Niemand wartet gern. Daher ist es ein Dienst am Nutzer, wenn Ihre Webseiten schnell laden. Und auch die Suchmaschinen bewerten Seiten besser, die schneller sind. Deshalb lohnt es sich, sich ein paar Gedanken zur Ladezeit zu machen – aus Usability- wie aus SEO-Gründen.

Für jeden, der nicht tief in der Technik steckt, ist die Ladegeschwindigkeit ein leidiges Thema. Denn ohne technisches Verständnis kommt man hier nicht weit. Ich selbst weiß schon eine ganze Weile, dass die Benutzerfreun.de viel zu lange brauchengebraucht haben, bis sie bei den Nutzern im Browser erscheinen. Nachdem die Grundlage ein WordPress-Blog ist, wusste ich aber auch, dass ich selbst nicht viel tun könnte – es gibt für Blog- wie auch CMS-Systeme nur drei Möglichkeiten:
- Man hofft, dass die Entwickler mit den Updates auch die Geschwindigkeit verbessern.
- Man taucht in den HTML- und PHP-Code ein (im Fall von WordPress) und optimiert sein Template.
- Man verwendet ein PlugIn.
Methode 1. hatte ich angewandt, an 2. hatte ich mich einmal ein bisschen versucht, und dann gemerkt, dass ich dazu weder die Nerven noch ausreichend Hintergrundwissen hatte. Und vor Lösung 3, der Installation eines PlugIns, bin ich zurückgeschreckt. Fragen nach den richtigen Einstellungen für „Garbage collection Intervall“ oder „Minify Cache Methode: Opcode“ sind keine, die ich ohne Zögern beantworten kann. Und dann immer die Furcht, sich seine WordPress-Installation damit zu zerstören. Ja, dafür gibt es Backups, aber ein WordPress-Backup einzuspielen dauert für jemanden, der das nicht ständig macht, dann doch recht lang.
Jetzt habe ich mich vor einigen Tagen endlich herangewagt an das Thema, und ich kann jedem nur raten, das auch zu tun. Es tut gar nicht weh, geht schnell und ist überraschend effektiv.
Wie schnell muss eine Seite laden?
Wie schnell eine Seite laden muss, das lässt sich leider nicht sagen. Für die subjektive Wahrnehmung kommt es darauf an, ab wann etwas zu sehen ist. Und für die Messung lassen sich zwar Zahlenwerte angeben, aber niemand weiß, wie genau die Ladezeit in die Wertung der Suchmaschinen eingeht.
Sucht jemand Ihre Homepage, indem er Ihren Namen bei Google eingibt, dann wird diese auch dann ganz vorne auf der Trefferliste auftauchen, wenn Ihre Site deutlich langsamer lädt als andere. Aber wenn Sie wollen, dass z.B. die Site Ihres Reisbüros bei der Suche nach „günstige Zimmer in Rom“ vorne auftaucht, dann sollte Ihre Site besser ultraschnell laden. Denn hier gibt es Hunderte andere, die zu den gleichen Suchwörtern Seiten anbieten.
Fazit: Tun Sie Ihr Bestes, aber bewerten Sie die Ladegeschwindigkeit nicht zu hoch. Sehen Sie sich selbst ein paar Sites an und achten Sie einmal darauf, ab wann Sie den Seitenaufbau als langsam empfinden.
Geschwindigkeitsmessung für Websites
Um eine objektive Entscheidungsgrundlage zu haben, brauchen Sie ein Tachometer für Ihre Site. Diese Funktion erfüllen einige Webdienste und vor allem zwei Plugins für Firefox:
- YSlow
- Page Speed
Diese messen unter anderem, wie lange eine beliebige Seite braucht, bis sie ganz geladen und dargestellt ist.
Beispiel
Ich habe zwei WordPress-Blogs mit einem Turbo-PlugIn aufgerüstet, mit folgendem Ergebnis:
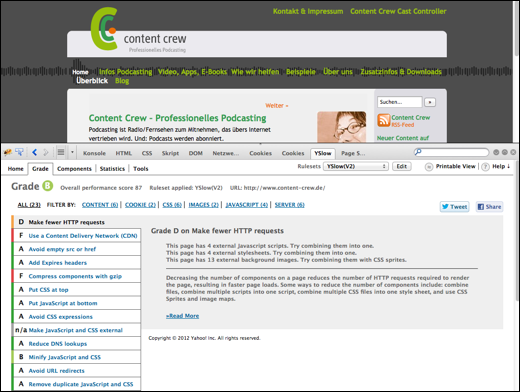
www.content-crew.de
Der Google Page Speed Score ist von 61/100 auf 100/100 gestiegen – den höchsten möglichen Wert.
Der YSlow Grade hat sich von C / 76 auf B / 87 verbessert (Optimum sind A / 100).

