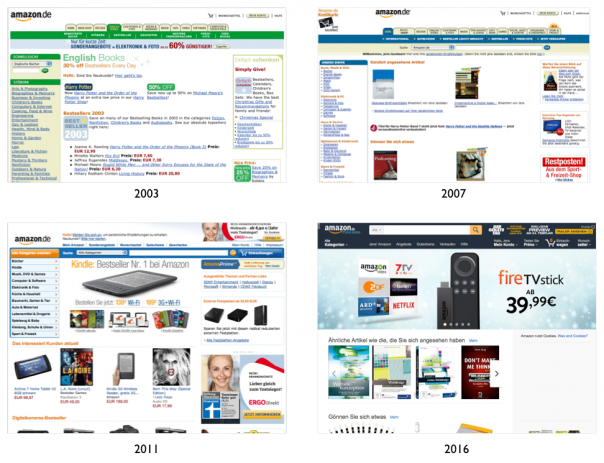
Finden die Besucher auf Ihrer Site nicht, was sie suchen, dann haben Sie ein Problem. Daran hat sich seit den frühen Tagen des Web nichts geändert. Was sich allerdings stark geändert hat, ist die Art und Weise, wie Websites ihre Besucher dabei unterstützen, Inhalte zu finden.
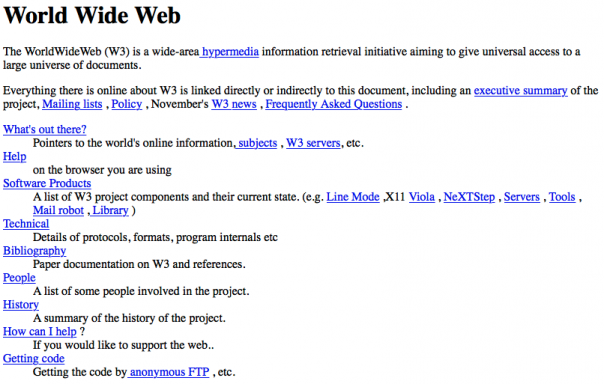
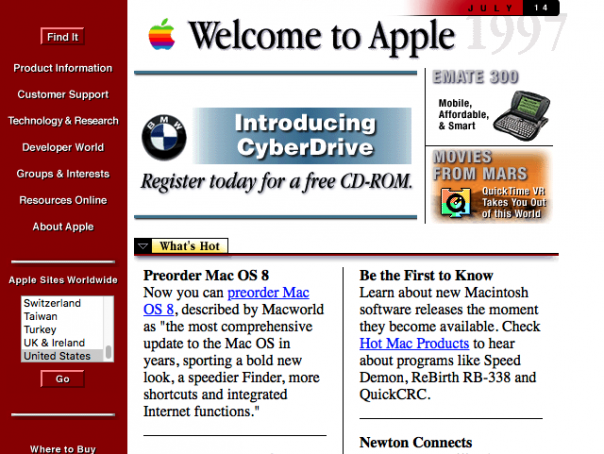
Die ersten Sites in den 1990er-Jahren bestanden aus wenigen Seiten, die mit Links verknüpft waren. Bald etablierte sich die Navigation über vertikale und horizontale Leisten.


Schnell wurde klar: Die Nutzer brauchen eine klare Orientierung. Voraussetzung dafür war – und ist – eine gute Informations-Architektur. Die Inhalte müssen logisch sortiert sein, und zwar nach einer Logik, die auf dem Verständnis der Besucher aufbaut.
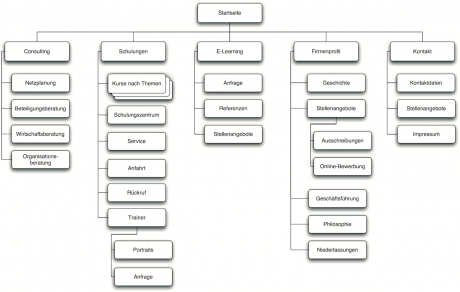
Die Informations-Architektur stellt man klassisch als Sitemap dar. Früher waren Sitemaps auch auf den Websites abgebildet, aber davon ist man mittlerweile völlig abgekommen.

Zur Situation heute siehe mein Beitrag im Usabilityblog: Der Tod der Sitemap
Kurz zusammengefasst: Heute sind die meisten Sites einfach zu groß, als dass eine Sitemap noch nützlich für die Navigation wäre.
Strukturverlust auf der Site
Generell sehen wir kaum noch die Struktur der Sites, wenn wir eine einzelne Seite ansehen. Nicht nur die Sitemaps sind verschwunden. Auch die Navigation wird immer kleiner.

