Im letzten Newsletter ging es um die gesetzlichen Anforderungen für Barrierefreiheit ab 2025 (Gesetzliche Pflicht Barrierefreiheit – Newsletter 1/2023). Diese betreffen praktisch alle Websites, daher im Folgenden ein paar Tipps, wie Sie sicherstellen, dass auch Ihre Sites so barrierefrei sind wie möglich.
Grundlage: Checkliste der WCAG
Leider ist der Weg zur Barrierefreiheit nicht ganz so leicht, wie man es sich wünschen würde: Einfach eine Checkliste herunterladen, alles abhaken, was man schon erfüllt und die Liste mit offenen Punkten weitergeben an diejenigen, die für die Technik der Site verantwortlich sind.
Teil des Problems ist, dass die Anforderungen recht komplex sind. Außerdem kenne ich keine einzige solche Checkliste für Barrierefreiheit, die ich als einzige Quelle empfehlen könnte. Um das Original der Web Content Accessibility Guidelines WCAG 2.1 führt kaum ein Weg herum. Diese sind auch die Grundlage für die gesetzlichen Anforderungen (die EU geht aber noch darüber hinaus). Ein guter Ausgangspunkt ist also sicherzustellen, dass Sie mindestens das Konformitätsniveau AA der WCAG erreichen. Das bedeutet, nicht alle Anforderungen sind zu erfüllen, nur die der untersten Kategorie A und die der mittleren Kategorie AA. Die Kriterien der höchsten Kategorie (AAA) sollten Sie aber dennoch ansehen, teilweise ist es kaum zusätzliche Arbeit, diese auch zu erfüllen. Und es ist möglich, dass diese Kriterien in der Zukunft ebenfalls einmal verpflichtend werden.
Für die WCAG gibt es keine offizielle deutsche Übersetzung (an der gab es Kritik, und die ist nachvollziehbar – „site“ z.B. wird mit „Seite“ übersetzt, was falsch ist und zu Verwirrung führt). Hier dennoch die inoffizielle Version auf Deutsch: https://outline-rocks.github.io/wcag/translations/WCAG21-de/#anforderungen-fur-wcag-2-1
In der deutschen wie in der englischen Version sind die Kriterien nicht filterbar nach Konformitätsniveau (A–AAA). Das bedeutet, man kann sich nicht einfach nur die Kriterien anzeigen lassen, die man erfüllen muss, um AA zu erreichen. Auf Englisch gibt es diese Möglichkeit aber hier: https://www.w3.org/WAI/WCAG21/quickref/?currentsidebar=%23col_customize
Wenn Sie sichergehen wollen, sehen Sie sich auch die englischsprachige EU-Norm EN 301549 an (eine deutsche Übersetzung gibt es nach kostenloser Registrierung auf der Überwachungsstelle des Bundes für Barrierefreiheit in der Informationstechnik). Diese enthält weitere Anforderungen.
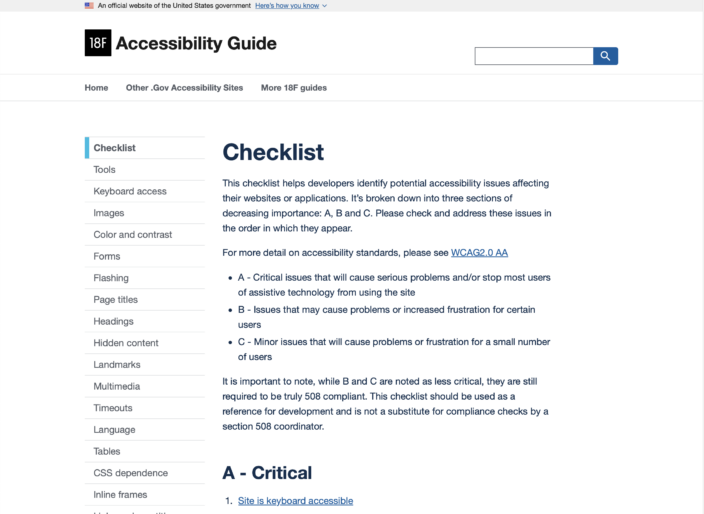
Nachdem die oben genannten Dokumente aber komplex, lang und nicht besonders zugänglich sind, empfehle ich, für einen ersten schnellen Check eine einfachere Liste zu nutzen. Ich persönlich finde diese amerikanische Checkliste ganz gut: https://accessibility.18f.gov/checklist/

Die Liste ist zwar auf die US-Vorgaben ausgerichtet, umfasst aber die wichtigsten Grundregeln, die auch in der EU gelten. Auch die Aufteilung nach „kritisch“, „weniger kritisch“ und „untergeordnet“ für die Bedeutung der jeweiligen Anforderung ist in der Praxis recht hilfreich.
