
WordPress ist wohl das beliebteste Content Management System (CMS) für Websites. Ein Hauptgrund für seinen Erfolg ist die Benutzerfreundlichkeit seines Editors. Verglichen mit Typo 3 oder Joomla findet sich der Neuling hier wesentlich schneller zurecht. Wer nur schnell ein bisschen Text ändern, einen neuen Beitrag online stellen oder ein paar Bilder veröffentlichen will, der kann das sofort tun – praktisch ohne sich mit Handbüchern, Anleitungen oder ähnlichem beschäftigt zu haben.
Und jetzt macht WordPress einen großen Schritt voran. Mit dem neuen Editor namens Gutenberg kann man jetzt auch komplexere Layouts per Drag & Drop anlegen – völlig ohne Code zu schreiben.
Mehrspaltiger Text? Kein Problem. Bilder, welche die ganze Seitenbreite einnehmen? Klar? Chice Galerien? Sowieso. Einen Absatz mal eben mit der Maus verschieben? Geht auch.
Damit ähnelt die Arbeit mit WordPress der mit den modernen Homepage-Baukästen wie Jimdo, Weebly oder Wix.
Und was ist mit bestehenden Nutzern?
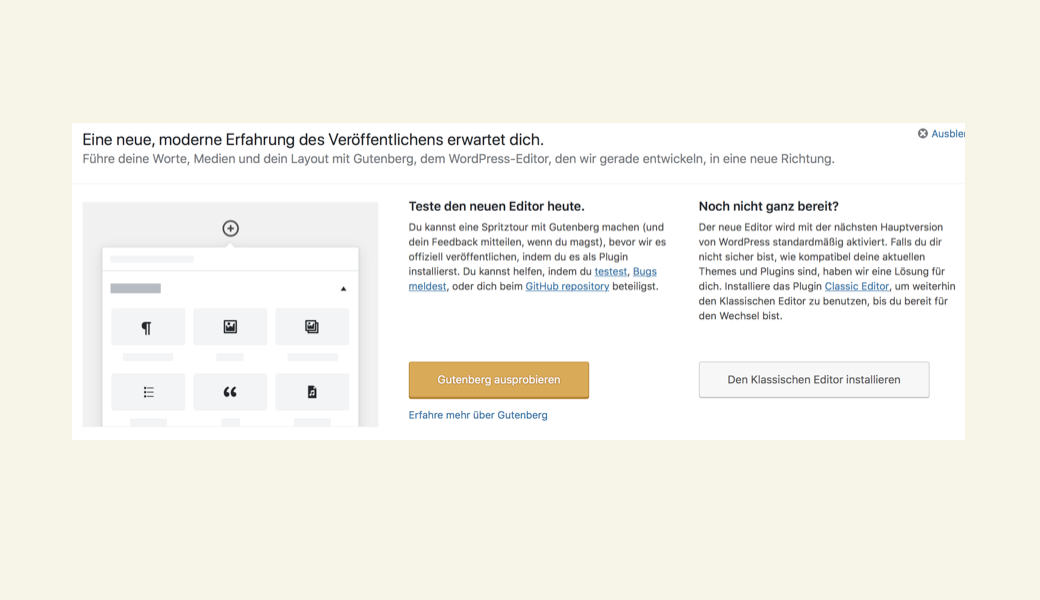
Wer schon ein WordPress-Blog hat, der sieht das Ganze vielleicht mit gemischten Gefühlen. Denn der neue Editor wird automatisch installiert mit der WordPress-Version 5, die in den nächsten Tagen veröffentlicht wird. Zerschießt das meine bestehenden Beiträge? Funktioniert mein Theme dann noch? Gibt es Probleme beim Editieren oder Anlegen von Beiträgen?
Ale diese Fragen hatte ich auch. Nach einem kurzen Test bin ich sehr beruhigt: Das sieht alles ziemlich gut aus.