Das ist vom Prinzip her eine gute Idee – so sieht er, wie die Seiten strukturiert sind. Die verschachtelten Menüs haben aber zwei große Probleme:
- Bei größeren Sites ist unser Kurzzeitgedächtnis mit all den Einträgen im Menü überfordert.
- Rein motorisch ist das Bewegen des Mauszeigers innerhalb des verschachtelten Menüs schwierig – immer wieder passiert es, dass das Menü zuklappt, weil man aus Versehen kurz auf den Hintergrund gekommen ist mit der Maus.
Hinzu kommt, dass solche komplexen Menüs auf den kleinen Bildschirmen der Mobilgeräte kaum sinnvoll abzubilden sind.
Auch die Reiter sehen wir kaum noch, die jahrelang Standard waren, um die obersten Bereiche einer Site zu verdeutlichen.

Aber wie sollen die Nutzer dann an die Inhalte kommen?
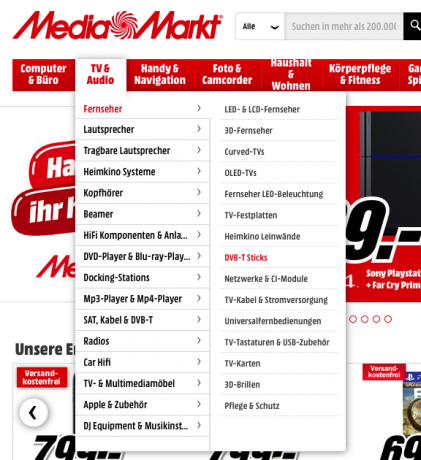
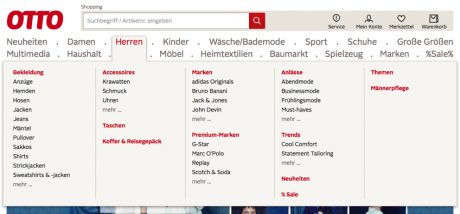
Mega-Dropdowns

Eine Lösung sind Pop-Up-Menüs, so genannte Mega-Dropdowns. Diese versuchen nicht, die ganze Struktur der Unterbereiche abzubilden, sondern die für den Nutzer wichtigsten Seiten in diesem Bereich – unabhängig von ihrer jeweiligen Position in der Seitenhierarchie.
Das bedeutet: Sie müssen ziemlich genau wissen, was Ihre Besucher wollen. Ohne Auswertung von Zugriffsstatistiken (Analytics), Usability-Tests und andere UX-Methoden kommen Sie nur schwer an dieses Wissen.
Suche
Weiter an Bedeutung verloren hat die Navigation wegen der Suche. Wenn ich Menschen im Usability-Labor habe, dann sehe ich bei praktisch jedem Probanden eines: Das erste, was man mit dem Browser macht, ist: Suchen.
Google ist mittlerweile so gut, dass sich keiner mehr die Mühe macht, selbst die einfachste URL einzutippen.
Und das färbt auch auf den Umgang mit Websites ab. Mehr und mehr Menschen geben auf der Startseite als Allererstes ihren Suchbegriff ein, sie halten sich gar nicht mit dem Menü auf.
Wie viele das sind, darüber gehen die Meinungen weit auseinander. 14 Prozent war der Anteil der Sofort-Sucher in einer großen Untersuchung von 2012. Dabei lagen die Werte je nach Site zwischen 2 und 75 Prozent.
Neuere Zahlen finden sich kaum, doch aus meiner persönlichen Erfahrung mit Testpersonen würde ich sagen: Mindestens ein Drittel der Besucher geht direkt zur Suche.
Das Problem dabei ist:
- Die Suche funktioniert oft schlecht.
- Menschen suchen oft schlecht.
Das heißt, Menschen denken nicht viel darüber nach, wie die Inhalte sortiert und verschlagwortet sind. Sie geben einfach ein, was ihnen als Erstes in den Sinn kommt. Google und die anderen Suchmaschinenbetreiber lernen immer besser, auch für solch wenig aussagekräftige Anfragen nützliche Ergebnisse zutage zu fördern.
Doch auf vielen Sites sind gar keine oder nicht besonders gute interne Suchmaschinen eingebunden – oder diese sind schlecht konfiguriert und/oder die Daten auf der Site sind schlecht aufbereitet. All das führt zu wenig hilfreichen Sucherergebnissen.
Aber selbst wenn Ihre Suche hervorragend funktioniert:
Denken Sie nie, eine gute Suchfunktion heißt, Sie bräuchten sich keine Mühe bei der Informations-Architektur und der Navigation geben.

