Barrierefreiheit – also die Zugänglichkeit von Websites und Anwendungen – ist seit Jahren Thema. Viele verwenden auch den englischen Begriff Accessibility. Wer schon richtig lang dabei ist, könnte theoretisch diesen Text von mir kennen: Newsletter 01/2003 – Barrierefreie Sites – legen Sie Ihren Besuchern keine Steine in den Weg Für Barrierefreiheit gilt noch immer alles, was vor vielen Jahren schon galt: Die meisten Betreiber von Websites sehen das als zusätzlichen Aufwand, der sich für sie nicht lohnt. Und das ist noch immer so falsch wie früher.
Etwas Bewegung ist aktuell in das Thema gekommen, weil sich in den USA in den letzten Monaten mehr und mehr Sites von Unternehmen verklagt wurden, weil sie nicht barrierefrei sind.
Was ist überhaupt Barrierefreiheit (Accessibility)?
Barrierefrei heißt, eine Site oder Anwendung ist von allen Menschen zu benutzen. Das gilt für Menschen mit dauerhafter Behinderung wie für alle, die vielleicht nur temporär eine Einschränkung haben. Die also z.B. einen gebrochenen Arm haben oder eine Linsentrübung im Auge. Oder die im hellen Sonnenlicht versuchen, etwas auf einem kleinen Smartphone-Display zu lesen, während sie die Straße entlang laufen.
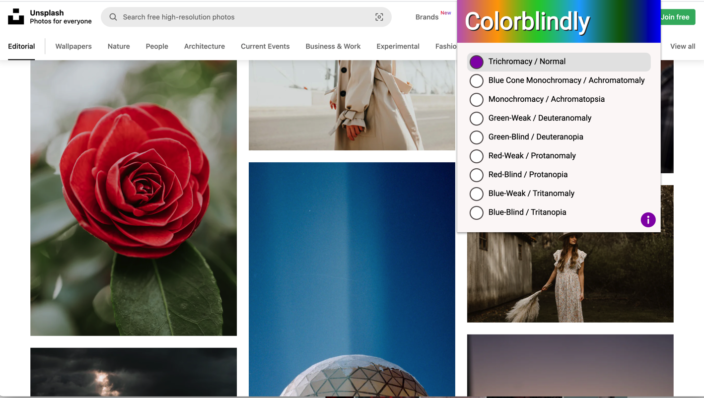
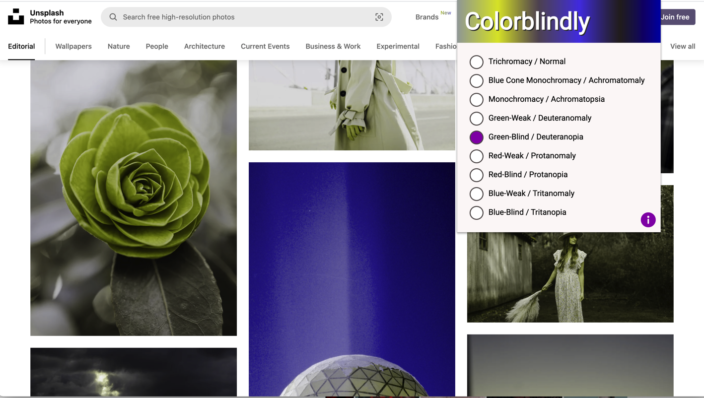
Eine der häufigsten Behinderungen ist die Rot-grün-Sehschwäche. Das heißt, die Betroffenen sehen die beiden Farben Rot und Grün als ähnliche Grautöne. Eine Visualisierung, wie das ungefähr wirken muss, sehen Sie hier:

