Das „Praxisbuch Usability und UX“ ist vor wenigen Tagen in der 2. Auflage erschienen. Details & Verlosung dazu am Ende des Newsletters – doch zunächst geht es darum, wie nützlich Papier ist, auch wenn es nicht die Form eines Buchs hat.
Gute Konzepte beginnen mit Stift und Papier
Ob Sie eine Website erstellen, eine App oder eine andere digitale Anwendung – am Ende steht immer etwas, was Ihre Nutzer vor allem über die Augen wahrnehmen. Mit deshalb beginnen sehr viele Produktideen auch heute noch mit Zeichnungen. Und zwar am besten auf Papier. Unterschätzen Sie das Medium Papier nicht – es hat entscheidende Vorteile.
Arbeiten auf Papier ist altmodisch
Gelegentlich hört man das Argument, Papier sei altmodisch, wer damit in der Konzeption arbeitet, sei der Zeit hinterher. In der Tat leisten digitale Werkzeuge Hervorragendes, auch in der Konzeption und im UX-Design. Aber in frühen Konzeptionsphasen machen Sie einen schweren Fehler, wenn Sie auf Papier verzichten.
Für Papier sprechen zwei Hauptgründe:
- Papier ist billig
- Papier ist integrativ
Diese beiden Gründe haben es in sich. Der erste bedeutet: Papier ermuntert dazu, viele Ideen auszuprobieren. Mal eben eine Seitenskizze auf Papier zu scribblen, das geht so schnell, in der Zeit haben die Kollegen noch nicht einmal ihre Tablets angeschaltet.
Sie können praktisch unbegrenzt Ideen auf Papier bringen und diese alle nebeneinander legen oder an die Wand hängen. Der limitierende Faktor ist die Tisch- oder Wandfläche, nicht das Papier.
Gerade beim gemeinsamen Arbeiten und dem parallelen Entwickeln von Ideen ist Papier unverzichtbar. Wenn jeder nur am Tablet oder Laptop arbeitet, kann man nachher von jedem Nutzer nur jeweils eine Version gleichzeitig ansehen, und auch das nur mühsam. Für Design Sprints und andere Ideation-Workshops ist Papier daher unverzichtbar.
Warum aber ist Papier integrativ? Weil Sie damit die gemeinsame Arbeit fördern: Wenn Sie gemeinsam konzipieren, ist entscheidend, dass alle mitmachen können. Dass alle Teilnehmer die Ideen weiterentwickeln können. Denn nur so entstehen wirklich gute Ideen.
Jeder weiß, wie man einen Stift bedient. Jeder traut sich, auf dem Papier oder auf dem Whiteboard etwas an einer Skizze zu ergänzen. Aber kaum jemand wird Ihnen den Laptop aus der Hand nehmen, um an Ihrem Prototypen im Meeting schnell zu zeigen, was er anders machen würde.
Paper first, nicht mobile first
Grafikdesignern sage ich immer: Wer als Erstes Photoshop oder Sketch startet, wenn er anfängt zu gestalten, der macht einen Fehler. Denn es ist viel schneller, mit Stift und Papier die ersten Ideen auszuprobieren.
Genauso sollten wir beim Konzipieren und beim Gestalten der UX und auch der UI (der Nutzeroberfläche) mit Stiftung und Papier starten.
Keine Angst vor Stift & Papier
Es spielt keine Rolle, ob Sie denken, dass Sie zeichnen können, oder ob Sie in der Schule gut in Kunst waren. Jeder kann mit einem Stift schnell ein paar Linien aufs Papier bringen. Und das genügt, um erste Ideen zu erkunden. Wenn es um etwas geht, was auf einem Bildschirm zu sehen ist, ist das einfach. Denn dann brauchen Sie nur zwei Dimensionen – alles ist flach.
Starten Sie mit Scribbles
Scribble ist englisch für Gekritzel. Im Deutschen spricht man manchmal von (Seiten-)Skizze – wobei das feiner ausgeführt klingt, als es ein Scribble ist. Vor einer Skizze haben viele Ehrfurcht, ein Gekritzel bekommt jeder zustande. Bei einem Scribble geht es darum, mit wenigen Linien zu visualisieren, was im eigenen Kopf steckt. Und darum, Ideen zu entwickeln.

