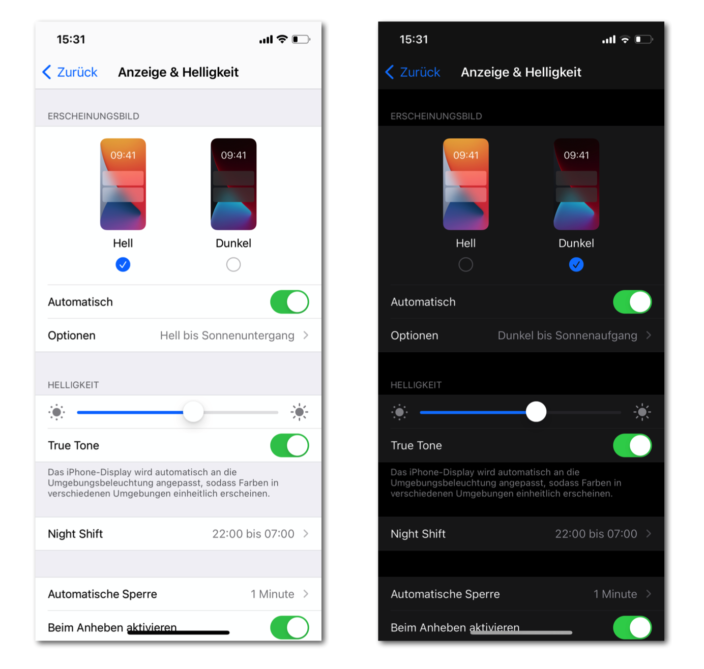
Seit ein paar Jahren scheint es ohne Nachtmodus (dark mode) nicht mehr zu gehen. Kommt eine App auf den Markt, die nicht auch mit weißem Text auf schwarzem Grund funktioniert, hagelt es negative Kommentare im AppStore/Playstore. Schwarz auf weiß sei viel zu schlecht für die Augen, heißt es.
Aber was ist wirklich dran? Braucht meine App einen Nachtmodus? Und meine Website etwa auch?

Ursprünglich waren alle Computer im Dark Mode: Die Röhrenmonitore erzeugten das Bild, indem ein Elektronenstrahl auf einer dunklen Monitoroberfläche einzelne Pixel zum Leuchten brachte. Zunächst in Grün, später auch in Gelb.

Armaturenbretter im Auto und manchmal auch Anzeigetafeln waren und sind auch heute im Nachtmodus. Foto-/Video-Apps wie Adobe Lightroom, Final Cut oder auch Netflix und Amazon Prime setzen auf dunkle Hintergründe. Damit kommen die Bilder besser zur Geltung. Und: Der Rand von fast allen Fernsehern ist schwarz. Damit sehen die Benutzeroberflächen hier in Schwarz harmonischer, integrierter aus.
Als Vorteile des Nachtmodus werden vor allem zwei Argumente genannt:
- Reduzierter Stromverbrauch
- Bessere Leserlichkeit
Was ist dran?
Braucht der Nachtmodus weniger Strom?
Die einfache Antwort: Ja. Die richtige: Ja, wenn das Gerät ein OLED-Display hat. Das haben aber nur die neuesten Oberklasse-Smartphones. Und bei Desktop- und Laptop-Computern gibt es diese praktisch noch gar nicht. Bei den üblichen LCD-Displays spart der Nachtmodus keinen Strom. Bei LED-Monitoren wird sozusagen nur das Licht blockiert, das weiter mit der Grundhelligkeit des Monitors leuchtet. Nur die OLED-Displays schalten schwarze Pixel wirklich ab.
Ist der Nachtmodus besser für die Augen?
Die einfache Antwort: Nein. Die richtige: Kommt darauf an. Insbesondere viele Menschen, die entwickeln/programmieren, schwören seit Jahren auf diese Bildschirmeinstellung. Viele sagen, wer lange auf viel Text gucken muss, dessen Augen ermüden bei schwarz auf weiß schneller als bei weiß auf schwarz. Und beim Entwickeln sieht man nun mal die meiste Zeit des Tages auf Zeilen über Zeilen Programmiercode – gern auch mal nachts. Interessanterweise sehen aber auch Redakteur:innen, Texter:innen und alle, die viele Mails oder Berichte schreiben, den meisten Teil des Tages auf Text. Und bei diesen ist der Nachtmodus weniger populär.
Es gibt nur wenige wissenschaftliche Untersuchungen zur Frage, was wirklich besser ist. Aber diese kommen alle zu dem Schluss: Besser leserlich und weniger ermüdend ist der klassische helle Modus mit schwarz auf weiß. Nur bei bestimmten Augenerkrankungen, etwa bei Linsentrübungen, bietet der Nachtmodus Vorteile. Diese Erkenntnisse gelten auch, wenn man in sehr dunkler Umgebung arbeitet und viel Text liest – auch dann ist Text besser leserlich und weniger ermüdend als weißer Text auf Schwarz. Gut zusammengefasst ist das hier: Dark Mode vs. Light Mode: Which Is Better?
Eine Studie gibt es allerdings, die Anzeichen dafür gefunden hat, dass zu langes Starren auf sehr helle Bildschirme langfristig die Kurzsichtigkeit fördern könnte. Das ist aber bisher nur eine Untersuchung mit 7 Teilnehmenden.