Fast 9 Prozent aller Männer haben diese Schwäche, das sind 3,7 Millionen Menschen allein in Deutschland. Aber auch weitere Behinderungen sind häufiger, als man oft denkt. Und zu geringer Kontrast und zu kleine Schriften sind für sehr viele Menschen ein Problem – für jüngere und noch häufiger für ältere.
Webseiten für diese Menschen gut zugänglich zu machen, ist kein großer Aufwand. Wenn man einmal weiß, worauf man achten muss, ist es in diesem Fall sogar überhaupt kein zusätzlicher Aufwand. Das Einzige, was Mühe macht, ist, sich mit dem Thema vertraut zu machen und zu lernen, was man tun ist. Und vielleicht noch die Überprüfung, ob man gute Arbeit geleistet hat.
Mit den weiteren Maßnahmen für die Barrierefreiheit ist es ganz ähnlich. Ganz barrierefrei bekommt man übrigens kaum etwas hin – man kann es nur möglichst barrierearm machen. Der Einfachheit halber spricht man aber vom Grad der Barrierefreiheit, der möglichst hoch sein sollte.
Woher weiß ich, ob eine Site barrierefrei ist?
Der übliche Standard, nach dem Barrierefreiheit (Accessibility) bewertet wird, sind die Web Content Accessibility Guidelines (WCAG). Diese werden vom W3C herausgegeben, dem World Wide Web Consortium (W3C), das sich um die Web-Standards kümmert.
Wie der Name sagt, sind die Kriterien für Websites gedacht. Sie lassen sich aber auch gut auf Webdienste, Programme und Apps anwenden.
Neben den WCAG-Richtlinien gibt es noch die Konformität nach ADA (Americans with Disabilities Act). Dieses Gesetz schreibt seit 1990 vor, dass Behörden und größere Unternehmen barrierefrei sein müssen. 2019 gab es ein Gerichtsurteil, nachdem das generell für Websites von praktisch allen Unternehmen gilt. Seitdem haben viele (US-)Unternehmen Angst vor Klagen. ADA schreibt nichts Konkretes für Websites vor. Es ist aber Konsens, dass man die Gesetzesvorgaben erfüllt, wenn man die WACG-Kriterien einhält.
Auch von der Section 508 liest man immer wieder. Das bezieht sich auf die Section 508 Amendment to the Rehabilitation Act – ein US-Gesetz, welches die Barrierefreiheit von Informationstechnologie sicherstellen soll. Auch hierfür werden die WACG-Kriterien herangezogen.
Eigene Site auf Barrierefreiheit prüfen
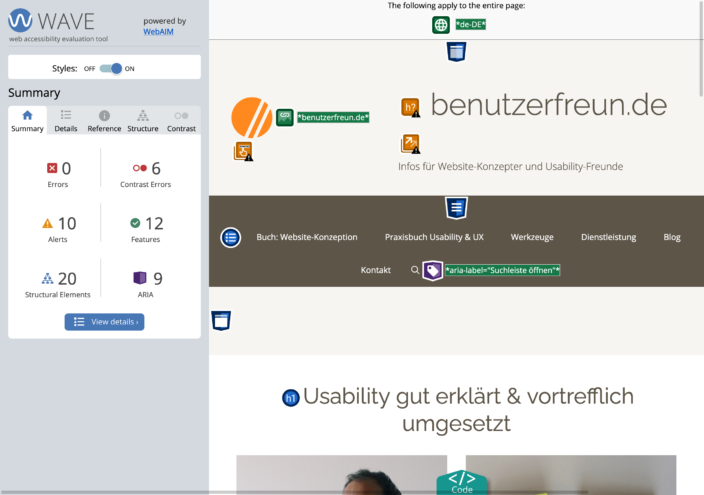
Um die eigene Site zu prüfen, gibt es etliche Tools. Ich persönlich fand Wave recht gut. Das ist ein Browser-PlugIn für Firefox und Chrome. Öffentlich zugängliche Websites kann man auch direkt ohne Installation auf der Website des Entwicklers testen.
Wave gibt eine visuell aufbereitete Liste aus, was auf der geprüften Site gut ist und was man verbessern sollte. Auf jeden Fall einen Blick wert, um ein erstes schnelles Gefühl dafür zu bekommen, was man auf der eigenen Site noch optimieren sollte.

