HTML und CSS sind sexy geworden. Das war HTML schon einmal, Ende der 90er Jahre. Als auf den Schreibtischen in Büros aller Branchen Bücher auftauchten wie „Teach yourself HTML in 24 hours“. Dank der beeindruckenden Möglichkeiten, die HTML5 und CSS3 bieten, befassen sich heute auf einmal wieder solche Leute mit den Sprachen des Web, die mit Technik eigentlich wenig zu tun haben.
Warum HTML lernen?
Als Konzepter sollte man eine recht genaue Vorstellung davon haben, wie die Seiten erstellt werden, die man sich ausdenkt. Denn damit macht man sich nicht nur Freunde bei den Grafikern und Entwicklerinnen, man vermeidet auch Verzögerungen wegen nur schwer umzusetzenden Ideen, Missverständnissen und unklaren Beschreibungen. Auf der anderen Seite weiß man so, was überhaupt alles möglich ist. Ich selbst staune immer wieder, wenn ich mir zum Beispiel ansehe, welch komplexe Spiele sich nur mit JavaScript für iPad und andere Tablets entwickeln lassen.
Natürlich lernt man die Möglichkeiten auch kennen, wenn man sich mit offenen Augen durchs Web bewegt und durch die Gespräche mit denjenigen, welche die eigenen Ideen umsetzen.
Aber schneller und umfassender bringt man sich auf den Stand, wenn man ein paar Stunden investiert, und selbst eine einfache Website erstellt – vielleicht auch einfach nur zum Spaß.
Ich persönlich empfehle dazu ein Freizeit-Projekt, allein zur Selbstmotivation. Vielleicht braucht ein Freund oder Verwandter eine Site für seinen kleinen Laden oder ein Verein in der Nachbarschaft. Damit bauen Sie auch genug Druck auf, das Projekt wirklich umzusetzen und nicht ewig zu denken „das sollte ich mal tun“.
Auch wer vor ein paar Jahren HTML gelernt hat, der tut sich einen Gefallen, einen Crash-Kurs in HTML5 zu machen, es lohnt sich.
Wie HTML5 lernen?
Es gibt unendlich viele Möglichkeiten und für jeden Kenntnisstand ist etwas dabei. Im Folgenden ein paar ganz persönliche Empfehlungen von mir.
Für den Strukturierten

Die klassische Möglichkeit ist ein Einsteigerbuch. Ganz fokussiert auf Grundlagen für alle, die noch keine Ahnung haben von HTML, ist der Titel „Workshop HTML5 & CSS3“ von Stephan Heller (30 Euro, dpunkt-Verlag).
Hier baut man als Leser eine Website von Grund auf zusammen. Man beginnt mit einem leeren Dokument und schreibt den Code von Anfang an von Hand. Schritt für Schritt entsteht so eine Beispiel-Site. Die würde zwar keinen Designpreis gewinnen, ist aber so ordentlich, dass man die Gestaltung durchaus für einen Laden oder einen Freiberufler verwenden könnte.
Den Code gibt es auf der Buch-Website übrigens zum Download, was hilfreich ist, wenn man nicht alles tippen will oder einen Fehler in den eigenen Code gebracht hat, den man nicht findet.
Die Erklärungen sind nachvollziehbar, aber nicht zu ausführlich, so dass auch Wieder-Einsteiger nicht gelangweilt werden.
Auch fortgeschrittene Themen wie die Darstellung von Datentabellen, responsives Design oder Drucklayouts werden behandelt.
Das letzte Drittel des Buches sind „Grundlagen“ – hier werden alle Hintergründe zu HTML und CSS erklärt. Der Teil liest sich natürlich nicht so flüssig wie der erste, aber deckt alles ab, was ein strukturiert denkender Mensch darüber wissen will. Ich finde die Idee sehr schlau, diesen Teil erst dann zu bringen, wenn man sich selbst schon an einem Praxisbeispiel versucht hat, denn so weiß man, warum man diese Sachen überhaupt lesen soll.
Für den Ästheten

