Dass die eigene Website auch auf Mobilgeräten gut funktionieren muss, davon muss man inzwischen niemanden mehr überzeugen. Wenn Sie aber dennoch rätseln, wie Sie am besten auf die stark veränderten Nutzergewohnheiten reagieren, dann sind Sie in guter Gesellschaft. Denn so geht es vielen, vom kleinen Site-Betreiber bis zum Marketing-Profi in großen Konzernen.

Ganz klar: Eine responsive Site ist mittlerweile Pflicht (siehe Responsive – Webseiten optimiert für Smartphone, Tablet, mobile) – Ihre Site muss also auf Mobilgeräten gut zu bedienen sein.
Seit ein paar Tagen berücksichtigt Google das übrigens auch bei seiner Bewertung Google Ranking in Gefahr? Keine Panik..
Doch die mobile Nutzung ist viel mehr als nur responsive Design. Wir sind mitten drin in einem großen Umbruch. Es wird immer schwieriger, genau zu wissen, was der Nutzer gerade von uns erwartet. Wir wissen eigentlich immer mehr – und doch haben wir immer weniger Ahnung, was gerade los ist.
Das Dilemma: Wir wissen nicht, was die Besucher wollen
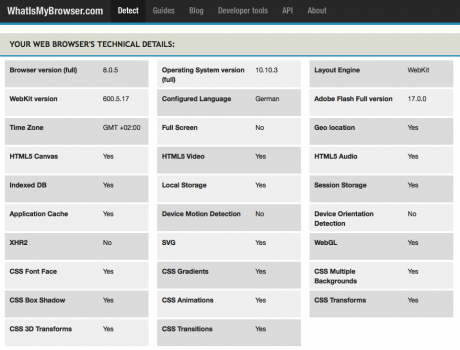
Ein Beispiel: Wenn ein Nutzer unsere Site besucht, wissen wir in jedem Fall Folgendes:
- Über welche Website er die Seite aufgerufen hat.
- Über welche IP-Adresse er ins Internet kommt – was in vielen Fällen sagt, wo er sich ungefähr befindet.
- Welche Zeitzone er auf seinem Computer eingestellt hat.
- Welche Bildschirmauflösung er hat.
- Wie groß sein Browserfenster ist.
- Welchen Browser, welches Betriebssystem und damit welche Geräteklasse er nutzt.
- Auf welche Sprache er sein Gerät eingestellt hat.

