Das responsive Design ist entstanden, weil mehr und mehr Nutzer mit kleinen Smartphone-Bildschirmen Webseiten besucht haben. Aber heute reicht es nicht mehr, an diejenigen mit sehr kleinen Monitoren zu denken. Auch an Besucher mit sehr großen Bildschirmen sollten wir denken.
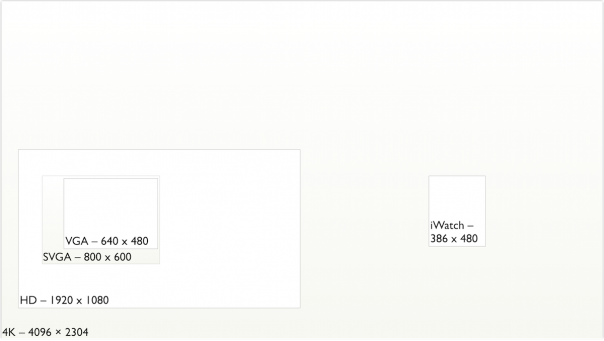
Eine moderne Website muss auf dem 320 x 480 Pixel großen alten iPhone-Screen genauso funktionieren wie auf einem 3840 x 2160 Pixel großen 4K-Display. In der Breite ist ein solcher Monitor mehr als zehn Mal so groß.
Das responsive Design soll sicherstellen, dass die Anzeige auf allen Geräten gut ist. Das heißt, die Gestaltung bzw. Anordnung der Seitenelemente an die jeweilige Bildschirmgröße. Viele Sites nutzen aktuell drei Einstellungen:
- Eine für Smartphones und sehr kleine Bildschirme (oft < 321 Pixel, angelehnt an die ersten iPhone-Modelle mit 320 Pixeln bzw. Bildpunkten oder <481 Pixel, angelehnt an viele Android-Modelle)
- Eine weitere für Smartphones im Querformat, für Tablets und kleine Laptops (<769 Pixel, angelehnt an iPads)
3.Und schließlich eine für alle breiteren Bildschirme.

Wenn eine Breite wegfällt, dann üblicherweise die 2. – ob man dann auf dem Tablet die Smartphone- oder die Desktop-Variante zeigt, hängt von der jeweiligen Seitengestaltung ab.
Die Seitengestaltung als Grundlage zu nehmen ist eigentlich sowieso die beste Taktik: Denn was bei einer Seite z.B. noch sehr gut lesbar ist auf dem Tablet, das kann bei einer anders gestalteten Seite schon recht mühsam werden. Deshalb raten Experten, die breakpoints (also die Pixelbreiten, bei denen eine andere Ansicht gezeigt wird) nach dem Seiteninhalt zu setzen, nicht danach, welche Gerätebreiten üblich sind.

Wie breit ist breit genug?
Das responsive Design kümmert sich vor allem um die kleinen Bildschirme. Was aber ist mit den ganz großen? Auch hier kann es Probleme geben, wenn die Schrift zum Beispiel so breit läuft, dass man Schwierigkeiten hat, den Text zu lesen.

Untersuchungen belegen: Ist ein Text zu breit, verliert das Auge beim Zeilenwechsel die richtige Stelle und man muss nach dem Inhalt entscheiden, wo es weitergeht. Damit wird das Lesen deutlich anstrengender, langwieriger und fehleranfälliger.
Als optimal gelten 45 bis 85 Zeichen pro Zeile. Legen Sie den Text also so an, dass er bei der Standard-Schriftgröße nicht breiter als 85 Zeichen wird. (Zur Schriftgröße gleich noch mehr.)
Hinzu kommt: Auch die Ästhetik leidet oft, wenn die Seiten in allzu breiten Fenstern angezeigt werden, ohne dass der Designer das eigens bedacht hat.
Üblich ist deshalb, die Breite der Darstellung im Browserfenster auf eine Maximalbreite zu begrenzen. Der verbleibende Raum wird im einfachsten Fall mit der Hintergrundfarbe gefüllt, den Inhaltsbereich setzt man meist in die Mitte.