Muss ich also einen Nachtmodus anbieten?
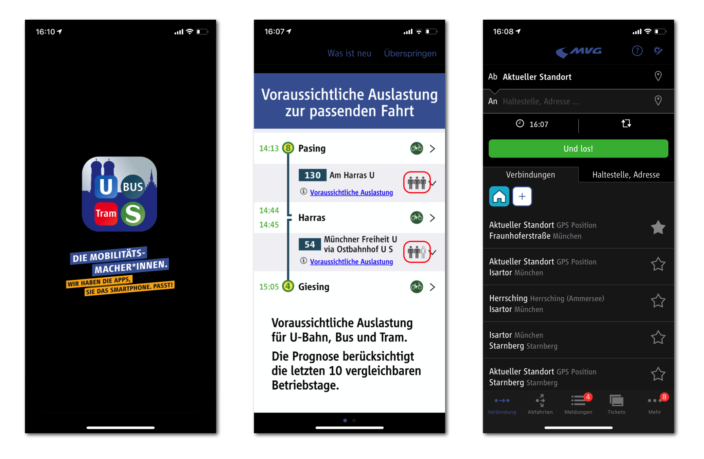
Die einfache Antwort: Ja. Die richtige Antwort: Wenn Sie eine App anbieten, sollte diese einen Nachtmodus haben. Denn etliche Nutzende bevorzugen den Nachtmodus. Sie haben den Eindruck, dass er ihre Augen weniger ermüdet. Und wenn man im Kino schnell etwas nachsehen möchte, freuen sich auch die Umsitzenden, wenn die Wikipedia-App nicht so hell leuchtet, sondern dezent weiß auf schwarz die benötigten Fakten liefert. Die Standardeinstellung sollte der Nachtmodus aber nie sein. Denn die meisten Menschen ändern diese nicht und die meisten profitieren davon, wenn sie schwarz auf weiß lesen, nicht weiß auf schwarz.
Haben Sie aber keine App, sondern eine Website, können Sie auf einen Nachtmodus derzeit verzichten. Einzige Ausnahme: Wenn Sie eine Site haben, die sich speziell an Entwickler:innen richtet und gleichzeitig viel Text enthält. Denn in diese Zielgruppe erwarten viele den Nachtmodus – aber andere eben nicht, und die haben dann mit dem weißen Text auf dunklen Grund Probleme. Außerdem gibt es etliche Plug-ins für die gängigen Browser, um jede beliebige Website im Nachtmodus anzuzeigen. Dabei werden die Farben aber oft einfach in ihre jeweilige Komplementärfarbe umgewandelt (Orange wird zu Blau, Rot zu Grün etc.). Das sieht manchmal seltsam aus, aber Nachtmodus-Fans nehmen das in Kauf.