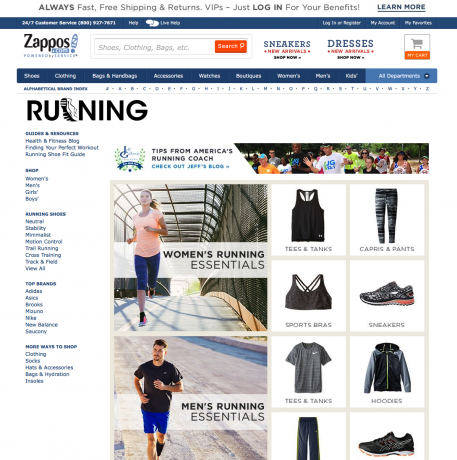
Bei gut gemachten Sites verschwimmt die Grenze zwischen Suche und Navigation mehr und mehr:
Bei Zappos.com etwa sieht das Suchergebnis aus wie eine Kategorie-Seite. Und kommt man über die Navigation, sehen die Seiten manchmal aus, als hätte man gesucht (Anzahl der “Treffer” in der Kategorie wird z.B. angezeigt).
Themenwelten – sortieren nach Intuition
Um den Besucher noch leichter ans Ziel zu führen, haben sich auch so genannte Themenwelten bewährt. Das heißt, auf der Startseite, auf den Kategorie-Seiten oder in den Mega-Dropdowns finden sich Links, die zu thematisch gruppierten Seiten führen.
Am besten erklärt sich das an Web-Shops: Wenn Sie z.B. Campen gehen wollen, dann brauchen Sie vielleicht noch Folgendes:
- Gaskocher
- Klappstühle
- Schlafsack
- Wollmütze
- Kulturbeutel
Das ist in Ihrem Kopf logisch gruppiert – klar, alles Camping-Ausrüstung.
Nach einer strengen Systematik müssten Sie aber mindestens 3 verschiedene Kategorien besuchen:

- Ausrüstung (Kocher, Stühle)
- Schlafsäcke & Isomatten
- Bekleidung (Mütze)
- Taschen (Kulturbeutel)
Themenwelten gruppieren nun eben genau die Dinge aus verschiedenen Kategorien, die für die Besucher zusammengehören.
Grundlage ist also immer die Ordnung, wie sie Ihre Besucher im Kopf haben, nicht Ihre Ordnung oder die fachlich korrekte Ordnung.
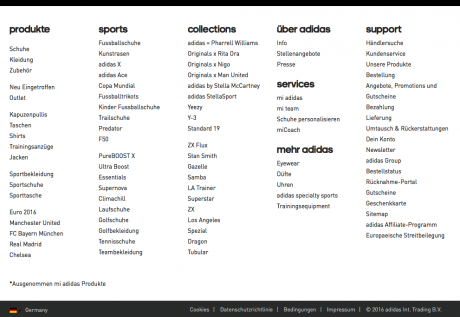
Fußteil mit Navigationslinks – Fat Footer
Der Fußteil ist mittlerweile auch ein sehr wichtiger Bereich, um die Nutzer bei der Navigation zu unterstützen. Wer hier nur Links zum Impressum und zur Hilfe platziert, der verschenkt Chancen.
Denn wer beim Seitenende anlangt, der fand die Inhalte auf der Seite so gut, dass er sie ganz gelesen hat. Oder er ist am Seitenende angekommen, weil er noch nicht gefunden hat, was er sucht.
In beiden Fällen ist es sinnvoll, dem Nutzer nun Links zu Inhalten anzubieten, die für ihn relevant sind. Dabei hat sich eine Mischung aus Links zu ähnlichen Seiten und Links zu Orientierungsseiten bewährt. Damit ist dann etwas für die dabei, die den Inhalt der aktuellen Seite interessant fanden und für die, die noch nach dem Richtigen suchen.

Im Englischen spricht man bei solch einem umfangreichen Fußteil übrigens vom Fat Footer.
Links
Aktueller Artikel eines Herstellers von Suchmaschinen für die eigene Site – demnach vermutlich nicht ganz objektiv im Urteil:
Search vs. navigate: How people behave on websites – do they search or do they navigate?
Bedeutung & Entwicklung einer guten Struktur für Ihre Website:
Solides Fundament für die Site – Informations-Architektur





1 Gedanke zu „Weniger ordnen, mehr orientieren – Newsletter 3/2016“