Wissen Sie, wie es Ihrer Website geht? Wenn Sie auch nur kurz zögern bei der Antwort, dann ist es Zeit für einen Frühjahrsputz. So wie sich auch in der ordentlichsten Wohnung mit der Zeit unvermeidlich Staub ansammelt, so braucht jede Site regelmäßig Pflege.
Und wie Putzen den meisten keinen Spaß macht, so ist auch Site-Pflege nichts, was man unbedingt gern macht. Aber es lohnt sich! Bei der Website noch mehr als bei der Wohnung.
Bei der Site zeigen sich neben dem eigenen guten Gefühl schnell weitere positive Folgen:
- Suchmaschinen indexieren alle Ihre Seiten, wenn sie korrekt verlinkt sind.
- Suchmaschinen werten Seiten höher, wenn sie ordentlich ausgezeichnet sind.
- Sie selbst haben weniger Pflegeaufwand, wenn Sie weniger Seiten haben.
- Nutzer finden sich leichter zurecht, wenn weniger irrelevante/überholte Informationen auf der Site stehen.
- Andere verlinken eher auf Ihre Site, wenn die einen gepflegten Eindruck macht.
Wie häufig muss ich meine Site überprüfen?
Wie häufig Sie Ihre Site checken und pflegen sollten, das kommt vor allem auf zwei Faktoren an:
- Wie groß die Site ist.
- Wie häufig Sie Inhalte ergänzen.
Haben Sie nur 30 Seiten, die über Jahre hinweg kaum geändert werden, dann reicht einmal pro Jahr. Doch bei größeren Sites, an denen möglicherweise mehrere Personen arbeiten, sollten Sie mindestens alle 6 Monate eine Kontrolle machen.
Vor einem Jahr ging es im Newsletter um Content Audit – Website-Bestandsaufnahme vor dem Redesign. Doch nicht nur vor dem Redesign empfiehlt sich die Bestandsaufnahme, mit der Sie sich einen Überblick verschaffen, was Sie aktuell eigentlich alles für Inhalte auf der Website haben.
Das ist auch der erste Schritt für die regelmäßige Sitepflege.
1. Überblick verschaffen
Als Erstes müssen Sie wissen, wie es um Ihre Site überhaupt bestellt ist. Die naheliegenden, aber wenig ergiebigen Möglichkeiten:
Bei ganz kleinen und hand-gecodeten Sites sehen Sie mit einem Blick ins Dateisystem, wie viele Seiten sie haben, wie sie heißen und wie die Struktur der Site ist.
Wenn Sie ein Content Management-System nutzen, dann können Sie ins Backend gucken, also auf die Liste der Seiten und Posts, die darin liegen.
Haben Sie eine Sitemap, dann hilft Ihnen die natürlich noch besser, einen Überblick zu bekommen.

Über all diese Wege ist es sehr schwer, einen guten Überblick zu bekommen. Und vor allem sehen Sie damit nicht viel mehr, als Sie bei der üblichen Arbeit mit der Site sowieso sehen.
Ich rate daher, eines der folgenden Werkzeuge auszuprobieren:
Spezielle Tools

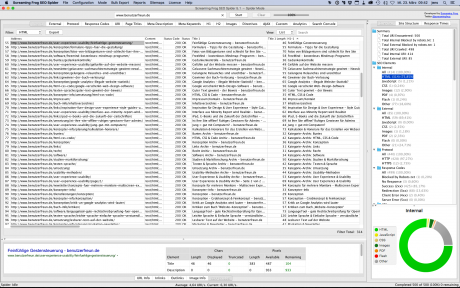
Mein persönlicher Favorit. Bis zu 500 Links untersucht das Tool in der kostenlosen Version. Leider reicht das selten, denn Links sind natürlich auch Bilder, CSS-Dateien etc. Wenn jede Ihrer Seiten im Schnitt insgesamt 10 Bilder, CSS- oder JS-Dateien verlinkt, listet die kostenlose Version also nur 50 Seiten.
Das Programm ist das beste und flexibelste Tool. Erhältlich für Mac/Windows, Kosten: 99 Pfund pro Jahr.

