Das Schlagwort Responsive Web Design geistert schon länger durch die Web-Entwicklerszene. Und mit der immer stärkeren Verbreitung von Mobilgeräten zum Surfen wird es immer wichtiger. Apple hat mit dem neuen iPad gerade wieder das Leben für die Nutzer besser und für die Entwickler mühsamer gemacht.
Was ist Responsive Design?
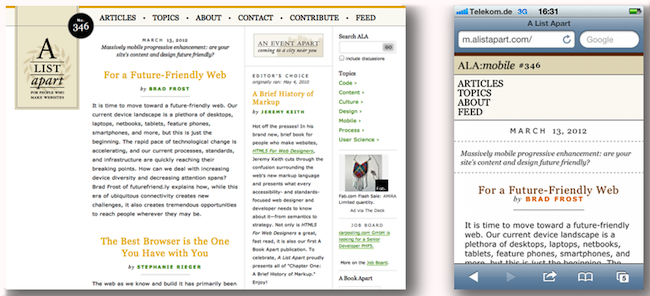
„Responsive“ ist das Design einer Website, wenn ihre Seiten auf allen Browsern und auf allen Geräten optimal dargestellt werden. Optimal heißt, sie sehen gut aus, alle Inhalte sind zugänglich und sie sind gut zu benutzen. Und das gleichermaßen auf dem kleinen Screen eines Smartphones, auf dem Laptop-Bildschirm und auf dem riesigen Desktop-Monitor.

Ähnlich wie die Barrierefreiheit ist das immer nur ein Ziel, das praktisch nie ganz erreicht werden kann. Allein das Testen auf allen theoretisch möglichen Browser-Geräte-Kombinationen ist schon unmöglich.
„responsive“ ist eine Seite übrigens, weil sie „antwortet“ (=respond), d.h. sie reagiert auf die aktuelle Umgebung des Besuchers.
Die Technik hinter Responsive Webdesign
Responsives Webdesign nutzt HTML5 und CSS, um die Darstellung einer Seite so anzupassen, dass sie in der aktuellen Umgebung gut aussieht. Dabei werden zumindest folgende Faktoren berücksichtigt:
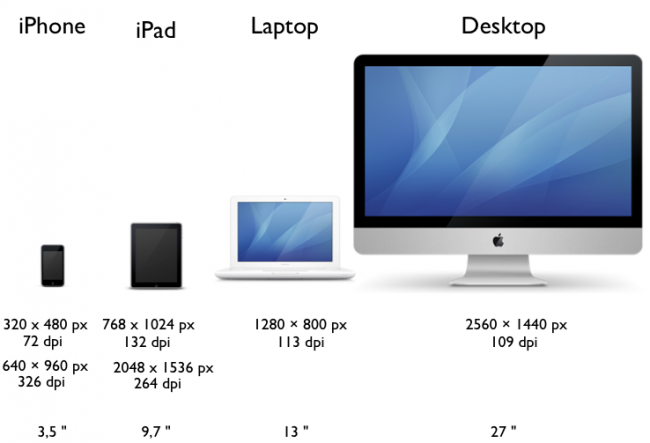
Größe des Fensters bzw. des Bildschirms
Verwendeter Browser und seine Möglichkeiten zur Darstellung
Orientierung (Hoch- oder Querformat)
Hinzu kommt immer häufiger noch der Faktor Auflösung. Denn wer auf hochauflösenden Displays, wie sie iPhone 4S und iPad 3 verwenden, brillante Grafiken anzeigen will, der muss auch Bilder in einer entsprechenden Qualität ausliefern.

Eine hervorragende Zusammenstellung von praktischen Werkzeugen für Designer sind übrigens die 20 tools to help you create responsive web designs.





3 Gedanken zu „Responsive Webdesign – immer gut aussehen“