vernachlässigen. Und es geht auch nicht darum anzufangen, einzelne Buchstaben zu kürzen.
Wir sollten größer denken. Fangen wir mal ganz vorne an: Braucht es den Beitrag überhaupt, den wir gerade planen? Bringt er die Menschen weiter? Will ihn jemand lesen? Das ist eine wichtige konzeptionelle Frage – und muss ich sie so beantworten, dass der Beitrag nicht notwendig ist, sollte ich ihn nicht erstellen. Dies verbessert die Usability der Site, es verbessert meine Position bei den Suchmaschinen – und es schont unsere Ressourcen. Das Gleiche gilt für Grafiken und noch mehr für Audio und insbesondere für Video. Denn diese brauchen deutlich mehr Speicherplatz und verursachen somit einen deutlich höheren CO₂-Ausstoß als Texte.
Zur Einordnung:
| Aktivität | Größe der übertragenen Datei | verursachter CO2-Ausstoß |
|---|---|---|
| Google-Suche | 1 MB | 0,2 g |
| E-Mail ohne Anhang | 0,05 MB | 0,3 g |
| Hoch aufgelöstes Foto | 2 MB | 30 g |
| 10 km PKW-Fahrt | – | 1.500 g |
| 1 h Video streamen (hohe Qualität) | 1 GB | 40 – 3.200 g |
Der Wert fürs Video-Streamen schwankt extrem, je nachdem, welche Quelle man ansieht. Klar ist, dass es gar nicht so einfach ist, das allgemein anzugeben, weil sehr viele Faktoren in die Rechnung eingehen (wie bei den anderen Werten natürlich auch). Einige Hintergründe zum Disput bei der Internationalen Energie-Agentur, die von einigen Umweltschutzorganisationen als zu zögerlich beim Thema Nachhaltigkeit gesehen wird: The carbon footprint of streaming video: fact-checking the headlines
Wir können und müssen dabei aber gar nicht in die Details der Berechnung einsteigen. Welcher Wert auch immer stimmt – klar ist, mit allen digitalen Alltagsaktivitäten verursachen wir einen CO₂-Ausstoß. Und den können wir verringern, wenn wir mit Verstand und menschzentrierter Entwicklung konzipieren, gestalten und programmieren.
Klar ist auch: Die Basis dessen ist ein Weniger. Weniger überflüssige Bilder. Weniger unnötige Beiträge. Weniger aussagelose Videos. Weniger Programmbibliotheken und doppelten Code.
WordPress über alles?
WordPress ist ein großartiges Content Management System (CMS). Seit vielen Jahren läuft das benutzerfreun.de-Blog damit, in ungezählten Projekten habe ich es eingesetzt. Dank WordPress kann man mit geringer technischer Expertise in kurzer Zeit Websites erstellen, die beeindruckende Funktionen bieten, weit über etwas Text und Bilder hinaus.
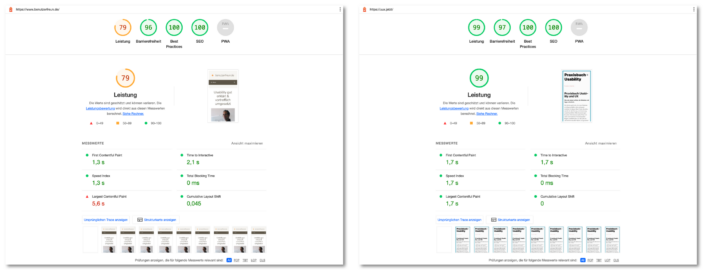
Aber das Problem ist: Diese Flexibilität ist erkauft mit Schwerfälligkeit. Und WordPress ist über die Jahre laufend verbessert worden – damit kamen mehr und mehr Funktionen hinzu, die es immer größer gemacht haben. Die Größe der Installation auf dem Server ist nicht das Problem, das Problem ist vor allem die Größe der Seiten, die WordPress erzeugt und an die Browser ausliefert. Diese sind vergleichsweise groß und komplex, enthalten mehr Code als eigentlich nötig. Ähnlich verhält es sich auf dem Server, auch hier muss WordPress relativ viel Code ausführen, auch um ganz einfache Seiten zu erstellen.