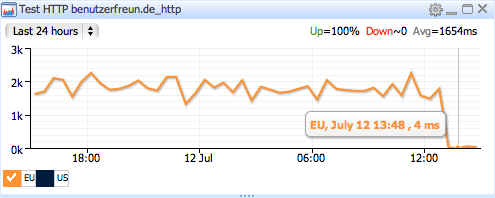
www.benutzerfreun.de
Der Google Page Speed Score ist von 87/100 auf 96 / 100 gestiegen.
Der YSlow Grade hat sich von C / 71 auf B / 82 verbessert.
Hat sich die Mühe gelohnt?
Für die Nutzer sind die Messwerte natürlich egal. Aber für die Suchmaschinen spielen sie durchaus eine Rolle bei der Bewertung Ihrer Seiten.
Und ich denke, man merkt es auch beim Benutzen der Site, dass diese sich jetzt deutlich schneller anfühlt. Was meinen Sie?
Vorgehen beim Verbessern der Ladezeit eines WordPress-Blogs
Wer seine eigene Site beschleunigen will, der findet im Folgenden das Vorgehen, nach dem ich vorgegangen bin. Wie erwähnt, bin ich kein Technik-Freak, aber zu solchen verlinke ich unten, wenn Sie selbst tiefer einsteigen wollen.
Generell gilt übrigens: Wenn Sie das HTML Ihrer Seiten selbst geschrieben haben, dann ist das Optimierungspotenzial vermutlich nicht so groß. Selbst der Code von HTML-Editoren ist heutzutage ganz gut, das heißt, nur wenn Sie ein Blog oder CMS einsetzen, dann ist das Thema Ladezeitoptimierung wirklich wichtig für Sie.
Schneller durch Logik
Ein bisschen etwas lässt sich erreichen, indem man sich seine Seiten ansieht und überlegt, wie sie aufgebaut sind. Enthalten sie Dinge, die vielleicht gar nicht mehr nötig sind? Gerade wer eine Site schon Jahre betreibt, wird unweigerlich Elemente haben, die nur noch Ladezeit und Speicherplatz kosten. Das gilt für Bilder wie Navigationselemente usw.
Auch das Einbinden vieler kleiner Dateien verlangsamt den Seitenaufbau. Externe Javascript- und CSS-Dateien sind sinnvoll, allerdings sollte man davon so wenig wie möglich pro Seite einbinden. Vielleicht können Sie da manche zusammenfassen?
Bei der Gelegenheit sollten Sie bei Ihrem Blog auch gleich die installierten PlugIns durchsehen. Alle, die nicht unbedingt notwendig sind, fliegen raus. Gerade schlecht geschriebene ältere PlugIns sind bei WordPress echte Bremser.
Auch die mySQL-Datenbank, in der die eigentlichen Inhalte Ihres Blogs liegen, sollten Sie gelegentlich optimieren. Für die Geschwindigkeit gebracht hat es bei mir praktisch nichts, aber die Größe der Datenbank konnte ich massiv reduzieren – von 17 auf 4 MB.
Dazu habe ich das PlugIn WP-Cleanup eingesetzt. Es lief bei mir mit den Standard-Einstellungen ohne Probleme – bei einem Kollegen allerdings hat es die gesamte WordPress-Installation in den Abgrund gerissen. Zum Glück habe ich das erst hinterher erfahren, sonst wäre ich wohlmöglich davor zurückgeschreckt. Generell gilt bei allen Operationen an Ihrem Blog: Machen Sie nur, was Sie sich zutrauen und machen Sie unbedingt ein Backup vor jedem größeren Eingriff!
Die Grundlagen der Ladezeit-Optimierung
Jetzt aber zur eigentlichen Optimierung der Ladegeschwindigkeit. Ein wesentlicher Trick dabei ist das Caching, also das Zwischenspeichern von Seiten. Damit der Browser nicht jedes Mal alles laden muss, speichert er einzelne Elemente in seinem Zwischenspeicher auf der Festplatte, dem so genannten Cache. Das Logo einer Site steht zum Beispiel auf jeder Seite, und es ist ziemliche Ressourcenverschwendung, das bei jeder einzelnen Seite eines Besuchs neu zu laden. Texte dagegen ändern sich oft, und gerade bei Blogs kann die Startseite bei einem zweiten Besuch wenige Minuten später wieder ganz anders aussehen.
Deshalb ist es beim Caching entscheidend, dem Browser mitzuteilen, was er wie lange zwischenspeichern darf. Und das ist ein entscheidender Teil der Magie, die so ein Optimierungs-PlugIn bewirkt. Daher heißen die meisten PlugIns auch irgendetwas mit „Cache“.
Istzustand: Wie schnell lädt Ihre Site?
Bevor Sie loslegen, sollten Sie festhalten, wie schnell Ihre Site überhaupt lädt. Das machen Sie mit den oben genannten Erweiterungen für Firefox oder mit einem der unten verlinkten Webdienste (alle kostenlos).
