Die Gestaltung ist ein wesentlicher Teil dessen, wie meine Website, ja mein ganzes Unternehmen wahrgenommen wird. Dabei dürfen wir nicht den Fehler machen, die Markenbildung mit der Gestaltung zu verwechseln. Zur Marke gehört noch wesentlich mehr dazu (siehe Markenbildung, Branding – brauche ich das? – Newsletter 2/2018).
Und doch spielt das Visuelle eine ganz entscheidende Rolle, vor allem für den ersten Eindruck. Daher im Folgenden ein paar Tipps, wie Sie auch ohne trainiertes grafisches Auge und ohne großes Budget für Grafik ordentliche Ergebnisse erreichen – sei es für Ihre Website, sei es für Präsentationen und Dokumente.
Trainieren Sie Ihr Auge
Immer wieder hört man „ich kann nicht zeichnen“ oder „ich bin nicht kreativ“. Solche Sprüche bringen nichts. Zeichnen und Kreativität kann man lernen und fördern. Niemand sagt: „ich kann nicht lesen“. Von jedem Erwachsenen wird im Berufsumfeld erwartet, dass er einen Text zumindest beurteilen kann.
Genauso sollten Sie in der Lage sein, etwas Gestaltetes zu beurteilen. Sie müssen nicht in der Lage sein, selbst etwas Originelles oder wirklich Schönes zu gestalten. Aber Sie sollten zumindest eine Meinung haben und die auch ausdrücken können.
Das ist nicht schwer und glücklicherweise ist das Internet voll von Beispielen. Auf https://dribbble.com finden Sie etwa riesige Mengen von Gestaltungsbeispielen von Websites und Apps professioneller Gestalter.
Aber auch wenn Sie sich mit offenen Augen durchs Web bewegen, achten Sie einfach darauf, was Sie anspricht. Und: Denken Sie kurz darüber nach, warum. Was gefällt Ihnen genau auf einer Site? Was gefällt Ihnen auf einer anderen nicht?
Lernen Sie die Grundsätze guter Gestaltung

Eine unschätzbare Hilfe ist das Buch Gestaltung sehen und verstehen. Die kleine Schule des Grafikdesigns von Erika Vogl-Kis. Dieses ist wunderschön aufgemacht, ganz leicht zu lesen und vermittelt Ihnen in ein paar Stunden so viel über Gestaltung, dass Sie damit einen ganz großen Schritt voran machen.
Gleich ob Sie selbst aktiv werden wollen oder nur die Entwürfe von anderen beurteilen wollen – mit dem Buch bekommen Sie die Grundlagen an die Hand, über die jeder heute verfügen sollte. Und die Lektüre macht auch noch Spaß.