In Basisversion kostenloser Online-Dienst. Pausiert bei längeren Sites immer wieder, und man muss einen Button klicken, damit er weiterarbeitet.
Am Ende kann man eine CSV-Datei herunterladen, die alle Seiten auflistet. Ansonsten soll man mit dem Tool weiterarbeiten und Personas definieren, Zielseiten etc. Das liefert dann eine umfassende Analyse. Auf mich persönlich wirkt das aber auf den 1. Blick etwas mühsam für hübsch aufbereitete, doch ein wenig dünne Ergebnisse.
SEO Sitemap Generator – LXRMarketplace.com
Erstellt XML, Text und auch eine HTML-Sitemap. Letztere ist zwar nicht schön, aber verlinkt und so kann man die jeweiligen Seiten direkt anspringen. Leider wird alles nur als Liste in einer Ebene angezeigt.
Kostenlose Registrierung notwendig.
XML Sitemap Generator
Erstellt eine XML-Sitemap, die für Suchmaschinen gedacht ist. Die kann aber auch beim Content Inventory nützlich sein.
HTTrack Website Copier – Free Software Offline Browser
Das ist ein Open-Source-Programm für Windows, das eine komplette Kopie der Website zieht. Es kann auch bestehende Kopien aktualisieren, so dass es nicht jedes Mal alles herunterladen muss.
Gerade wenn Ihre Seiten aus einem CMS kommen, kann das ganz nützlich sein – aber die Analyse selbst müssen Sie dann mit einem anderen Tool machen.
2. Tote Links entfernen oder korrigieren
Sehen Sie sich die internen Links an, die einen 404-Statuscode auswerfen. Das sind falsch verlinkte Seiten bzw. Links zu Seiten, die Sie gelöscht haben.
Entfernen Sie die Links, korrigieren Sie diese oder erstellen Sie Seiten neu, zu denen die Links führen.
3. Nicht aktuelle Seiten löschen oder aktualisieren
Sehen Sie sich die Seiten an, die am ältesten sind und/oder die am längsten nicht mehr geändert wurden. Sind sie noch aktuell?
Kann man sie vielleicht löschen? Es ist immer gut, sich von nicht mehr Benötigtem zu trennen. Das Argument „viel hilft viel“ gilt für Webseiten nicht. Alte Seiten hindern Ihre Besucher, die wichtigen, guten Inhalte zu finden. Nachdem jeder im Web wenig Zeit mitbringt, rauben die alten Seiten den neuen Seiten Leser – wer einen nicht mehr aktuellen Artikel auf Ihrer Site gelesen hat, der wird wahrscheinlich keinen weiteren zu einem ähnlichen Thema lesen.
Wenn Sie sich gar nicht trennen können von alten Inhalten: Verschieben Sie diese in ein Archiv. So ist den Nutzern zumindest klar, dass es ältere Inhalte sind.
Und überlegen Sie, diese alten Seiten vielleicht sogar aus der Indexierung durch die Suchmaschinen herzunehmen.
4. Fehlende Seitentitel, Überschriften & Metadaten ergänzen
In Tools wie Screaming Frog sehen Sie schnell, bei welchen Seiten wesentliche Infos fehlen.
Jede einzelne HTML-Seite braucht mindestens:
- Seitentitel
- Eine H1-Überschrift
- Und am besten auch noch eine Description.
Mehr dazu siehe Metadaten richtig anlegen – Verstecken Sie Ihre Seiten nicht! – benutzerfreun.de.
5. Performance prüfen
Sehen Sie sich an, ob einzelne Seiten deutlich länger brauchen als andere, bis sie geladen werden. Oder ob Ihre Site generell langsamer geworden ist.
Das deutet auf technische Probleme mit dem Server oder Ihren Seiten hin, die Sie schnell beheben sollten. Denn zu langsame Sites kosten Besucher.
Mehr dazu, warum das so ist und wie Sie die Performance Ihrer Site messen siehe
Erfolgreiche Sites sind schnell.
6. Vielfältigkeit hinterfragen
Werfen Sie abschließend noch einen Blick auf Ihre Inhalte.
Sind sie aktuell? Sind sie so vielfältig und interessant, wie es Ihre Besucher erwarten?
7. Besserung geloben – Redaktionsplan erstellen
Als letzten Schritt sollten Sie neben den Verbesserungen, die Sie hoffentlich alle gleich vornehmen konnten, weitere planen.
Jedes Mal, wenn man sich etwas mit seiner Site befasst, kommt man auf neue Ideen, was man noch besser machen könnte. Welche Inhalte oder Funktionen man ergänzen könnte.
Schreiben Sie dazu einen Redaktionsplan. Legen Sie fest, wann Sie was umsetzen wollen. Nehmen Sie sich nicht zu viel vor – 3 Stunden pro Woche können am Anfang gar nicht schlecht sein – solange Sie sich die dann auch wirklich regelmäßig nehmen.
Und legen Sie am besten auch gleich fest, wann die nächste Site-Pflege stattfinden soll.
Dabei ist es wie mit dem Wohnungsputz: Je häufiger Sie das machen, desto weniger Arbeit ist es jedes Mal.
Linktipps
How To Create a Data Driven Content Inventory
Für Analytics-Profis. Dieser Beitrag beschreibt, wie man sein Content Inventory mit Daten aus Google Analytics verknüpft und analysiert (geht genauso mit Piwik).
Content-Audit-Inventory-Vorlage.xls
Kostenlose Excel-Vorlage, die Sie für Ihr eigenes Content-Inventory verwenden können.