Die Qual der Wahl: Das richtige PlugIn zur Ladezeitoptimierung finden
Ich habe mich nach langer Recherche für W3 Total Cache entschieden. Der Besprechungen nach
- macht es selten Probleme
- bringt es viel
- hat es gute Grundeinstellungen, die unerfahrene Nutzer einfach belassen können, ohne sich mit den Details zu befassen
- funktioniert es auch bei Shared Hosting, also ohne eigenen Server
Außerdem lässt es sich bei Nichtgefallen angeblich problemlos wieder deinstallieren – was ich nicht ausprobiert habe.
Einstellungen W3 Total Cache
In meinem Fall habe ich alle Voreinstellungen gelassen, außer:
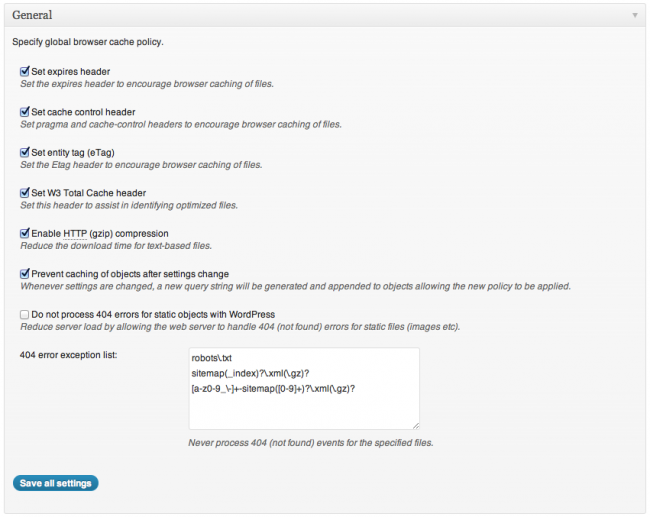
Bei Browser Cache habe folgende Einstellungen getroffen:

Und auf der „General“-Seite des PlugIns habe ich „Minify“ aktiviert.
Dabei bin ich im Wesentlichen dieser Beschreibung gefolgt:
How to Install and Setup W3 Total Cache for Beginners
Das einzige Problem, das ich hatte, war, dass beim Aufrufen der Einstellungen eines anderen PlugIns folgende Fehlermeldung auftrat:
Fatal error: Allowed memory size of XXX bytes exhausted
Das bedeutet, dass man den Speicher erhöhen muss, der PHP auf dem Server nutzen darf. Das macht man in der Datei „wp-config.php“. Wie das genau geht, steht in der WordPress-Hilfe.
Insgesamt hat mich die Beschreibung meines Vorgehens hier in diesem Blogbeitrag mehr Zeit gekostet als das Optimieren der Ladegeschwindigkeit meines Blogs. Es lohnt sich also in jedem Fall. Und natürlich gibt es noch immer viele Optimierungsmöglichkeiten, was Sie sehen werden, wenn Sie die benutzerfreun.de mit den genannten Performance-Tools prüfen. Wenn ich die Zeit finde, kann ich also noch ein bisschen was verbessern.
Ich hoffe, ich konnte Sie überzeugen, Ihre eigene Site anzugehen, aber bitte seien Sie vorsichtig und denken Sie an Ihre Backups. (Hatte ich schon betont, wie wichtig ein Backup ist?) Über Erfahrungsberichte in den Kommentaren würde ich mich freuen!
Links
http://yslow.org/
Download des Speed-Test-Plugins für Firefox sowie viele Tipps zum Optimierung der Ladegeschwindigkeit.
https://developers.google.com/speed/docs/insights/using_firefox
Download des Geschwindigkeitstesters Page Speed für Firefox; In der Navigation links ist auch die Version für Chrome verlinkt.
http://fpt.pingdom.com/
Sehr guter online-Dienst für Vorher-Nachher-Test der Geschwindigkeit; einfacher als YSlow und Google Page Speed-Plugins, da ohne Installation.
www.monitor.us/
Weiterer online-Dienst zur Geschwindigkeitskontrolle. Nicht schön gestaltet, aber umfassend mit gutem wöchentlichem Report per Mail (Grundversion kostenlos).
www.tutorial9.net/tutorials/web-tutorials/wordpress-caching-whats-the-best-caching-plugin/
Hervorragender Test verschiedener WordPress-Plug-Ins. Die beste Entscheidungshilfe für die Wahl des PlugIns (englisch).
www.wpbeginner.com/plugins/how-to-install-and-setup-w3-total-cache-for-beginners/
Englische Anleitung, wie man W3 Total Cache einstellt – auch für Laien leicht verständlich.





1 Gedanke zu „Newsletter 08/2012 – Turbo für Ihre Website – Ladegeschwindigkeit verbessern“