Etwas ausführlicher, dafür auf Deutsch ist diese Liste: Barrierefreiheit Test
Tools zum Überprüfen der Barrierefreiheit
Welche Liste auch immer Sie durchgehen – bei vielen Dingen wissen Sie vermutlich selbst sofort, ob/wie diese bei Ihnen umgesetzt sind. Bei anderen müssen Sie dagegen im Code nachsehen. Dazu gibt es einige nützliche Werkzeuge:
Jeder Browser
Jeder moderne Browser erlaubt es, Webseiten ohne Formatierung darzustellen (also ohne CSS). Bei Firefox geht das z.B. im Menü unter „Ansicht > Webseiten-Stil > Kein Stil“. Damit sehen Sie, wie einzelne Seiten tatsächlich strukturiert sind. Das hilft, Strukturfehlern auf die Schliche zu kommen.
Auch lohnt es sich, auszuprobieren, die Seiten mit maximaler Vergrößerung darzustellen (mehrfach cmd und + drücken).

Google Lighthouse
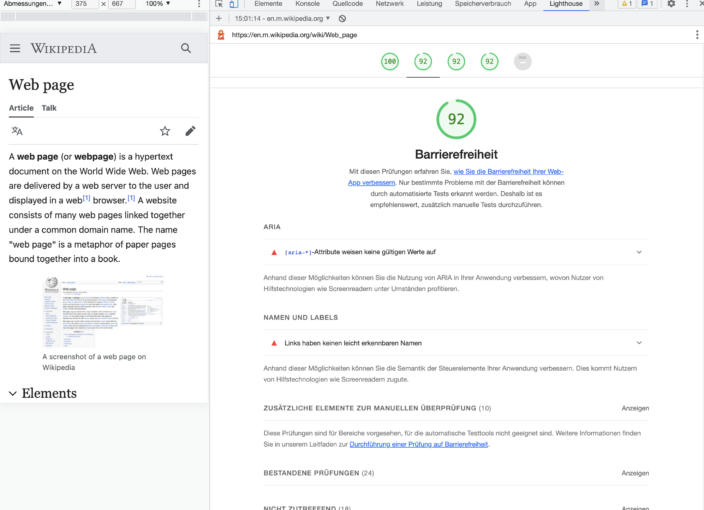
Der Browser Chrome von Google bringt ein Performance-Tool mit, das auch die Barrierefreiheit untersucht. Dieses finden Sie im Menü „Anzeigen > Entwickler > Entwicklertools“. Auf der horizontalen Leiste aktivieren Sie dann „Lighthouse“.
Das ist ein erster Ansatz, allerdings ist die Prüfung nicht vollständig – sie umfasst nur 44 Kriterien, in Deutschland müssen Sie mehr als doppelt so viele erfüllen. Auch sind die Ergebnisse nicht besonders gut aufbereitet.

Colorblindly
Das kostenlose Chrome-PlugIn Colorblindly visualisiert, wie Seiten aussehen, wenn man verschiedene Arten von Farbenblindheit hat.
