Im April-Newsletter ging es um Freud & Leid von Templates und Hompagebaukästen. In diesem Monat noch ein paar Ergänzungen dazu, und zwar meine Rechercheergebnisse zu empfehlenswerten Editoren und Baukästen. Wer den oben verlinkten Beitrag nicht gelesen hat, bitte nachholen – allen Empfehlungen, die unten folgen, sollte bitte nur mit den dort ausgesprochenen Worten zur Vorsicht gefolgt werden. Danke schön!
Warum überhaupt Baukästen?
Zusätzlich zu den im verlinkten Beitrag genannten Argumenten hier noch eines: Auch wenn man schnell einen Prototypen erstellen will, sind die Editoren unschlagbar. Diese Arbeit widerspricht zwar eigentlich meinem grundsätzlichen Vorgehen, dass ich immer erst ein durchdachtes Konzept haben will, bevor ich zu gestalten oder gar zu programmieren anfange(n lasse). Aber wenn man in einem agilen Projekt (oder einem mit sehr engem Zeitplan) schnell etwas braucht, was man mit Nutzern testen kann oder was man präsentieren kann, dann kommt man mit solchen Lösungen auch schnell zu ordentlichen Ergebnissen.
Und für manche kleine Site kann man dann sogar dabei bleiben. So spart man sich Aufwand, den man dann zuvor sehr gut in die Recherche zur Zielgruppe und in die inhaltliche Konzeption stecken kann.
WordPress Drag & Drop-Editoren
Wer mehr Flexibilität will, aber nicht selbst Code schreiben mag, der sollte einen Blick auf Editoren werfen, die auf dem Content-Management-System Wordpress aufsetzen. Diese erweitern das beliebte Blogsystem um einen Editor, der sehr viele Möglichkeiten bietet. Leider haben derzeit alle von mir getesteten nur eine englische Nutzeroberfläche – aber natürlich lassen sich damit auch deutsche Sites umsetzen.
Empfehlenswert erscheinen mir Folgende:
DiviBuilder
PlugIn, mit dem man wohl beliebige WordPress Themes per Drag & Drop bearbeiten kann. Wirkt sehr mächtig und gut.
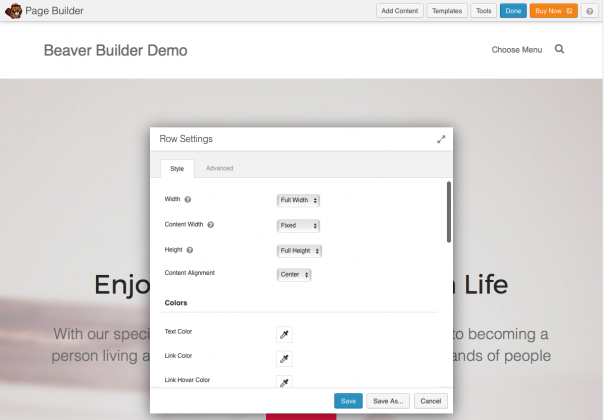
Beaver Builder
Ein weiteres PlugIn fürs Bearbeiten von WordPress Themes. Weit verbreitet und hoch gelobt.

5 Best Drag and Drop WordPress Page Builders Compared
Und dies schließlich noch eine sehr gute Übersicht empfehlenswerter Anbieter, gerade frisch aktualisiert.
Empfehlenswerte Anbieter von Homepage-Baukästen
Früher hätte ich nie gedacht, dass ich einmal ohne rot zu werden Homepage-Baukästen empfehlen würde. Aber die haben sich wirklich gemausert in den letzten Jahren. Sie können sich von der Bedienung her sehen lassen und liefern sauberen Code. Und vor allem können sie Resultate liefern, die eine gute User Experience bieten. Vorausgesetzt, sie werden von jemandem bedient, der weiß, was er tut.
Die meisten Dienste sind in der Grundversion kostenlos. Zahlen muss man üblicherweise erst, wenn man eine eigene Domain will und nicht etwas wie http://meinetollesitebei.anbieter.com.
Squarespace
Der einzige Nachteil dieses Anbieters: Die Oberfläche gibt es nur in Englisch. Davon bekommen die Besucher der damit gebauten Sites aber nichts mit. Die Bedienung ist gut, die Ergebnisse sind es auch.
Weebly
Ein ordentlicher Dienst mit ausreichend Funktionen. Kann man gut mit arbeiten.