Und das sind nur die Basisinfos. Wenn wir z.B. Cookies verwenden, können wir noch sehr viel mehr über ihn und sein Verhalten in Erfahrung bringen. Bleiben wir aber bei den Basisinfos.
Nehmen wir an, wir haben ein kleines Spezialitätengeschäft in Köln. Nun wird unsere Startseite aufgerufen.
Wir können sofort sagen, unser aktueller Website-Besucher ist in Köln, er nutzt Safari auf Deutsch auf einem iPhone 6.
Und doch haben wir keine Ahnung, was der Nutzer gerade will. Ist er gerade zu Fuß unterwegs und sucht verzweifelt unser Geschäft? Dann sollten wir ihm gleich unsere Adresse zeigen, möglicherweise eine Anfahrtsbeschreibung und vielleicht unsere Öffnungszeiten.
Oder ist er gerade im Wartezimmer beim Arzt und will nur mal so sehen, was wir im Angebot haben? Dann ist die ausführliche Präsentation unserer Produkte das Richtige.
Vielleicht sitzt er aber auch im Bus und sucht schnell noch ein Mitbringsel? Dann zeigen wir ihm am besten unsere beliebtesten Geschenkartikel.
Genauso kann er aber auch zu Hause auf dem Sofa sitzen und er möchte gerade seiner Frau zeigen, wie schön es bei uns im Geschäft aussieht. Dann braucht er die Firmenpräsentation mit den Fotos.
Sie sehen: Auch wenn Sie wissen, dass der Nutzer mit einem Mobilgerät auf Ihre Site zugreift, heißt das weder, dass er tatsächlich gerade unterwegs ist, noch dass er in Eile ist.
Sie stehen heute vor der schweren konzeptionellen Herausforderung, alle diese Möglichkeiten gleichermaßen abzudecken. Und dazu kommen noch die klassischen Nutzungsszenarien der Desktop-/Laptop-Nutzung.
Was ist die richtige mobile Strategie?
Vor ein paar Jahren haben viele Unternehmen schnell eine mobile App zusammengeschustert. Eifrige Marketing- und Programmier-Firmen haben hier den schnellen Umsatz gemacht. Sie haben davon profitiert, dass alle nicht so genau wussten, wohin die Reise geht mit diesem mobilen Internet. Und davon, dass viele Angst hatten, etwas zu verpassen.
Die Hektik hat sich etwas gelegt, und nun lässt sich in Ruhe analysieren, wie man in den nächsten Jahren mobile Nutzer am besten bedient.
Wenn wir die gesamten Möglichkeiten betrachten, die der Bereich mobile derzeit bietet, sehe ich 8 Bereiche, mit abnehmender Wichtigkeit:
- Mobile Websites
- Mobile Apps
- Mobile Suchmaschinen-Werbung
- Mobile Banner-Werbung
- Location-Based-Marketing
- SMS
- QR-Codes
- Near Field Communications (NFR)
Diese 8 Bereiche nehmen wir uns dann im nächsten Newsletter der Reihe nach vor. Doch in diesem Newsletter geht es erst einmal um die Dinge, die in Sie in jedem Fall berücksichtigen sollten:
Tipps zur Konzeption mobiler Benutzeroberflächen
Gleich ob Sie eine App planen, eine Website oder ein E-Mail, die auch mobil gut aussehen soll – einige Grundsätze gelten immer, wenn Nutzer mit Smartphone oder Tablet arbeiten:
Mobil sind die meisten Menschen sehr fokussiert auf eine Aufgabe: Die Anfahrtsbeschreibung zu einer Adresse herausfinden. Eine Telefonnummer suchen. Oder schnell etwas bestellen, was am nächsten Tag da sein sollte.
Das heißt: Sie müssen für mobile Nutzer weniger Infos vorsehen und können mehr verkaufen als bei Desktop-Nutzern. Der Haken dabei: Die Nutzer sind mobil noch ungeduldiger als an ihrem Schreibtisch.
Multi-Screen – ein Bildschirm ist nicht genug
Denken Sie daran, dass viele Nutzer auf einem Gerät mit der Recherche beginnen und dann auf einem anderen weitermachen. Die Produktpräsentation sieht der Nutzer z.B. auf dem Sofa mit seinem Tablet an um dann die Bestellung am PC zu machen.
Oder er liest einen Newsletter von Ihnen auf dem Smartphone, tippt einen Link an und setzt die Lektüre des Artikels auf dem Bürorechner fort. Am Abend im Bett sieht er nochmal auf dem Tablet darauf und liest den letzten Teil Ihres Textes.
Mehr zu diesem Thema hier im Blog: Konzepte für mehrere Monitore
Gestaltungstipps für mobile Seiten
Bei der Gestaltung von Seiten für mobile Geräte stehen Sie unter anderem auch vor diesem Problem:
- Nutzer sehen als Erstes nach oben links. Elemente dort bekommen die größte Aufmerksamkeit.
- Nutzer erreichen am besten Elemente, die unten links sitzen. Dort können sie am leichtesten hintippen.
Fazit:
Setzen Sie die wichtigsten Elemente nach ganz oben, tendenziell links.
Setzen Sie ganz unten am Ende der Seite die Buttons oder Links, bei denen es Ihnen am wichtigsten ist, dass sie die Nutzer auf jeden Fall anklicken. In der Marketingsprache nennt man so ein Element die Handlungsaufforderung (call to action, CTA).
Achten Sie bei Links, Buttons und Formularen auch darauf, dass diese mit den Fingern gut bedient werden können – ausreichend Abstand ist hier Pflicht.


Denken Sie auch daran, dass es auf Touch-Geräten kein Rollover gibt – Links und Menüs müssen also auch funktionieren, wenn sie lediglich angetippt werden.
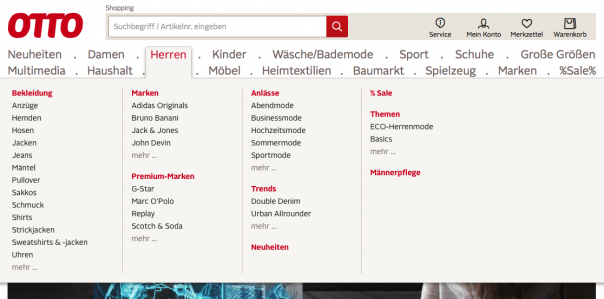
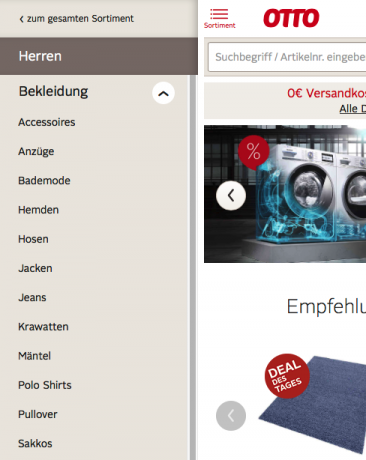
Und auf die übergroßen Menüs wie Mega-Dropdowns, wie sie gerade große Sites heute gern verwenden, müssen Sie auf den kleinen Smartphones verzichten. Hier specken Sie am besten radikal ab.
Dies sind die wichtigsten Grundregeln – wenn Sie tiefer in die Gestaltung einsteigen wollen, dann lohnt ein Blick auf das sehr schön umgesetzte und in leichtem Englisch geschriebene White Paper von Google: Principles of Mobile Site Design
Im nächsten Newsletter sehen wir uns dann die anderen 7 Möglichkeiten an, die Ihre mobile Strategie zusätzlich zur Website ergänzen können. Haben Sie in der Zwischenzeit noch Tipps, die Sie teilen können?





1 Gedanke zu „Mobile Web – die richtige Strategie – Newsletter 5/2015“