Verbreitet sind die Pixelwerte 960, 1100 oder 1200 als maximale Breite.
960 Pixel können die meisten Tablet-User quer noch ganz sehen und die Zahl 960 lässt sich durch sehr viele Zahlen ohne Rest teilen. Deshalb legen viele Gestalter ihre Seiten auf diese Breite an – so können sie eine Vielzahl unterschiedlicher Elemente symmetrisch verteilen, ohne mit Bruchzahlen rechnen zu müssen.
Die beiden anderen Werte sind mehr oder weniger willkürlich festgelegt, weil sie bei vielen Designs noch gut aussehen.
Seitenleisten
Eine Seitenleiste ist nicht unüblich und gut. Bei kleineren Screens z.B. für Smartphone kann man die Seitenleiste dann weglassen, wenn die Inhalte auch über andere Wege gut erreichbar sind und im mobilen Kontext nicht so wichtig sind.
Falls die Inhalte wichtig sind, hängt man sie normalerweise unten an den restlichen Seiteninhalt an, vor dem Fußteil der Seite.
Hier könnte man z.B. Hintergrundinfos platzieren. Auch ein Bereich „Ähnliche Inhalte“ oder „Besucher nutzten auch“ ist hier denkbar.
Auch die Social Media-Links aus dem Footer, wo sie meist stehen, könnte man hochholen in die Seitenleiste.
Auch für Teaser zu weiteren Inhalten der Site eignet sich die Seitenleiste gut.
Schriftgröße skalieren
Auf sehr breiten Monitoren sollte man die Schriftgröße erhöhen. Zum einen sitzt man von solchen Monitoren weiter entfernt. Zum anderen haben z.B. 4K-Monitore eine deutlich höhere Auflösung – die Schrift wird also deutlich kleiner dargestellt (wenn auch gestochen scharf).
Denken Sie auch darüber nach, gerade die wichtigen Buttons (etwa solche mit einer Handlungsaufforderung) größer zu machen, damit sie auch auf Riesenmonitoren auffällig genug sind.
Bei der Textbreite gilt: Sie sollte zwischen 45 und 85 Zeichen pro Zeile liegen. Wenn es mehr wird, wird es sehr schlecht lesbar. Dann lieber Weißraum lassen.
Und wenn die Bilder zu groß wirken: Man kann auch bei großen Screens mehr Bilder zeigen als auf kleinen, wenn es um rein illustrative Bilder geht, die keine wichtigen Inhalte transportieren.
Generell kann ich folgende Diskussion unter Kollegen empfehlen, warum man nicht die ganze Breite großer Screens nutzen sollte: http://ux.stackexchange.com/questions/53506/why-we-dont-use-wider-interfaces-on-wide-screens
Kurzzusammenfassung: Für mehr als 1200 Pixel Breite zu gestalten ist sehr schwierig, und meist auch gar nicht sinnvoll. Daher greifen praktisch alle Sites auf die Tricks zurück, den Inhaltsbereich mittig zu platzieren und rechts und links davon graue Flächen zu platzieren. Bzw. alternativ einzelne Farbflächen über die ganze Breite laufen zu lassen, aber den eigentlichen Inhalt dennoch auf den mittleren Bereich zu konzentrieren.
Gute Beispiele – Best Practice
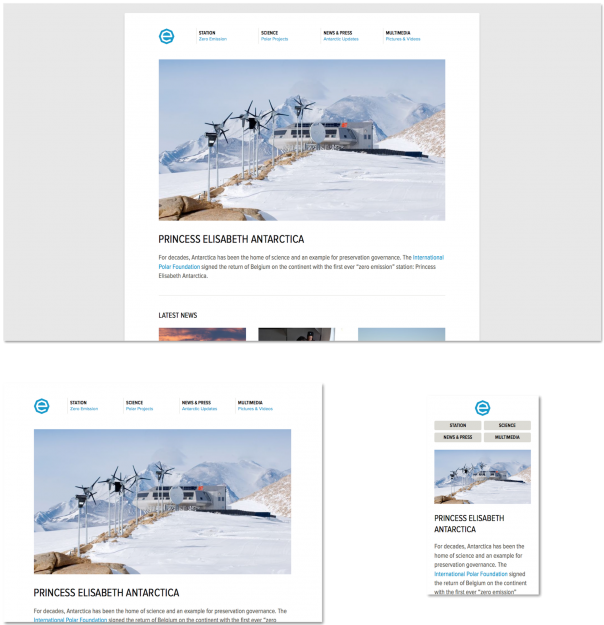
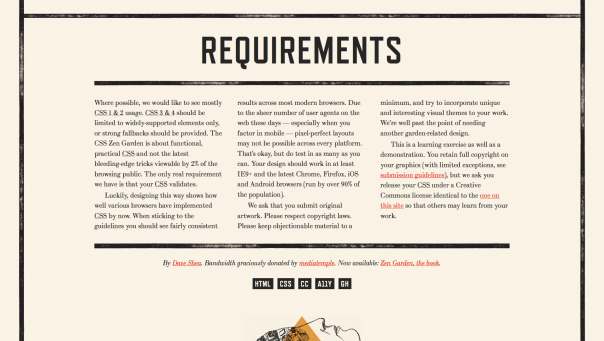
Am beliebtesten ist dieser Ansatz, wie ihn www.antarcticstation.org verfolgt. Dabei wird der Inhaltsbereich in einen einfarbigen Kasten gesetzt, der vor einem neutralen grauen Hintergrund steht.
Das ist nicht viel Aufwand, sieht aber immer ordentlich aus.


