Mit einer Website ohne Fotos traut sich heute kaum mehr jemand online. Die schnellen Datenverbindungen, auch unterwegs, und die selbst bei Mobilgeräten guten und ausreichend großen Bildschirme haben dazu geführt, dass Bilder auf fast jeder einzelnen HTML-Seite prangen.
Ihre Vorteile sind klar:
- Bilder lockern die Gestaltung auf und vermeiden den Eindruck von Textwüsten.
- Geschickt platzierte Bilder verringern die Textbreite, was die Wahrscheinlichkeit steigert, dass der Text gelesen wird.
- Bilder lenken die Aufmerksamkeit. Wir sehen zum Beispiel unweigerlich dorthin, wohin eine Person auf einem Foto sieht. Damit schaffen Sie zusätzliche Aufmerksamkeit für das, was Sie in Blickrichtung platzieren.
- Bilder setzen einen emotionalen Ankerpunkt, sie wirken viel schneller und oft deutlich stärker als ein Text.
- Bilder können manche Informationen viel effizienter rüberbringen als Text.
Der Haken aber ist: Diese Vorteile hat nicht jedes Bild, nur weil es ein Bild ist. Es müssen die richtigen Bilder sein. Setzen Sie die falschen Bilder auf Ihre Site, können Sie damit auch viel mehr Schaden anrichten, als mit einem falschen Satz. Und genau das vergessen die meisten Website-Betreiber.
Ein einzelnes schlechtes Foto zerstört den gesamten Eindruck einer Seite. Ganz anders als ein schlecht formulierter Satz – den lesen sowieso nur einige derjenigen, die diese Seite ansehen, und über diesen liest man oft hinweg. Rechtschreibfehler und unsaubere Formulierungen korrigiert unser Gehirn beim Lesen oft, ohne dass es uns bewusst wird. Bei störenden Elementen in einem Foto dagegen werden wir sofort stutzig.
Bilder machen glaubwürdig

Bilder, die zum Thema passen, machen eine Aussage glaubwürdig. Nutzen Sie das und wählen Sie die Bilder dementsprechend aus.
Eine wissenschaftliche Studie hat gezeigt, dass man einer Aussage, neben der ein zum Thema passendes Bild steht, eher glaubt. Dabei hat erstaunlicherweise die Aussage selbst keine Rolle gespielt – sie konnte sogar falsch sein: Setzte man neben den Satz
Thermometer enthalten Magnesium
ein Foto eines Thermometers, hielten diese (falsche) Aussage mehr Testpersonen für wahr, als wenn man auf dieses Foto verzichtete. (Siehe Keep an Eye on Your „Truthiness“ bzw. Nonprobative photographs (or words) inflate truthiness.)
Bilder schaden der Glaubwürdigkeit
Leider ist die Wirklichkeit komplex: Andere Studien zeigen, dass Bilder Ihre Site genauso weniger glaubwürdig machen können. McGovern zitiert eine Untersuchung der Vermögensberater von Fidelity Investment:
Eine Aussage über den Ertrag einer Geldanlage bewerteten Testpersonen als weniger glaubwürdig, wenn daneben das Foto eines Menschen abgebildet war. Sie sahen die Seite zwar länger an als die Testpersonen, welche die Version ohne Foto bekamen, glaubten ihr aber weniger.
Das zeigt: Bilder können die Verweildauer erhöhen, und trotzdem können sie schaden (siehe Are marketing images damaging your website?).
Besonders im journalistischen Umfeld unterminieren Stock-Fotos ohne klare Beschriftung sogar die generelle Glaubwürdigkeit einer Site (siehe Use of generic photos to illustrate news stories can be dangerous).
Die falschen Fotos vermeiden
Doch wie erkennen Sie die falschen Fotos – diejenigen, die mehr schaden als nützen?
Ein gutes Indiz für ein unpassendes Foto ist, wenn Sie es von einer Bildagentur, von Flickr oder einer anderen Fotosharing-Site haben. Denn generische Bilder, die nicht auf den Inhalt der Seite zugeschnitten sind, auf der sie stehen, sind überflüssig.
Um den unvermeidlichen Spruch zu zitieren, dass ein Bild mehr als 1000 Worte sagt – passen Sie auf, dass es die richtigen Worte sagt. Denn setzen Sie zum Beispiel auf die Seite, auf der Sie die Grundsätze Ihres Unternehmens beschreiben, ein Foto lächelnder Menschen oder einen schönen Kugelschreiber in Großaufnahme, dann sagen Sie: „Wir hatten da kein passendes Foto, aber irgendwas brauchen wir auf der Seite, sonst sieht man gleich, dass wir hier viel zu viel Text haben, und so haben wir einfach irgendein Foto genommen.“

Unpassende Bilder werden im besten Fall übersehen. Im schlechtesten Fall schaden sie. Und was heißt das für Sie in der Praxis?
Die richtigen Fotos finden
Verwenden Sie Fotos nur, wenn Sie auch einen triftigen Grund dafür haben. „Sieht gut aus“ ist keiner.