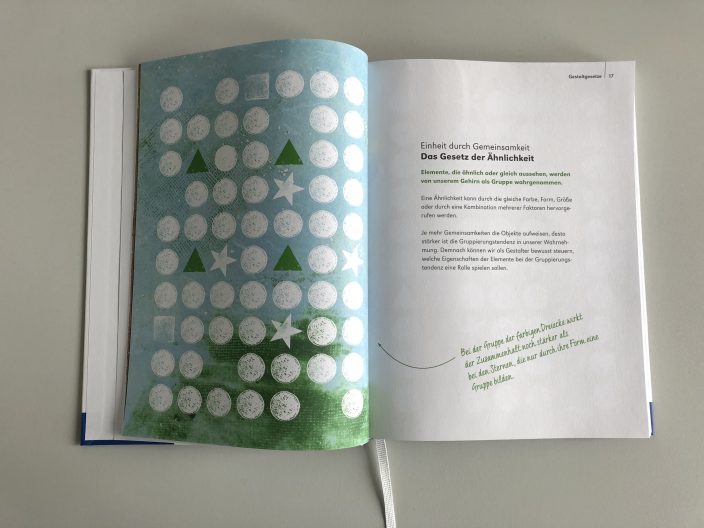
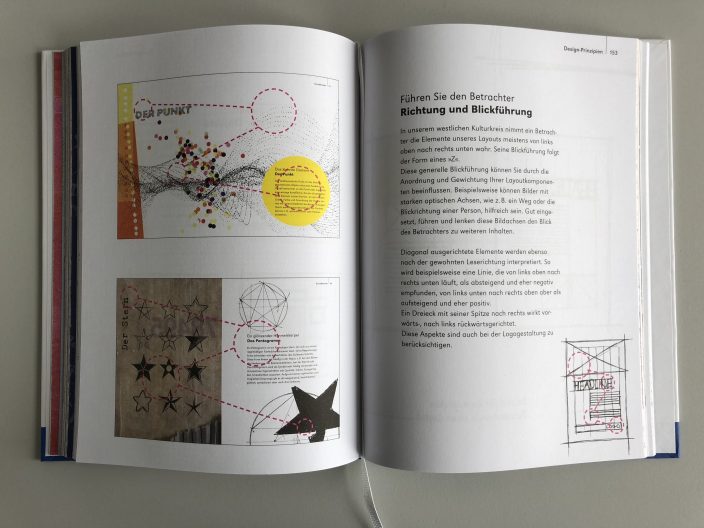
Denn das Buch ist sehr, sehr vielfältig gestaltet. Jede Doppelseite folgt einem eigenen Stil. So bekommen Sie eine riesige Palette an Gestaltungsmöglichkeiten präsentiert und sehen allein beim Durchblättern, welche kreativen Ansätze alle denkbar sind.
Inhaltlich deckt die Autorin alle relevanten Bereiche ab:
- Die Gestaltgesetze
- Grundformen
- Typografie
- Farben
- Design-Prinzipien
- Das Konzept
- Kreativität
Dabei werden alle wesentlichen Themen kurz und knapp erklärt und am praktischen Beispiel demonstriert. Selbst wenn Sie schon mehr über Design wissen, lohnt sich die Lektüre. So dachte ich z.B., dass ich über Schriftauswahl und -Einsatz schon richtig gut Bescheid weiß – und doch konnte ich hier noch dazulernen.
Lediglich an einigen wenigen Punkten war ich anderer Meinung – wenn es um Themen ging, die mit User Experience und Wahrnehmung zu tun haben. Die Behauptung Piktogramme seien „selbsterklärend“ ist für das WLAN-Icon sicher nicht korrekt – die symbolischen Wellen erklären überhaupt nichts, dieses Zeichen muss man lernen.

Aber generell kann ich dieses Buch nur jedem empfehlen – ob man sich nun für Grafik interessiert, oder sich gezwungenermaßen mit dem Thema auseinandersetzen muss.
Farbe wählen für Nicht-Ästheten
Viele Menschen tun sich schwer, ästhetische Kombinationen von Farben zu finden. Doch mit Hilfe von 3 einfachen Grundbegriffen und einer praktischen Website kann das jeder. Diese Tipps stammen nicht aus dem Buch, ergänzen es aber sehr gut.
Farbton
Der Farbton oder der Farbwert ist das, was wir einfach „Farbe“ nennen – also etwa Rot oder Blau. Auf dem Farbkreis bezeichnet der Farbton die Position der Farbe auf dem Radius. Englisch: hue.
Sättigung
Die Sättigung ist die Intensität einer Farbe. Englisch: saturation.
Helligkeit
Die Helligkeit oder der Hellwert einer Farbe schließlich bestimmt, wie leuchtend eine Farbe wirkt. Englisch: brightness.
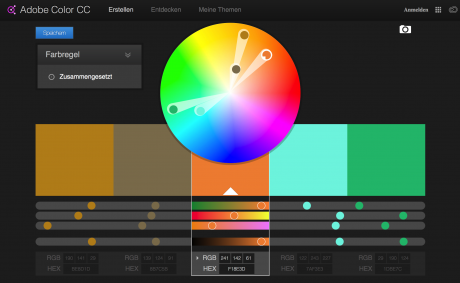
Adobe Color CC für schöne Farben
Mit diesen 3 Grundbegriffen ausgerüstet können wir das Farbwerkzeug sinnvoll nutzen: Adobe Color CC. Man muss nur wenig davon wissen, um damit gute Farbkombinationen erstellen zu können.