Worauf muss ich beim Nachtmodus achten?
Vor allem achten müssen Sie bei der Umsetzung des Nachtmodus darauf, dass der Kontrast ausreichend hoch ist. Es ist nicht damit getan, einfach Schwarz durch Weiß zu ersetzen und umgekehrt. Viele Farben haben auf Schwarz einen zu geringen Kontrast und sind dann nicht mehr gut erkennbar. Andersherum wirken sehr kräftige Farben vor einem schwarzen Hintergrund manchmal grell, und einige Menschen sehen bei diesen ein Flimmern.
Ein weiter Punkt, auf den Sie achten müssen, sind Schatten und Transparenz. Schatten sind meist in Grautönen gehalten, vor Schwarz verschwinden diese dann oft. Statt mit Schatten arbeiten Sie im Nachtmodus oft besser mit unterschiedlich dunklen Elementen – je weiter vorne sie wirken sollen, desto heller sind sie. Und freigestellte Elemente haben oft noch weiße Ränder, die auf Schwarz unangenehm auffallen. Da bleibt nur Nachbearbeiten. Auch helle Fotos können vor dunklem Hintergrund zu aufdringlich wirken.
Ein nutzerfreundlich umgesetzter Nachtmodus ist wie eine responsive Website: Es gibt ein paar Vorgaben und Automatismen, die gut funktionieren, aber Sie müssen am Ende immer noch etwas Feinschliff machen.
Linktipps
www.uxmatters.com/mt/archives/2020/01/dark-isnt-just-a-mode.php
Sehr gute Praxistipps, etwas Literatur wird zitiert – es gibt nur leider wenig
uxplanet.org/8-tips-for-dark-theme-design-8dfc2f8f7ab6
Ganz gute Tipps zur Umsetzung, wenn auch keinerlei wissenschaftliche Fakten
rxoptical.com/eye-health/is-dark-mode-better-for-your-eyes
Der Optiker Rx Optical zum Thema
www.nngroup.com/articles/dark-mode
Gute Zusammenfassung des Forschungsstands
uxdesign.cc/dark-mode-the-fad-that-wasnt-97a12502e5fe
Hervorragender Praxisartikel, wissenschaftlich, umfassend und gut zu lesen






Nicht so schwarz/weiß bitte!
Immer wenn vom Darkmode die Rede ist, scheint es lediglich um die Umkehrung von Schrift und Hintergrund zu gehen: Weiße Type auf schwarzem Grund. Sieht immer wieder schrecklich aus. Es geht doch aber sehr gut mit Zwischentönen, und nicht auch nur mit schwarz und weiß. Schönes Beispiel siehe den Footer dieser Seite. der ist ausgesprochen angenehm lesbar. Andere Beispiele sind mir auch schon über den Bildschirm gelaufen und ich hatte selbst schon solche produziert.
Was mich im Netz dagegen zunehmend stört sind ungeschickte Verwendungen des Standards ‚dunkel auf hell‘, nämlich blasse Schriften auf weißem Grund, womöglich noch mit dünnstrichiger Type. Nicht nur schwer zu lesen, sondern oft leselustbremsend. An schwer lesbare Dunkelmode-Seiten kann ich mich dagegen kaum erinnern.
Auf dem Smartphone versuche ich es, soweit es angeboten wird, immer häufiger mit dem Darkmode – sofern es der Anbieter hier nicht auch mit der platten Umkehrung von weiß auf schwarz übertreibt.
Besten Dank für den angenehm differenzierten Kommentar! Meine These, warum es weniger schlechte Typo im Nachtmodus gibt: Da musste jemand drüber nachdenken, und bewusste Entscheidungen treffen. Bei der Standardansicht nehmen viele einfach die Standardeinstellungen, und die sind oft einfach nur elegant, aber weder leserlich noch für längere Texte geeignet.