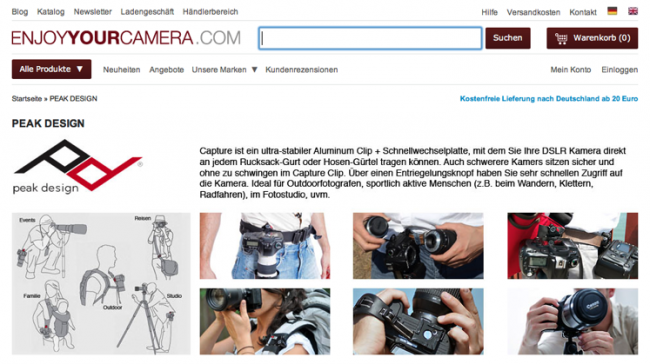
Bei Produkten ist klar: Fotos sind hier Pflicht. Meistens braucht man sogar mehrere. Von vorn, von der Seite, von hinten. Vielleicht sogar von innen (Autos, PCs…) oder im Einsatz (Kleidung, Schmuck…).
Auch Anleitungen aller Art sind natürlich im Idealfall bebildert.
Was aber ist mit Seiten wie der erwähnten Darstellung der Firmengrundsätze („Unsere Philosophie“ heißt das gerne mal, oder neuerdings „Corporate Responsibility“)?

Für solche Seiten gibt es kaum passende Bilder. Dazu können Sie auch klar stehen und auf Bilder verzichten. Die Seite wird nicht interessanter dadurch, irgendwelche Fotos daraufzupacken. Das haben unzählige Nutzertests bewiesen. Arbeiten Sie lieber daran, die Inhalte besser zu machen:
Kürzen Sie.
Schreiben Sie so, dass es tatsächlich auch jemand lesen will.
Gliedern Sie den Text durch Absätze, Zwischenüberschriften, Aufzählungen.
Und dann kürzen Sie noch mehr. Denn den Text liest sowieso niemand, er wird maximal überflogen.
Sieht eine Seite schrecklich aus, dann ist sie es meist auch. Arbeiten Sie in jedem Fall an der Verbesserung der Inhalte und mogeln Sie sich nicht mit ein paar Fotos um die Überarbeitung herum.
Wenn es denn unbedingt Bilder sein müssen auf solchen Seiten, dann versuchen Sie, diese möglichst aussagekräftig zu machen. Bilden Sie den Geschäftsführer/Vorstand/Chef ab und schreiben Sie eine Bildunterschrift dazu, die Bezug auf den Inhalt der Seite nimmt. Oder zeigen Sie Ihre Gebäude bzw. Räume.
Haben Sie zum Beispiel hohe ökologische Standards (die Sie hoffentlich konkret erklären), dann ist das Foto einer Blumenwiese oder eines Baches im Wald überflüssig. Zeigen Sie besser, wie sich Ihr Engagement äußert. Sie recyceln alles? Perfekt, bilden Sie also eine ihrer Mülltonnen ab statt der grünen Wiese. Und schreiben Sie darunter, was hinein kommt, wie viel CO2, Abfall oder sonstiges Sie damit sparen.
Sie haben Solarzellen auf dem Dach? Zeigen Sie das Gebäude mit diesen. Ein nicht so gelungenes Foto eines Mitarbeiters von Ihren Solarzellen ist viel besser als ein perfektes Foto einer Bildagentur.
Links
Myth #8: Stock photos improve the users’ experience
Die Site User Experience Myths hat den Bildern einen eigenen Eintrag gewidmet; mit Links zu weiteren Belegen.
Photos as Web Content
Jakob Nielsens Blickverfolgungs-Studien zur Bildwahrnehmung
Newsletter 11/2010 – Marketing mit Fotos
Noch ein paar Tipps zur Bildauswahl und vor allem zur Thema Suchmaschinenoptimierung mit Fotos.





Sehr guter Beitrag … vielen Dank. Eine kleine Ergänzung möchte ich noch hinzufügen: Im Zeitalter der mobilen Endgeräte und Touchscreens ist durch Fotos auch eine Erhöhung der Usability möglich. Versieht man ein Foto mit einem (weiterführenden) Link, ist ein hoher Bedienerkomfort durch eine größere Touchfläche erreichbar. User mit Smartphones und Tablets werden es zu würdigen wissen.
Gruß, Wilfried
Da kann ich nur zustimmen. Nur zu viele und zu große Bilder sollten es für die Nutzer nicht sein, der Ladezeiten wegen.
Danke!!
Ich könnte Verzweifeln über die Einstellung vieler dass jedes Bild perfekt also seelenlos sein muss.
Und über die Lieblosigkeit vieler Marketingagenturen die nichts verstanden haben. Relevant müssen Bilder sein. Der Betrachter muss sein Ziel darin erkennen oder gut informiert werden. Ich bin 1000% bei Ihnen und dachte immer ich wäre der einzige der so denkt. Danke und Beste Grüße.
Ein Test für die Relevanz des Bildes könnte auch schlichtweg sein, die Beschreibung dafür zu verfassen (was stellt es dar und was erzählt es) und dann abzugleichen, wie diese mit den Textinhalten harmoniert bzw. damit verschränkt ist. Wenn man ehrlich war, hat man ein klares Ergebnis …
@Werner Sehr guter Tipp! Danke schön.
Gratuliere. Die Argumente sind sehr treffend. Für die Erstellung eines Textes verwendet man schnell mal eine Stunde Zeit. Dann sollte man auch für die Auswahl und Eibettung vom Bild genügend Zeit investieren, sonst erreicht man den maximal möglichen Effekt nicht, Das ist dann Schade für die aufgewendete Zeit. Bilder sind in der heutigen Internetwelt wichtig.