Wer ein Fest fürs Auge will, der greift zu „HTML & CSS – Erfolgreich Websites gestalten & programmieren“ von Jon Duckett (40 Euro, Pearson-Verlag). Dieses Buch hat mich umgehauen.
Die Gestaltung ist wunderbar, das didaktische Konzept hervorragend. Beides zusammen habe ich so noch in keinem anderen Buch gesehen. Duckett nimmt sich eine ganze Doppelseite Platz, um zum Beispiel zu zeigen, wie ein HTML-Element zusammengesetzt sind. Professionelle Fotos illustrieren die Beispiele. Natürlich ist das reine Ästhetik – den Computer und das hübsche Zimmer muss ich nicht sehen, um das Design der Website zu beurteilen. Aber schön ist es trotzdem.
Aber es ist nicht nur alles schöner Schein: So, wie Duckett es erklärt, versteht man wirklich, worauf es ankommt. Dabei bleibt er nicht nur an der Oberfläche wie viele andere Einsteiger-Bücher und holt auch nicht zu weit aus. Man hat das Gefühl, genau das zu lesen, was man braucht. Nicht mehr, nicht weniger. Den dadurch freiwerdenden Platz im Buch hat der Setzer genutzt, um die Texte, Überschriften und Bilder atmen zu lassen.
Wer nicht nur HTML5 und CSS3 lernen will, sondern auch sehen will, wie man im “alten” Medium Buch heute Inhalte vermitteln kann, der sollte einen Blick in dieses Meisterwerk werfen.
Kleiner Wermutstropfen: Die Übersetzung ist stellenweise nicht ganz rund, Elemente haben also keine Eigenschaften, sondern “weisen sie auf”, und man schreibt für meinen Geschmack zu viel im Passiv. Aber davon sollte sich niemand abschrecken lassen.


Für den Visuell-Auditiven
Wer lieber lernt, indem er sich etwas anhört, der hat im Web viele Möglichkeiten, mehr oder weniger gut gemachte Videokurse zu besuchen. Hier habe ich eine Empfehlung, für die man allerdings zwei Voraussetzungen mitbringen sollte:
- Grundkenntnisse in HTML, idealerweise auch in Programmierung
- Solide Englischkenntnisse
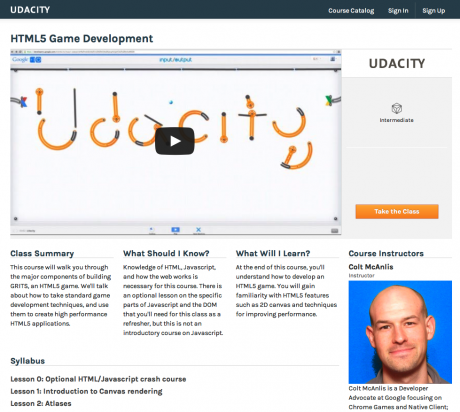
Wenn Sie beides haben, dann werden Sie den Kurs „HTML5 Game Development“ der Udacity genießen. Die Udacity ist die online-Uni der amerikanischen Stanford-Universität und hat einige spannende Online-Kurse im Programm – derzeit alle kostenlos.
Das Schöne ist, dass die Kurse sehr gut in Häppchen konsumierbar sind. Sie melden sich an und machen jeden Tag so lange, wie Sie Zeit haben. Alles läuft im Browser und bei der nächsten Anmeldung geht es einfach weiter, wo Sie aufgehört haben.

Der größte Teil des Kurses sind Videos, aber immer wieder gibt es einfache Quizfragen, mit denen Sie Ihr Verständnis testen können.
Links
www.amazon.de/exec/obidos/ASIN/3898648079
Stephan Heller: Workshop HTML5 & CSS3: Weblayouts professionell umsetzen – ein Einstieg in die Frontendentwicklung. dpunkt-Verlag
www.amazon.de/exec/obidos/ASIN/3898648079
Jon Duckett: HTML & CSS – Erfolgreich Websites gestalten & programmieren. Pearson
www.udacity.com/course/cs255
Online-Kurs HTML5 Game Development