Solange wir über unsere Ideen nur sprechen, merken wir nicht, dass wir bestimmte Fragen noch nicht bedacht haben. Oder dass im Team nicht alle das Gleiche vor Augen haben.
Ein Scribble schafft etwas Konkretes. Da muss das Foto an einer bestimmten Position platziert werden. Die Reihenfolge der Inhaltselemente muss festgelegt werden. Die relative Größe der Textbereiche zueinander muss stimmen.
Wie groß sollte ein Scribble sein?
Auf die Frage, wie groß man skizziert, findet jeder seine eigene Antwort. Als Orientierung: Zum Erzeugen von Ideen zeichnen Sie klein. Zwei Zentimeter breit und drei Zentimeter hoch ist eine gute Größe für HTML-Seiten in dieser ersten Phase.

Das kommt Ihnen vielleicht sehr klein vor – und das ist es auch. Der Vorteil hier ist, dass Sie so sehr schnell sind. Sie können sich ganz auf unterschiedliche Ansätze konzentrieren und werden nicht durch Details abgelenkt; denn für die ist kein Platz.
Wenn es darum geht, Ideen weiter auszuarbeiten oder zu überlegen, welche Elemente an welcher Stelle auf den einzelnen Seiten zu sehen sein sollen, dann machen Sie deutlich größere Scribbles. Als Faustformel gilt: Ungefähr so groß wie der Bildschirm bzw. das Fenster, auf bzw. in dem Ihre Anwendung zu sehen sein wird. Bei einer Smartphone-App sind wir dann also etwa bei 5 mal 9 Zentimetern, bei einer Website z.B. bei 20 mal 15 Zentimetern.
Zeichnen Sie nur so viel, dass man versteht, worum es bei diesem einen Scribble geht. Die meisten Elemente skizzieren Sie einfach als Boxen, Schatten oder gar nicht.
Stecken Sie lieber mehr Zeit in mehrere unterschiedliche Entwürfe, als einen in der frühen Phase zu genau und zu hübsch zu zeichnen. Es kommt aktuell nicht auf Ästhetik an, es kommt auf Ideen und Kommunikation an.
Verfeinern Sie mit Papierprototypen
Nach dem Scribble bleiben Sie oft weiter beim Papier: Sie konkretisieren Ihre Ideen oder auch Designvarianten als Papierprototyp. Papierprototypen lassen sich sogar mit Nutzern testen, ganz ohne Programmierung.
Überlegen Sie sich als Erstes, was genau Sie präsentieren oder testen möchten. Denn Sie werden keine komplette Anwendung als Papiermodell nachbauen, sondern nur die zentralen Screens, Funktionalitäten und Interaktionsmöglichkeiten. Mit diesen können Sie dann einen vollständigen Ablauf präsentieren, indem Sie Testpersonen bzw. Kollegen einfach Seite nach Seite vorlegen.

Hängen Sie sich dabei nicht zu sehr an Details auf, und trauen Sie sich, unpassende Ansätze schnell wieder zu verwerfen. Genau darum geht es auch bei der Erarbeitung eines Prototyps. Mit Papier ist dieser sehr schnell erstellt und Sie erkennen, ob der Ansatz funktioniert oder nicht. Diesen Prototypen wegzuwerfen tut nicht weh – anders als wenn Sie und Ihr Team Stunden, Tage oder gar Wochen in einen interaktiven, hübschen Prototypen investiert haben.