„Der neue WordPress-Editor Gutenberg macht auch bei bestehenden Blogs praktisch keine Probleme.“
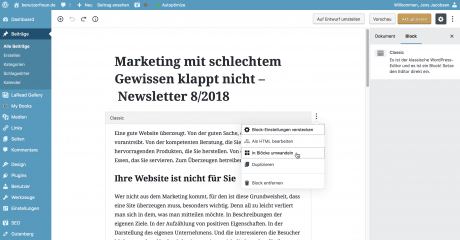
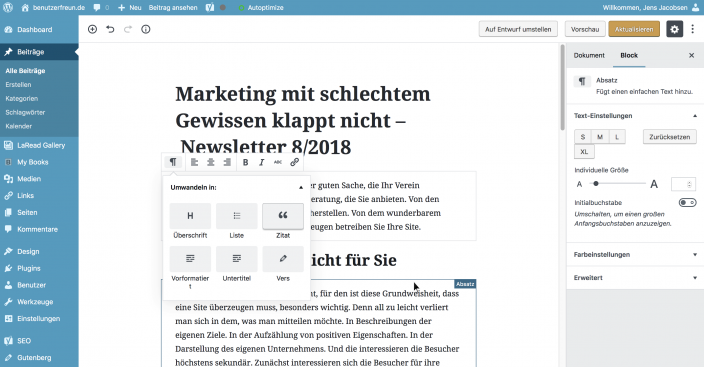
Bearbeitet man bestehende Beiträge, dann sieht man: Der ganze Inhalt steht in einem „Classic“-Block. Per Klick kann man den in das moderne Block-Konstrukt umwandeln lassen. Das hat bei meinen Tests reibungslos funktioniert.
Und was wirklich großartig ist:
Wenn man formatierten Text in einen neuen Beitrag einkopiert (z.B. aus Word), dann wird daraus perfekt formatierter Gutenberg-Text, der dann bei der Ausgabe im Browser in ordentliches HTML umgewandelt wird. Das ist extrem bequem. Und, das Beste für meine Arbeitsweise: Das geht auch mit Markdown. Kein Umweg mehr über HTML.
Man kann in Gutenberg umschalten auf eine Codeansicht. Dann sieht man: Die Blöcke sind in WordPress mit <!-- /wp:paragraph --> umschlossen. Das macht die Code-Ansicht recht unübersichtlich. Aber vielleicht braucht man die in Zukunft auch nicht mehr…
Und bei den Seiten, die WordPress an die Besucher ausliefert, sind diese Kommentare herausgeschnitten – auf den ersten Blick konnte ich keinen Unterschied im HTML-Code der Seiten entdecken – gleich ob die Seite als ein Block „Classic“ aufgebaut wurde oder ob sie aus mehreren „Gutenberg“-Blöcken besteht.
Soweit meine ersten Erfahrungen – sicher kann es Probleme mit Themes und PlugIns geben und auch mit den technischen Details habe ich mich nicht befasst. Aber ich denke, aus Nutzersicht kann man sich auf Gutenberg freuen.







Hallo Jens,
Als „einfacher“ WP-Nutzer habe ich mit dem Block-Konzept keine Probleme. Allerdings sehe ich bisher keine Möglichkeit, Buttons für hoch- und tiefgestellt in den Editor zu integrieren. Bei TinyMCE ging das und da meine Texte oft „CO2“ enthalten, ist das für mich wichtig. Siehst du eine Möglichkeit? Wenn nicht – muss hoch-/tiefstellen über den code erfolgen???
Hmm, da bin ich überfragt. Zwei Ansätze habe ich:
1) Es gibt in fast allen Schriften hoch- und tiefgestellte 2. Das heißt, man würde dann ein UFT-8 Zeichen einfügen, ähnlich wie es das €-Zeichen ist.
2) Hier scheint genau das Problem gelöst zu sein, ich habe es aber nicht ausprobiert: https://github.com/WordPress/gutenberg/issues/3507