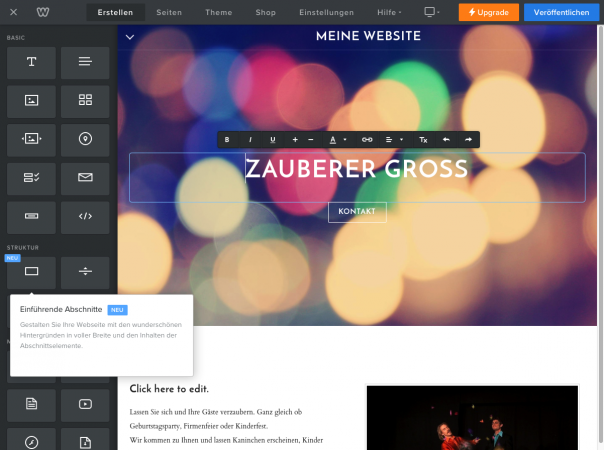
Jimdo
Manchmal etwas hakelig in der Bedienung, aber auch in Ordnung.
Wix
Manchmal erscheinen mir die Ladezeiten etwas lang. Auch ist die Anzeige auf Smartphones nicht optimal. Von der Bedienbarkeit her aber top. Wer also selbst wenig Arbeit haben will, ist hier gut bedient.
Google Sites
Google bietet einen Baukasten für schnell erstellte Intranets oder Team-Seiten, bei denen es auf die Gestaltung nicht so ankommt. Früher sahen die damit erstellten Sites aus wie von der Stange, Ende 2016 würde der Dienst aber nach langer Vernachlässigung überarbeitet. Daher ist dieser auch einen Blick wert.
Website-Hoster
Dann gibt es noch die großen Hoster wie 1&1 und Strato. Früher waren die Homepage-Baukästen von diesen gruselig, sie haben aber deutlich aufgeholt. Wer seine Site sowieso schon dort hat, der kann einmal einen Blick darauf werfen, vielleicht reicht es für die eigenen Ansprüche ja aus.
Und wer noch mehr Auswahl will, findet hier eine lange Liste:
http://www.sitebuilderreport.com
Hervorragende englische Übersicht von Homepage-Baukästen
http://www.sitebuilderreport.com/store-builders
Das Gleiche für Shops
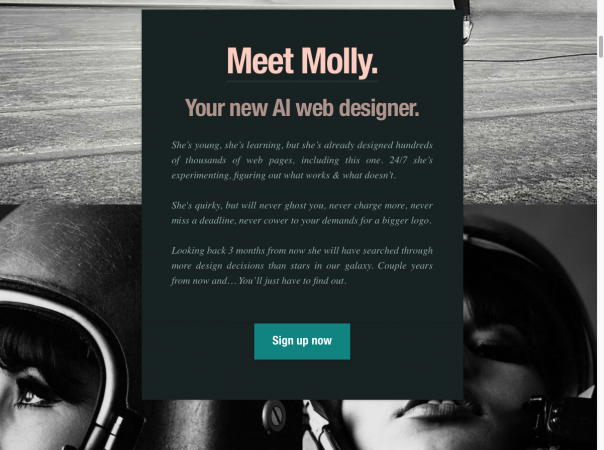
The Grid
In einer ganz eigenen Liga spielt The Grid. Dieser Anbieter verspricht, Designer überflüssig zu machen. Als Sitebetreiber laden Sie dort ein paar Bilder hoch, definieren den Zweck Ihrer Site und schreiben ein paar Texte. Das System erstellt dann automatisch eine Website – mit Hilfe von schlauen Algorithmen. Der Anbieter verspricht, die Site laufend zu optimieren, je nachdem was die Besucher der Site machen. Dazu kommt angeblich künstliche Intelligenz zum Einsatz.

Wie gut diese Optimierung klappt, darüber habe ich nichts in Erfahrung bringen können – den Anbieter gibt es erst seit gut einem Jahr. Aber es lässt sich sagen, dass die Sites ordentlich aussehen. Wer also selbst keine genauen Vorstellungen hat, wie seine Site aussehen soll oder wer kein Gespür für Design hat, der ist mit diesem Anbieter gut bedient.
Wenn jemand hier eigene Erfahrungen beisteuern kann, freue ich mich sehr über einen Kommentar!





Danke fürs Zusammentragen. Habe mich vor kurzem umgesehen. Was mir hier leider fehlt, ist die Perspektive der Wartbarkeit: Jede Lösung mit einem CMS im Hintergrund hat den Nachteil, dass sie administriert werden muss (Sicherheitsupdates etc.)
Das ist für Selbständige, die „nur eine Visitenkarte“ brauchen, schwer einsehbar bzw. machbar, und professionelle Hilfe ist zwar schnell gefunden, aber u.U. zu teuer.
Es fehlen also Dienste, die Inhalte leicht bearbeitbar machen, aber dann eine statische Seite exportieren. Das ist weitgehend wartungsfrei. Da habe ich bisher nur Surreal CMS gefunden, aber die sind mit $10/Monat nicht gerade günstig…
Hallo André, ja, da ist was dran, die Wartbarkeit ist wichtig. Bei WordPress geht das aber mittlerweile fast immer per Knopfdruck. Wenn aber doch mal was schief läuft, ist das blöd.
Wer davor Angst hat, der ist aber mit den anderen hier vorgestellten Anbietern auf der sicheren Seite. Denn bei denen muss er sich um gar nichts kümmern. Die Wartung übernehmen ja dann gerade die Anbieter der Baukastensysteme, was ja einer der weiteren großen Vorteile ist (den ich vergessen hatte zu erwähnen…).
Und eine statische Site Exportieren ist für viele nicht-technische Menschen keine gute Idee, denke ich. Aber für technische durchaus, daher sortiere ich die Tage mal meine Notizen, die ich mir dazu gemacht habe. Danke für den Tipp!
…und der versprochene Beitrag ist jetzt online: Seitengeneratoren & super simple Content-Management-Systeme
Ein Internetauftritt ist wichtig, denn gerade Angehörige von Pflegefällen nutzen das Internet als Informationsquelle. Somit können Sie sich als Dienstleister anbieten und neue Kunden gewinnen.
Wenn Sie jedoch nicht selbst Vorkenntnisse in HTML oder Programmiersprache haben, so bleibt ihnen nur die Möglichkeit die Webseite entweder über einen Webdesigner erstellen zu lassen oder aber mithilfe eines Homepage Baukasten Ihre Webseite selbst zu erstellen.
Das klingt am Anfang vielleicht etwas kompliziert, ist es aber nicht. Denn hinterlegte Vorlagen und ansprechende Designs gibt es zur Auswahl. Somit sind keine Spezialkenntnisse von Nöten. Und die Webseite lässt sich somit leicht gestaltet.
Aber vorher sollten unbedingt die Anbieter untereinander verglichen werden. Denn jeder Anbieter verspricht andere Leistungen und einen anderen Preis. Auch geht es darum wie leicht sich das Homepage Baukasten bedienen lässt. Am besten einen Direktvergleich machen.