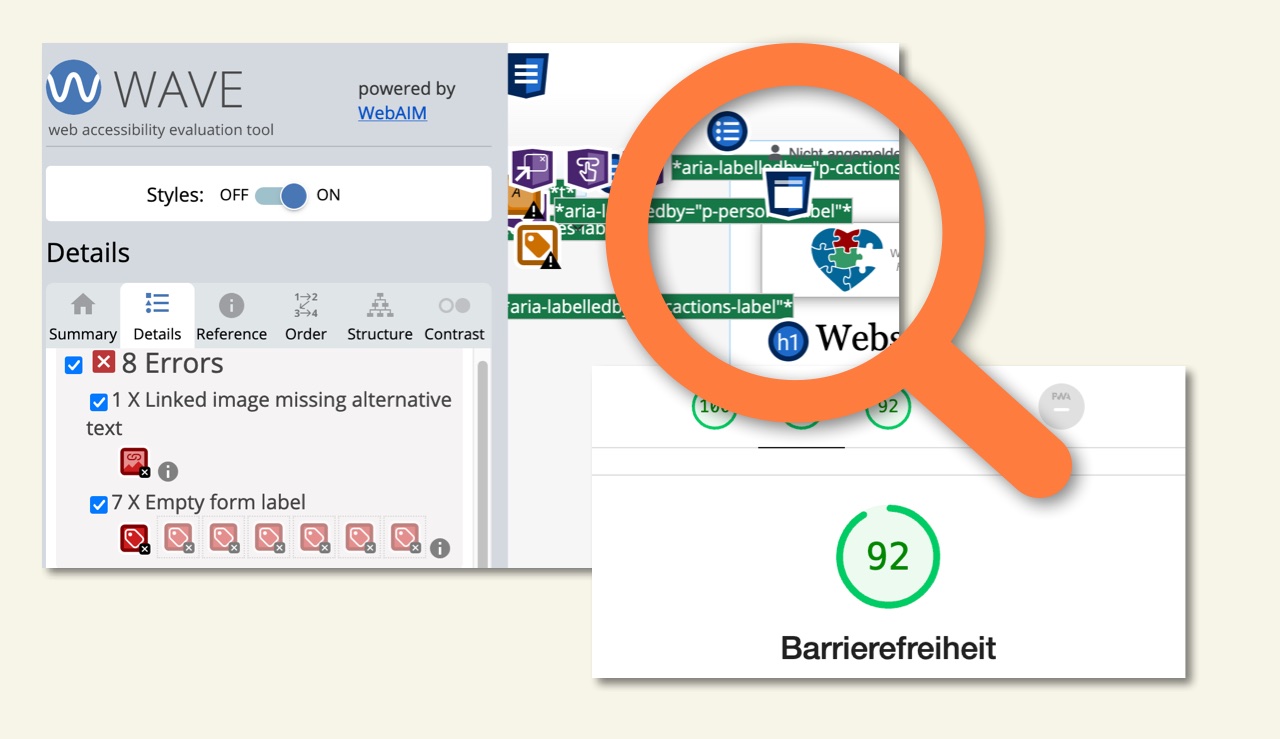
Wave
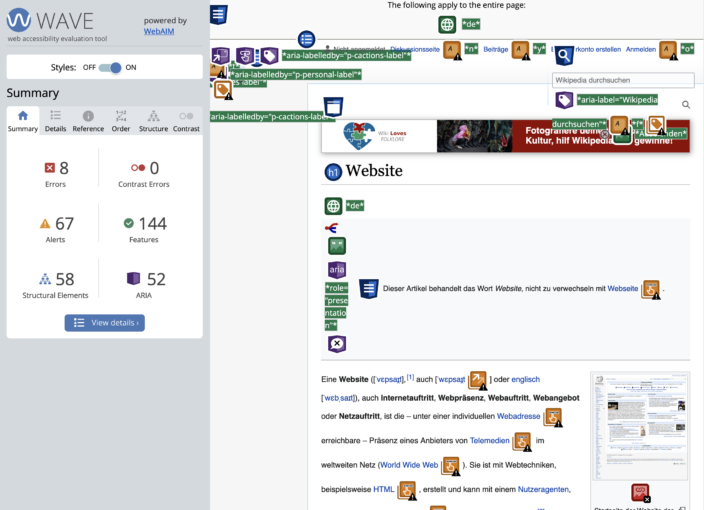
Bei Webaim kann man einzelne Seiten auf Barrierefreiheit prüfen lassen. Dort gibt es auch ein kostenloses PlugIn für Firefox & Chrome, mit dem z.B. auch geschlossene Bereiche getestet werden können.