Wer besser verstehen will, wie ein Betroffener von Farben-Sehschwächen die eigene Site wahrnimmt, kann sich ein Chrome-PlugIn dazu installieren: Colorblindly
Eine Erklärung der jeweiligen Begriffe, die das PlugIn verwendet, finden Sie hier: Rot-grün-Sehschwäche


Kriterien für barrierefreie Sites
Was sind nun die Kriterien für die Barrierefreiheit einer Website? Das ist eine wirklich lange Liste, die sicherstellen soll, dass Blinde, Taube, Menschen mit motorischen Einschränkungen und alle anderweitig kurzzeitig oder dauerhaft eingeschränkten Menschen die Website nutzen können. Eine (immer noch lange, aber hervorragend aufbereitete) zusammengefasste Checkliste gibt es hier: WebAIM’s WCAG 2 Checklist

Zertifizierung der Accessibility
Es gibt kein offizielles Zertifikat der W3C für Barrierefreiheit. Man kann selbst beurteilen, ob die eigenen Seiten die Kriterien der WCAG erfüllen. Dann darf man auch das Logo des W3C verwenden (https://www.w3.org/WAI/standards-guidelines/wcag/conformance-logos/).
Etliche Agenturen haben aber eigene Zertifizierungen entwickelt. Eine gute Beschreibung des Vorgehens gibt es hier (auf Englisch): How Website Accessibility Certification Works Eine Zertifizierung läuft generell so ab, dass die Agentur ein Audit der Site macht und eine meist sehr lange Liste mit Vorschlägen erarbeitet, was alles bei der Barrierefreiheit verbessert werden sollte. Und das macht sie alle paar Monate/Jahre wieder, weil die Website sich natürlich ändert im Lauf der Zeit. Am Ende wird die Site jeweils von echten Nutzern mit Behinderungen geprüft.
Es gibt natürlich auch Agenturen, die schnelle Ergebnisse mit wenig Aufwand versprechen, deren Angebote bringen aber wenig, weil die Zertifikate sowieso nichts Offizielles sind. Jeder kann sich irgend ein Zertifikat ausstellen und auf seine Website setzen. Es kommt aber darauf an, die Site tatsächlich barrierefrei zu machen.
Agenturen, die Sites nach WACG zertifizieren
Hier eine kleine Auswahl an Agenturen, die einmalige oder laufende Zertifizierung anbieten. Ich kenne keine von ihnen, ich habe mir nur die Sites angesehen und habe die herausgesucht, die gute Infos liefern und seriös erscheinen:
- https://onlineada.com/certification/
- https://accessibleweb.com/services/wcag-audits-certifications/
- https://webaim.org/services/certification/
- https://www.interactiveaccessibility.com/services/accessibility-certification
- (Ergänzung eines deutschsprachigen Angebots 09.01.2023: www.bitvtest.de/bitv_test.html)
Wer noch tiefer einsteigen will: Hier eine großartige Übersicht zu ADA, dem Americans with Disabilities Act, nach dem aktuell etliche US-Unternehmen verklagt werden: The ADA Checklist
Und wer seine eigenen Erfahrungen mit Barrierefreiheit und Zertifizierungen teilen möchte – ich freue mich wie immer über Kommentare im Blog!






Guter Punkt, den Alexander Pelz auf LinedIn angemerkt hat:
In Deutschland gibt es die „Barrierefreie-Informationstechnik-Verordnung“ BITV 2.0, Dazu auch die EN 301 549. Diese EU-Norm enthält neben den WCAG-Kriterien weitere verpflichtende Anforderungen. Diese sind EU-weit von allen Sites zu erfüllen, die von öffentlichen Stellen (Behörden etc.) betrieben werden. Ein paar Infos dazu hier: https://www.bitvtest.de/bitv_test.html
Hallo ich bin blinder Freelancer und finde Barrierefreiheit extrem wichtig. Denn ohne Barrierefreiheit könnte ich nicht im Internet surfen. Glücklicherweise gibt es mittlerweile sehr viele barrierefreie Webseiten und Apps – das ist sehr lobenswert.
Hallo Jens,
vielleicht findest Du diese Meinung eines Blinden zur Zertifizierung barrierefreier Webseiten interessant
https://www.netz-barrierefrei.de/wordpress/barrierefreies-internet/barrierefreiheit-von-webseiten-testen/ist-der-bitv-test-sinnvoll/
Das Problem ist denke ich hier, dass solche Zertifikate begrenzt bis gar nicht aussagekräftig sind. Beispielsweise fordert die BITV, dass Barrierefreiheit nach dem aktuellen Stand der Technik umgesetzt wird, das deckt WAKA imo nicht ab.
Gruß Janni
Hallo Jani, danke sehr für den Beitrag!
Danke für die tolle Arbeit die Ihr leistet.
Lieben Gruß Mia