Das heißt, die Seiten, die Ihre Besuchenden bekommen, fordern Ihren Server mehr als nötig, werden größer als nötig und brauchen aus diesen beiden Gründen länger als nötig, bis sie im Browser zu sehen sind. Und sie produzieren dabei zwangsläufig mehr CO₂.
Für mich heißt das nicht, dass ich WordPress nicht mehr einsetzen werde. Im Sinne der Nachhaltigkeit mit den 3 Säulen Ökologie, Ökonomie und Soziales kann es der richtige Kompromiss sein, mit WordPress zu arbeiten. Wenn ich die Mächtigkeit dieser Maschine wirklich brauche. Wenn nicht, dann gibt es viele Alternativen. Vielleicht zu viele, das macht den Umstieg schwer.
Alternativen zu WordPress
Von Homepage-Baukästen habe ich hier im Blog öfter geschrieben. Wie effizient diese sind, lässt sich aber nicht leicht beurteilen. Wenn Sie das tun möchten, können Sie die Geschwindigkeit messen, in welcher die Seiten von dort ausgeliefert werden. (Tipps dazu im April-Newsletter Schnell ist schön – Core Web Vitals. Und Sie können sich die Größe der Dateien ansehen, die das Baukastensystem ausliefert.
Wesentlich mehr Kontrolle haben Sie, wenn Sie ein alternatives CMS einsetzen. Eines, das auf Weniger getrimmt ist. Viele aktuelle Systeme verzichten auf eine Datenbank und erstellen vorab HTML-Seiten, die dann an die Besuchenden ausgeliefert werden. Das ist meist schnell, viel schneller als WordPress. Und die Installation ist viel kleiner und leichter zu warten.
Meine Site benutzerfreun.de läuft noch mit WordPress und ich schrecke vor einer Umstellung zurück. Lesenswert dazu ist dieser Beitrag eines Bloggers & Programmierers, der meinte, sein Umzug lief „deutlich schneller als erwartet“: In 10 Tagen sei er fertig gewesen. (Why and How I migrated my website from WordPress to Gatsby)

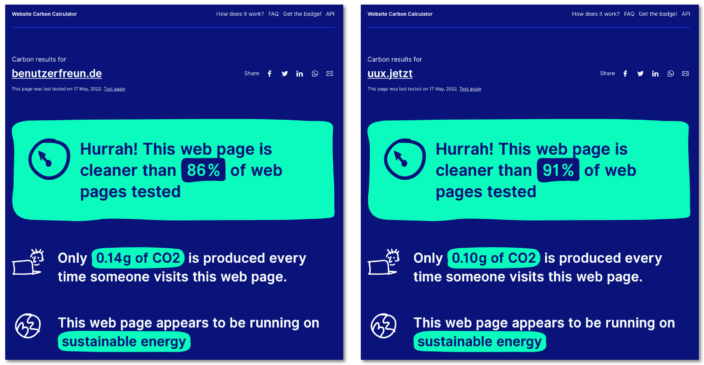
Doch für mein neuestes Projekt konnte ich bestens auf WordPress verzichten: die Site uux.jetzt. Das ist die Website, die Lorena Meyer und ich zusammen mit erstellt haben, um dem Praxisbuch Usability und UX einen Online-Begleiter an die Seite zu stellen. Darauf finden Sie unter anderem Übungsaufgaben zur neuesten Auflage des Praxisbuchs.
Basis der Site ist das CMS Typemill. Das ist ein relativ neues Open-Source-System, das vor allem für textlastige Inhalte gedacht ist. Neben den genannten Vorteilen von Geschwindigkeit, kleinen Dateien und schlanker Installation hat es das weitere Plus, dass es keine Datenbank braucht. Die HTML-Seiten erstellt das System, wenn sie gespeichert werden – nicht erst, wenn Besuchende sie anfragen.
