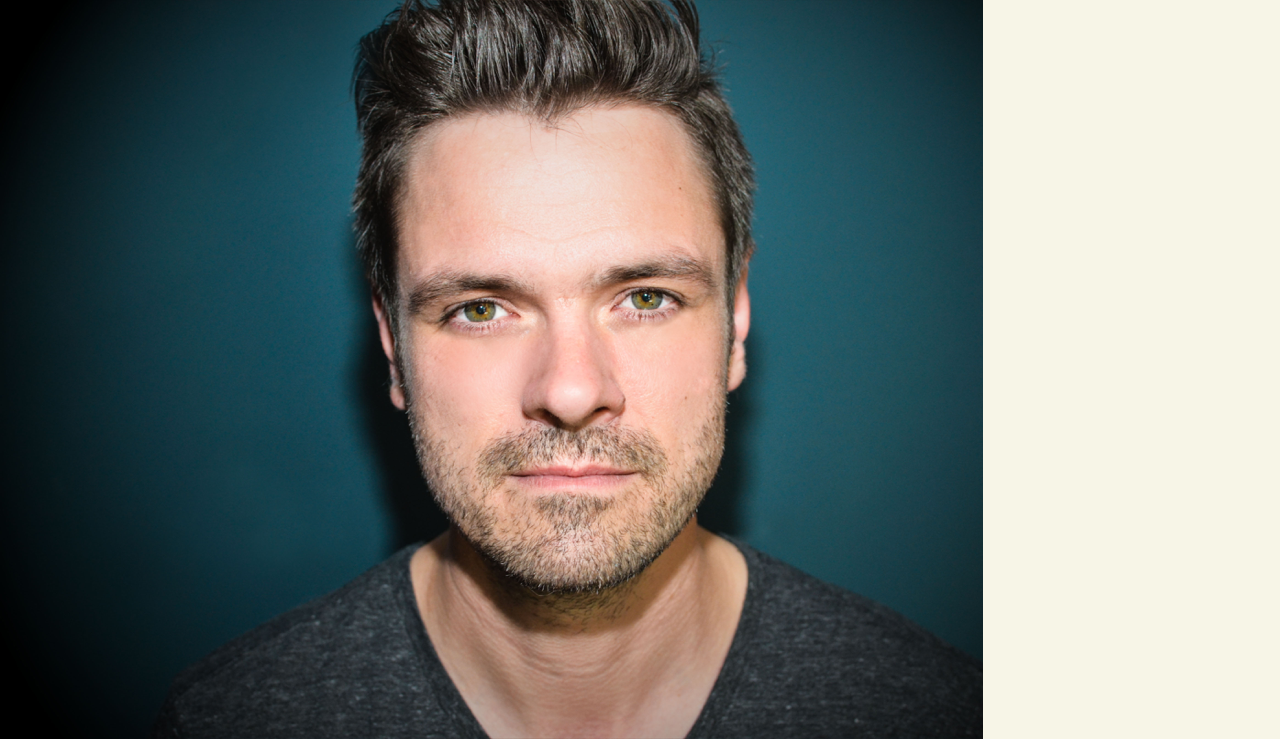
Hier als Nachzügler noch das letzte Interview mit einem der Experten, die mir für die neue 8. Auflage der Website-Konzeption Rede und Antwort gestanden haben: Michel Wollenschläger, Produktdesigner exhero.de
Frage Jens Jacobsen: Was war die erste Website, bei der du an der Konzeption beteiligt warst?
Antwort Michel Wollenschläger: Als ich die erste Site gebaut habe, da war ich 16, da war ich natürlich noch gar kein Designer. Ein Kumpel und ich haben da 1997 ein Forum installiert für unsere Stadt Baesweiler. Das ging ganz gut ab, das Baesweiler-Forum.
Was hat sich seitdem an der Konzeption geändert?
Die ganze Arbeit hat sich sehr professionalisiert. Wir haben die ersten Jahre direkt im Browser gestaltet, oft sogar live auf dem Server. Wir kamen gar nicht auf die Idee, das vorher in Photoshop anzulegen und zu überlegen, wie es aussehen sollte, das entstand alles live.
Ich kann mich erinnern, als ich angefangen habe als Webdesigner 2004, da durften wir machen, was wir wollen. Das war ja auch nicht richtig, aber es war kreativer. Die letzten fünf, sechs Jahre ging es genau ins andere Extrem. Da zählten nur noch Usability, UX, Standards… und jetzt müssen wir uns da so ein bisschen einnorden.