Klicken Sie auf das Feld „HEX“ unten im mittleren Farbfeld und tragen Sie dort eine Farbe ein, die Sie als Ausgangspunkt nutzen wollen. Also z.B. die Farbe, die sich in Ihrem Logo wiederfindet. Oder einfach eine, die Ihnen gut gefällt.
Dann gehen Sie oben links bei „Farbregel“ auf einen der Menüeinträge und Sie bekommen jeweils Vorschläge für Kombinationen, die den meisten Menschen als passend erscheinen.
- Mit „Ähnlich“ gehen Sie auf Nummer sicher – die Farben liegen auf dem Farbkreis nah beieinander und wirken daher harmonisch.
- „Monochromatisch“ stuft Sättigung und Helligkeit der Farbe ab. Das wirkt edel, aber oft etwas langweilig.
- „Triade“ ergänzt zur Grundfarbe zwei weitere Farben. Diese sind so unterschiedlich wie möglich, das heißt, sie liegen auf dem Farbkreis maximal weit voneinander entfernt.
- „Komplementär“ wählt zusätzlich zur Grundfarbe die maximal unähnliche (=Komplementärfarbe) und ergänzt je zwei Abstufungen der Sättigung.
- „Zusammengesetzt“ ergänzt zur Grundfarbe eine Farbe auf der anderen Seite des Farbkreises, die nicht ganz die Komplementärfarbe ist sowie eine, die dort in der Nähe liegt. Dazu gibt es eine weitere in der Nähe der Ausgangsfarbe. Das Ergebnis sind Kombinationen, die nicht ganz so herausstechen wie „Komplementär“, aber immer noch recht stark sind.
- „Schattierungen“ schließlich wählt fünf Farben aus, die sich nur in der Helligkeit unterscheiden (Ton und Sättigung sind gleich). Das wirkt sehr zurückhaltend.
- „Benutzerdefiniert“ schließlich erlaubt individuelle Kombinationen ohne Regeln.
Schließlich können Sie noch ein vorhandenes Bild hochladen und mit Adobe Color die Farben darin extrahieren lassen. Nehmen Sie also z.B. ein Foto, das Ihnen gefällt oder das Sie auf Ihrer Website verwenden und laden Sie es hoch. Sie bekommen dann die fünf wichtigsten Farben aus diesem Bild.
Alle Farbkombinationen können Sie abspeichern und anderen den Link dazu schicken (Beispiel für Benutzerfreun.de).
Nutzen Sie Hilfe
Schließlich ein letzter Tipp: Wenn Sie sich die Zeit für die Lektüre des empfohlenen Buchs nicht nehmen wollen/können und dennoch selbst die Gestaltung in die Hand nehmen müssen/wollen, dann machen Sie sich das Leben leicht. Stehen Sie dazu, dass Sie selbst noch nicht genug wissen und greifen Sie auf eine professionelle Vorlage zurück.
Glücklicherweise hat sich bei den Vorlagen in den letzten Jahren sehr viel getan. War es früher besser, um die Vorlagen von Microsoft Office etwa einen großen Bogen zu machen, sind diese heute wirklich gut.

Für die Gestaltung von Briefen und Formularen oder Präsentationen gibt es hier mittlerweile wirklich ordentliche Vorlagen. Natürlich sind die dann von der Stange – aber dafür sehen sie ordentlich aus und Sie können sicher sein, dass der Eindruck zwar nicht individuell, aber zumindest professionell ist.
Und für Websites gilt Vergleichbares: Auch hier kommen Sie mit Vorlagen schon recht weit, siehe Site Editoren & Homepage-Baukästen, die nicht weh tun – Newsletter 5/2017.
Besser ist immer eine individuelle Gestaltung, aber für wen das aus welchen Gründen auch immer nicht in Frage kommt, für den sind solche Hilfen etwas, was man nutzen sollte.