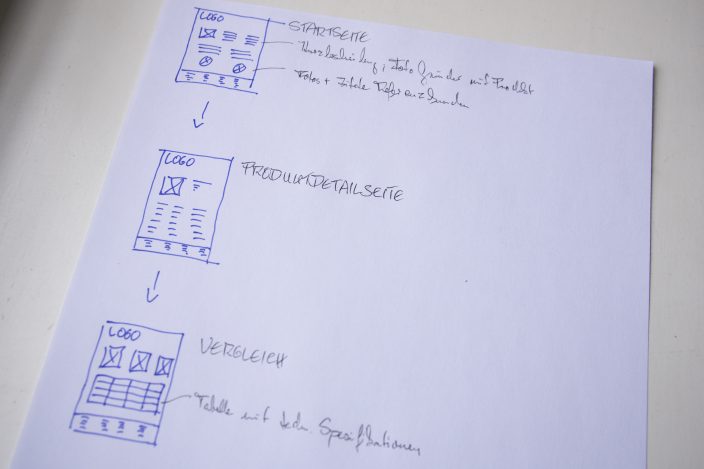
Achten Sie darauf, dass die Screens Ihres Papierprototypen eine logische Abfolge haben, damit Sie Ihre Stakeholder und/oder Testpersonen sinnvoll lenken und ihnen die Interaktionen zeigen können. Erstellen Sie sich dafür eine Übersicht der notwendigen Screens, und zeichnen Sie die Reihenfolge auf. So können Sie die möglichen Navigationswege durch diese Screens identifizieren. Damit erkennen Sie schnell, welche Navigationselemente Sie brauchen und welche eventuell überflüssig oder zweitrangig sind. Zudem können Sie dann unterscheiden, wann Sie einen anderen oder weiteren Zustand einer Seite benötigen (z. B. Overlay, Aufklappelemente geöffnet/geschlossen) und wann es tatsächlich einer neuen Seite bedarf. Benötigen Sie mehrere Zustände einer Seite, können Sie den Basis-Screen einfach vervielfältigen, indem Sie Ihre Skizze fotokopieren.
Bevor Sie nun den fertiggestellten Papierprototyp mit potenziellen Nutzern testen, machen Sie Testläufe mit Kollegen oder Freunden. So finden Sie auch mögliche Schwachstellen oder Lücken im Interaktionsablauf und können Ihren Prototyp vor dem ersten echten Test noch verbessern.
Mehr Papier: Praxisbuch Usability und UX in der 2. Auflage
Hier im Newsletter kann ich die zwei Ansätze der Scribbles und der Papierprototypen nur ganz kurz vorstellen. Im „Praxisbuch Usability und UX“ gibt es dazu jeweils ein eigenes Kapitel.
Sie als Newsletter-Abonnent haben nun die Gelegenheit, ein Exemplar der neuen Auflage zu gewinnen.

Aber warum überhaupt eine neue Auflage? Die erste ist vor knapp 2 Jahren erschienen – hat sich seitdem so viel getan? Ein bisschen was hat sich schon geändert, aber nichts Grundlegendes, ganz so kurzlebig ist unsere Branche dann doch nicht. Wir haben eine neue Auflage herausgebracht, weil wir dadurch die Chance hatten, wichtige Themen zu ergänzen. Die erste Auflage des Buchs ist noch besser angekommen, als wir zu hoffen gewagt hatten, sie wurde schnell verkauft und so konnten wir frühzeitig an die zweite Auflage gehen. Mit über 40 Seiten mehr. Das freut uns außerordentlich, und wir danken an dieser Stelle allen Lesern, Kolleginnen und Auftraggebern – insbesondere denen, die uns wertvolles Feedback gegeben haben.
Anhand des Feedbacks konnten wir jetzt in der zweiten Auflage einiges verbessern und vor allem mehrere Themen nachliefern, die noch gefehlt hatten oder sich in der letzten Zeit als besonders wichtig herausgestellt haben. Dazu gehören die Kapitel zum Thema
- Mapping-Methoden
- Design Sprints & weitere Design-/Ideation-Workshop-Methoden
- Usability-/UX-Metriken
- Audio & Video
- Diagramme
Sogar noch mehr Mühe haben wir in die Überarbeitung der bestehenden Kapitel gesteckt. Wir sind jede einzelne Seite durchgegangen und haben geprüft, ob die Angaben und Tipps noch die bestmöglichen sind. Und natürlich haben wir alle Abbildungen von Websites und Apps durchgesehen und, wenn nötig, aktualisiert. Auch alle Links und Vorlagen haben wir nochmals geprüft.
Details zu den Inhalten und Bestellmöglichkeit direkt hier im Blog.