Früher sollte es halt schön aussehen. Auch bei größeren Plattformen, bei denen ich dabei war, hat nie einer gefragt: Funktioniert das hier eigentlich für den Nutzer, Leute? Langsam schlich sich Usability dann so ein. Der erste hat Jakob Nielsen gelesen, oder Don’t Make Me Think. Ich dachte dann, cool, jetzt kannst du endlich mal gucken, ob du ein guter Designer bist. Man konnte das dann validieren plötzlich. Und so konnte man als Designer sehen, ob das funktioniert, was man macht.
Was ist der größte Unterschied zwischen neuer Site und einem Redesign?
Prinzipiell würde ich da gleich rangehen. Mit dem Unterschied, dass ich beim Redesign nicht gleich alles neu machen würde, sondern ich würde schrittweise vorgehen. Aber man braucht schon eine Vision, ich muss wissen, wo ich hinmöchte, wie die neue Site aussehen soll. Das hilft, dann nicht abzuweichen vom Thema.
Allerdings musst du irgendwann den Schalter umlegen. Irgendwann sieht die Site dann anders aus, und da führt auch kein Weg daran vorbei. Bei manchen Sachen kann man Stück für Stück vorgehen und zum Beispiel neue Buttons einführen. Aber wenn man zu kleine Schritte macht, gibt es alte Seiten und neue Seiten, die sehr unterschiedlich aussehen. Da muss man dann irgendwann von weg.
Bei einem „lean relaunch“ kann man vorher schon die Codebasis herstellen für den Relaunch, man räumt also hinter den Kulissen auf, damit dann beim eigentlichen Relaunch alles schnell und glatt über die Bühne geht.
Wir haben bei dem „lean relaunch“, den ich gleitet habe, auch viel A/B-Testing gemacht. Wir haben jeweils eine neue Idee gegen das alte Design getestet und geschaut, was besser funktioniert. Das geht natürlich nicht mit jeder Seite, aber bei den wichtigen Seiten, den Transaktionsseiten zum Beispiel, sollte man das schon tun.
Was ist der größte Fehler, den man beim Relaunch machen kann?
Da bin ich auch reingetappt: Ganz viele Leute, die mit einer Website zu tun haben, haben Ansprüche an die. Und die steigen jeden Tag, den die Site online ist. Mit dem Launch beginnt der Zyklus, dass man mehr und mehr unzufrieden ist mit der eigenen Site. Und irgendwann kommt der Punkt, wo du sagst, jetzt ist aber mal Schluss, jetzt müssen wir was Neues machen. Das gibt’s beim Marketing, das gibt’s bei der IT, beim Design – ich würde es als Ego beschreiben. Denn diese Ansprüche, die alle an die Site haben, stehen über den Nutzerbedürfnissen. Die finden die Site vielleicht gut und wollen gar keinen Relaunch.
Und wie vermeidet man, diesen Fehler zu machen?
Man muss sich umsehen, wie andere Sites das machen, was die Erwartungen der Nutzer sind. Und man kann Checklisten nutzen, wie du sie auch in deinem Buch hast, und andere Listen aus dem Web. Damit kann man sich ein bisschen erden. Man sollte nicht jeden Trend mitmachen, sondern nur das, was für die Nutzer funktioniert. Und manchmal ist auch ein guter Ratschlag, die Finger vom Design zu lassen und einfach nur die Texte zu verbessern. Sie umzuschreiben, sie verbessern, sie kürzen.
Und man sollte sich immer fragen, was genau einem nicht gefällt auf der aktuellen Site. Nicht einfach alles neu machen, sondern erstmal festlegen, was überhaupt anders werden soll.
Was wird sich im nächsten Jahr ändern im Web?
Ich würde mir wünschen, dass Probleme wieder mehr gestalterisch gelöst werden. Dass wir nicht immer das nachmachen, was andere machen, was bewährt ist, was die Nutzer gewöhnt sind. Wir sollten uns trauen, auch neue Wege zu gehen, Neues zu probieren.
Und für 2025, wie siehst du da die Zukunft des Webs?
Momentan findet das Internet auf Smartphones, Tablets und Computern statt. Jetzt geht es aber weiter mit Uhren, dem klassischen Kühlschrank, mit Bestellbuttons im Vorratsschrank. Wenn wir anfangen, in die Richtung zu denken, dann wird es richtig interessant. Wir Gestalter und Konzepter werden viel Arbeit haben, da kommen wir aus dem Lachen nicht mehr raus, da werden wir viel Freude dran haben. Wenn unser Gestaltungsdenken in allen Bereichen angekommen ist, dann gibt es keine scheiß Produkte mehr, nur noch gute.