Ich kann Typemill nach der bisherigen Erfahrung nur empfehlen. Einzige Einschränkung: Es gibt nur wenige Themes, also Gestaltungsvorlagen. Wer nicht tiefer in die Programmierung einsteigen will, kann visuell nur wenig anpassen. Und ein Grundverständnis von Servertechnologie, HTML und CSS schadet nicht.

Klimafreundliches Webhosting
Neben der Konzeption und der technischen Umsetzung ein weiterer Faktor für die Nachhaltigkeit unserer Sites, den wir leicht beeinflussen können: die Computer, auf denen unsere Website gehostet ist.
Nachdem die Server viel Strom verbrauchen, kann man den Kohlenstoff-Fußabdruck der eigenen Site ganz einfach verringern, indem man einen Web-Hoster wählt, der Ökostrom nutzt. Ein Serverumzug macht etwas Mühe, ist aber im Normalfall in ein, zwei Stunden erledigt. Solange man beim gleichen CRM bleibt und nicht den Umzug für eine Umstellung nutzt.
Und die Endgeräte?
Privat können wir natürlich noch mehr tun – viele von uns sind im Privaten Influencer. Denn wir geben durch unser Verhalten und unsere Aussagen mit vor, was andere denken , die weniger nah an der modernen Technologie arbeiten.
Die Tipps hier verschaffen eine gute Übersicht:
Nachhaltig im Internet – 14 Tipps für grüneres Surfen
Linktipps & Lektüretipp für nachhaltige Sites
Gerry McGovern bringt einige anschauliche Zahlen zum CO₂-Ausstoß unserer digitalen Aktivitäten: Technology is destroying Nature
Eine großartige Informationsquelle, um die Nachhaltigkeit von großen Projekten von Anfang an mit im Blick zu behalten, kommt von der britischen Regierung. Deren Tipps für Nachhaltigkeit digitaler Anwendungen und Dienste sind umfassend und helfen beim strategisch-konzeptionellen Einstieg ins Thema:
Make your technology sustainable
Wer eine detaillierte und ganz konkrete Anleitung für die Umsetzung von Nachhaltigkeit in Web-Projekten sucht, wird mit diesem kurzen Buch glücklich:
Tom Greenwood: Sustainable Web Design (2021, A Book Apart)
Und schließlich darf der Link zum Sustainable Web Manifesto nicht fehlen.
Wer nun selbst beginnen will, seine eigene Site nachhaltiger zu machen, für den ist ein guter Ausgangspunkt, den Ist-Zustand zu ermitteln. Dabei hilft der Website carbon emission calculator. Auch hier gilt: Die Werte sind nur eine grobe Annäherung, aber immerhin ein Start.
Was meinen Sie? Wo sehen Sie die größten Stolpersteine, wo die größten Potenziale für die Nachhaltigkeit Ihrer Sites?






Guten Tag Herr Jacobsen,
Danke für den eindrücklichen Artikel.
Zur Zeit versuche ich eine einfache WP/WooCommerce-Seite zu bauen, die meine nur mit html/css-Seite ablösen soll, da ich einen shop brauche – leider aber weder javascript- noch php-Kenntnisse habe.
Wissen Sie einem schlichten shop-Baukasten, den ich einfach mit meinen statischen html-Seiten verbinden kann ?
Herzliche Grüße
Michael Ziem
Hallo Herr Ziem,
Entschuldigung, ich sehe Ihren Kommentar erst jetzt.
Ich persönlich bin natürlich etwas vorbelastet, weil ich ja auch ein Buch zu Shopify geschrieben habe. Daher wäre das meine erste Wahl. Wie dieser Anbieter von der Nachhaltigkeit her abschneidet, weiß ich aber nicht – ein schneller Test mit ein paar Beispielshops sah nicht allzu positiv aus.
Shopify hätte aber den Vorteil, dass Sie bei Ihrer statischen Site bleiben können und nur für den Shop-Teil auf Shopify verlinken.
Wenn Sie bei Ihrer Recherche auf etwas Anderes/Besseres/Gutes stoßen, dann lassen Sie es uns doch gern hier wissen!
Viel Erfolg wünscht
Jens Jacobsen