Verlosung
Sie können eines von zwei Exemplaren der zweiten Auflage gewinnen:
Jeder, der bis zum 20.9.2019 im Blog, auf Facebook, Twitter oder Instagram einen Kommentar hinterlässt, nimmt automatisch an der Verlosung teil. Ich werde die Gewinner dann über den jeweiligen Kanal kontaktieren, der Rechtsweg ist ausgeschlossen.
Ansonsten freue ich mich generell über Feedback jeder Art – ob zur 1. Auflage, zur 2. oder zum Thema Papier!






Sehr spannender Blog! Über ein Exemplar des überarbeiteten Usability Buches würde ich mich sehr freuen 🙂
Lieber Herr Jacobsen, ich hab´s Ihnen schon mal gemailt: Ihr Newsletter ist einer der wenigen, die ich komplett lese. Er ist interessant, fundiert und das Lesen (und Gucken) macht Spaß. Ich schreib´s hier nur noch einmal, weil ich an der Verlosung teilnehmen will 🙂 . Schöne Grüße aus Darmstadt, Christoph Rau
Die Artikel und die Themen finde ich immer sehr interessant und inspirierend. Von der ersten Auflage des Buches bin ich genauso begeistert und würde mich sehr über ein aktuelleres Exemplar freuen.
Erster, na dann her mit dem Buch 🙂
Toller Artikel! Ich finde es auch so wichtig zuerst mit Stift und Papier zu beginnen – egal für was man entwirft und designt. Aber in unserer so digitalisierten Welt wird man dafür gerne mal als Dinosaurier abgestempelt…
Gratulation auch zur 2. Auflage des Buchs. Ich habe das erste und es liegt immer griffbereit am Schreibtisch. Besonders der Bereich „Design Sprints & weitere Design-/Ideation-Workshop-Methoden“ würde mich aber sehr interessieren.
Tolle Tipps! Ich würde mich über den Gewinn eines Exemplares freuen!
Eigentlich hätte ich gerne ne Postkarte geschickt um die Neuauflage vom „Praxisbuch Usability und UX“ zu gewinnen – eben mit Papier zu noch mehr Ideen!
Beste Grüße aus der dritten Dimension
Auch ich bin begeisterter UXler und würde mich sehr über das Buch freuen.
Gerade das Thema Usability- und UX-Metriken interessiert mich sehr. Allen Teilnehmern viel Erfolg.
So intensiv wie die erste Auflage des Buches habe ich selten ein Fachbuch durchgearbeitet. Das Buch hat mich auf ein neues Level gebracht und meine Arbeit stark beeinflusst und weiterentwickelt. Ein großes Kompliment für die hohe Praxisorientierung!
Die Neugier ist groß, was es in der Neuauflage Neues zu entdecken gibt und ich würde mich über einen Gewinn riesig freuen 🙂
Sehr schöner Artikel. Jedoch finden Papierprototypen leider kaum Anwendung bei „kleineren“ Projekten, da hier meistens die Zeit und somit das Budget fehlt. Der Aufwand steht in keinem Verhältnis. Bei größeren Projekten sieht das jedoch anders aus – vor allem, wenn man neue und innovative Elemente oder Navigationsstrukturen testen möchte.
Generell halte ich UX aber für sehr wichtig und man sollte sich als Webdesigner fortlaufend in diesem Bereich weiterbilden um ein grundlegendes Verständnis zu entwickeln und weiterzuentwickeln.
Bin gespannt auf die neuen Inhalte der 2. Auflage! Hatte das erste Buch ausgeliehen und würde mich auch über einen Gewinn freuen! Vielen Dank auch für die immer interessanten Newsletter!
Buch klingt spannend. Lass die Losfee gnädig sein. 🙂
Kleiner ergänzender Tipp: Wir arbeiten hier auch viel am Whiteboard, wenn wir erste Entwürfe scribblen und finden es sehr praktisch, dass man hier schnell mal was wegwischen und anpassen kann.
Ich bin sicher, dass es in dem Praxisbuch noch viele wertvolle Tipps gibt und würde mich über einen Gewinn freuen. 🙂
Vielen Dank für die ganze Theorie und die zahlreichen Praxistipps hier im Blog. Unser UX-Team würde sich sehr über ein Exemplar freuen, um eine Grundlage zur Verbesserung unseres UX-Prozesses zu haben.
