Im Usabilityblog habe ich vor kurzem ein paar schöne Beispiele für Zeitleisten gezeigt: Timelines – wie lassen sich chronologische Daten im Web sinnvoll darstellen?
Hier noch ein paar Tipps, für alle, die selbst eine Chronologie als interaktiven Zeitstrahl umsetzen wollen:
Flash kommt kaum noch zum Einsatz. Hauptgrund dürfte sein, dass Flash-Inhalte auf vielen Mobilgeräten nicht oder nicht ordentlich angezeigt/abgespielt werden.
Außerdem gibt es einige neue Tools, welche die Verwaltung der Inhalte sauber von der Programmierung trennen. So kann man auch als nicht-Programmierer schnell Zeitleisten erstellen bzw. die Inhalte ändern.
Kommerzielle Web-Dienste
Dipity
Die Geschichte des Rads (History of the Wheel) zum Beispiel ist mit Dipity realisiert. Bei diesem Webdienst kann man Timelines anlegen und sie dann auf der eigenen Website einbetten, ähnlich einem Youtube-Video. Drei Timelines sind kostenlos, jeweils beschränkt auf 150 Einträge. Wer mehr will, muss einen Monatsbeitrag zahlen (beginnend bei 5 Dollar).

Die Anpassungsmöglichkeiten für das Design sind aber sehr eingeschränkt – und auf wie vielen Websites der Look passt, sei dahingestellt.
Edit 2.9.2019: Die Site ist offline, hier sind ein paar Alternativen genannt: https://dropinblog.com/blog/what-happened-to-dipity-com/
Timeglider
Die im Beitrag beschriebene Biografie des chinesischen Künstlers Ai Weiwei der New York Times sieht wie erwähnt ganz gut aus, lässt sich aber nicht besonders gut bedienen. Wer es dennoch versuchen will:
Umgesetzt ist diese Zeitleiste mit Timeglider. Dieser Dienst funktioniert ganz ähnlich wie Dipity und hat ähnliche Konditionen.
Bibliotheken & PlugIns
Wer Codebibliotheken oder PlugIns einsetzt, der braucht zumindest für die Einrichtung meist jemanden, der Grundkenntnisse in HTML, JavaScript und evtl. PHP hat. Dafür hat man dann aber wesentlich mehr Kontrolle über das Aussehen und die Funktionen.
jQuery Timeline Slider
Recht gut gefällt mir jQuery Timeline Slider.
Den Code kann man unter dem Link oben für 10$ kaufen und für eine Site einsetzen. Eine Beispielsite, die ihn verwendet, ist das Community Nurse Health Center.

History Timeline WordPress Plugin
Super simpel in der Umsetzung ist History Timeline WordPress Plugin. Es erstellt nur eine Liste mit Jahreszahl und den Titeln der Posts, die als Ereignisse des Zeitstrahls dienen. Man kann angeben, aus welchen Blog-Kategorien die Posts dargestellt werden.
Content Timeline
Mit am besten gefällt mir Content Timeline. Das ist ein WordPress PlugIn (13$), man kann aber auch den Code einzeln kaufen (6$) und auf anderen Sites einsetzen: Content Timeline – jQuery/HTML5/CSS3 plugin.

jQuery Timelinr
Noch erwähnt sei das kostenlose PlugIn jQuery Timelinr, das mir aber von der Interaktion her nicht gefällt: man sieht immer nur einen sehr kleinen Ausschnitt der Timeline und kann da nur weiterklicken.
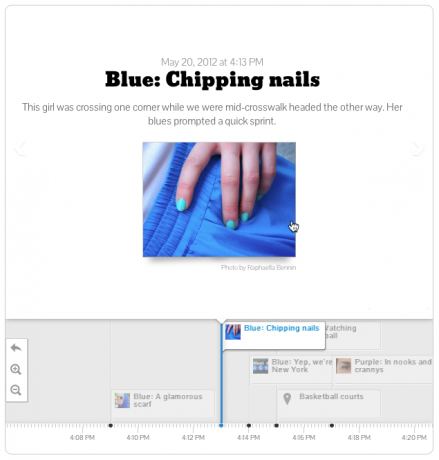
VéritéCo Timeline
Diese Timeline schließlich ist sowohl ein open-source WordPress PlugIn wie auch ein Webdienst. Schön ist, dass man die Timeline-Daten unter anderem als Google Documents einbinden kann. Das heißt, wer die Inhalte pflegt, kann ganz bequem in einem Spreadsheet arbeiten.
Eingesetzt wird dieses Tool zum Beispiel von der Timeline Color Walking.
Es lassen sich nicht nur Fotos, sondern auch Zitate, Karten, Youtube-Videos oder Wikipedia-Einträge als Elemente der Zeitleiste einsetzen. Sogar ganze (verlinkte) Websites oder Tweets sind möglich.





Es gibt noch http://www.histomania.de.
Tolle Zeitleiste, auch mit Karte.
Allerdings kann man die erzeugte Zeitleiste nicht in die eigene Webseite einbinden.
Ich mache meine Timelines mit der OpenSource-Software „Timeline“.
Findet ihr hier: timelinedeutsch.wordpress.com