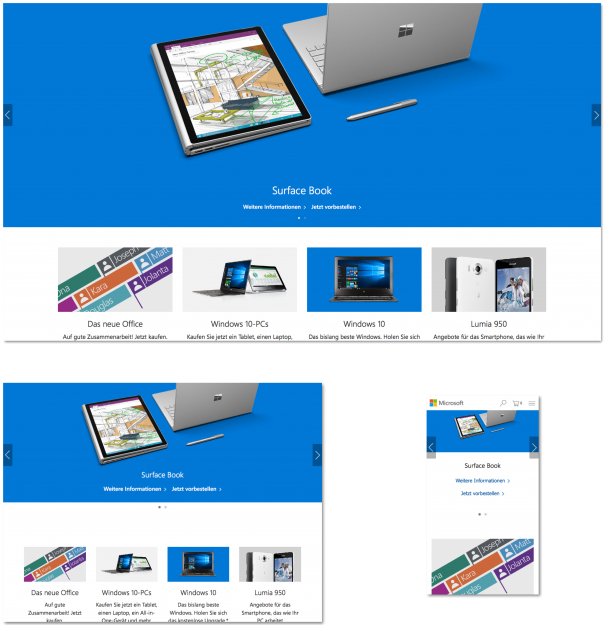
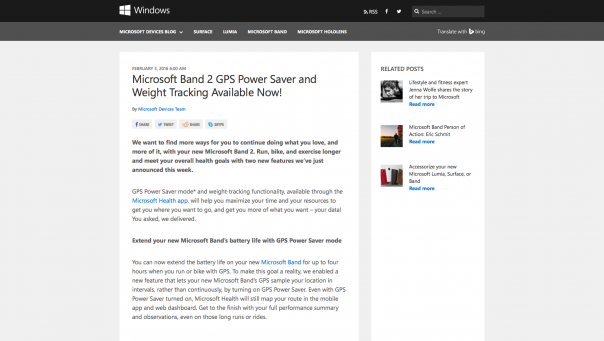
Mit am besten macht es Microsoft:






1 Gedanke zu „Responsive Design für große Bildschirme – Newsletter 10/2016“