Vor lauter Digitalem vergisst man häufig die analogen Methoden, das ist schade. Daher finde ich den Ansatz super. Und Usability ist und bleibt ein wichtiges Thema.
Sehr gute Argumente. Zudem finde ich, dass mit Papier und Stift die Intuition freier fliessen kann als vor einem elektronischen Gerät, welches aus meiner Sicht eher einschränkend wirkt. Scribblen macht mehr Spaß und fühlt sich kreativer an. Herzlichen Glückwunsch zur 2. Auflage.
Egal ob bei Websiteplanung, Kundenbesprechungen, Kursvorbereitung oder meine schriftstellerische Arbeit, Papier und Schreiben von Hand (teilweise mit Füllfeder), gehören für mich (obwohl ich alle technischen Möglichkeiten habe) einfach zum kreativen Prozess. Ich habe festgestellt, dass durch das langsamere, fließende Schreiben die Gedanken ruhiger und klarer fließen können … und wie du schreibst … bis ich meine Geräte gestartet habe ist auf Papier der erste Entwurf schon fertig.
Vielen Dank für immer wieder anregenden Impulse zu UX und Design in Ihrem Newsletter und Blog 🙂
Das Buch von Ihnen steht auf meiner To-Have-Liste ganz oben, um so mehr würde ich mich über eine gewonnene Ausgabe der Neuauflage freuen!
Viele Grüße!
Noch ein Vorteil, den Papier aus meiner Sicht hat: Man streicht nur durch und löscht nicht. So hat man schnell auch noch mal die älteren Ideenansätze zur Hand, die vielleicht doch noch gebraucht werden oder dokumentiert mit Notizen, warum diese verworfen wurden.
Ich bin sehr gespannt was ergänzt und Überarbeit wurde. Deshalb bitte mehr Papier 😄
Ich lese Ihren Newsletter seit vielen Jahren. Es gibt immer die neusten und wichtigsten Tipps für Webdesign & Co. Das finde ich sehr gut! Weiter so!
Der Artikel hat mich neugierig auf das Buch gemacht. Ich bin schon immer eine große Freundin von Stift und Papier gewesen, um mich heranzutasten an erste Entwürfe für ein Projekt.
Ich lese Ihren Newsletter nun schon seit einiger Zeit und in fast allen Belangen stimme ich mit Ihnen überein. Das gilt auch in dieser Ausgabe. Ich arbeite selbst sehr gerne mit Papier und Stift, ertappe mich dabei allerdings bei genau der von Ihnen angesprochenen zu frühen „Liebe zum Detail“.
Vielen Dank für den allmonatlichen Input.
Die Wand hinter mir wurde mit abwischbarer Folie bezogen. Da kann ich meine Skizzen schnell auf die Wand malen, wischen, verändern. Fast wie auf Papier.
Der Blog benutzerfreun.de und beide Bücher finde ich sehr wertvoll. Ich bin seit 5 Jahren Fan und freue mich über die gut recherchierten nützlichen Tipps und die angenehme ausführliche Schreibweise. Eine gute Orientierung.
Vielen Dank für das Engagement.
Ich habe die 1. Auflage des Buches verschlungen und würde mich über den Gewinn der 2.Auflage freuen!
Ich bin schon neugierig auf das Buch und nehme gerne an der Verlosung teil.
Ich würde mich sehr über die 2. Auflage des Buchs freuen!
Folge dir schon eine Weile auf Twitter und würde mich über eine Ausgabe deines Buches sehr freuen.
Für mein neues Projekt sehr sinnvoll!
Vielen herzlichen Dank für die vielen netten Kommentare, großartig zu lesen, wie viele von euch schon seit Jahren dabei sind, das motiviert sehr!
Die zwei Gewinner stehen fest (Sonja & Wolfgang) und sind direkt benachrichtigt. Allen vielen Dank auch fürs Mitmachen auf Facebook, Instagram, Twitter und hier im Blog.
Beste Grüße & weiter frohes Konzipieren
Jens