Animationen mit HTML5 zu erstellen ist mühsam, wenn man alles mit einem reinen Texteditor erstellen will. Ein kleines Mac-Programm, das das erreicht, und das mir gut gefällt, ist Hype.

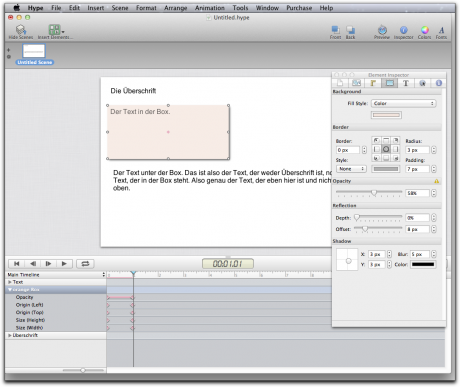
Hype hat eine sehr aufgeräumte Oberfläche, intuitiv lassen sich damit Elemente auf dem Bildschirm erstellen, anordnen und anpassen.
In einer Zeitleiste (Timeline) kann man dann die Änderungen der Elemente in der Zeit vornehmen und damit die Animation erstellen. Die Ansicht in Hype ist Wysiwig, man sieht also sofort, wie alles im Browser aussehen wird.
Ist alles fertig, exportiert man den HTML-Code und kann ihn im Browser testen. Dabei wird auch gewarnt, welche Teile in bestimmten Browsern nicht ganz wie gewünscht dargestellt werden können. Welche Browser und welche Versionen berücksichtig werden sollen, kann man einstellen.
Den Code bindet man als div in seine eigenen Seiten ein, lädt den Ordner mit Ressourcen (JavaScript-, CSS-Dateien) auf den Webserver und schon ist die Animation online (für ein supersimples Beispiel habe ich keine zwei Minuten gebraucht).
Das Programm kostet 23,99 Euro (Einführungspreis) in Apples AppStore. Eine 14-Tage Testversion gibt es auf der Website des Herstellers Tumult.





4 Gedanken zu „HTML5-Animationen mit Hype“