Die Ergebnisse werden direkt auf den Seiten lokalisiert, die Erklärungen sind hilfreich und es gibt Links zu den zugrunde liegenden Kriterien der WCAG. Sehr empfehlenswert!

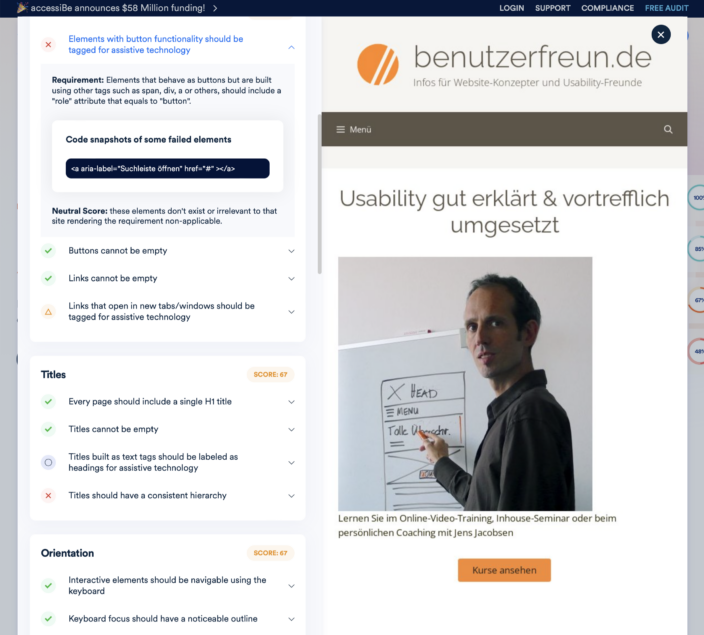
AccessScan
Ein kostenpflichtiger Dienst ist AccessScan, doch auf der Site gibt es für einzelne Seiten/URLs kostenlos einen Kurz-Report aus, der bereits sehr hilfreich ist.

Total Validator
Oft empfohlen wird der Dienst Total Validator, der je nach Umfang zwischen 10 und 40 Pfund pro Jahr kostet.
BIK BITV-Test
Der BIK BITV-Test ist anders als die oben genannten Werkzeuge keine Software, sondern eine Begutachtung durch Experten. Er ist im deutschsprachigen Raum recht verbreitet, und es sind bekannte Vereine wie die Pfennigparade beteiligt. Dahinter steht jedoch ein Wirtschaftsunternehmen. Es gibt vereinzelt Kritik an diesem Test, wobei ich persönlich nicht beurteilen kann, wie fundiert und berechtigt diese ist: Kritik am BITV-Test.
Was muss ich testen?
Für welches Werkzeug Sie sich auch entscheiden – immer stellt sich die Frage, welche Seiten Ihrer Website Sie nun testen müssen. Die einfache Antwort: alle. Denn Hintergrund der gesetzlichen Anforderungen zur Barrierefreiheit ist ja, Menschen mit Behinderungen uneingeschränkt Zugang zu verschaffen. Nachdem es aber ganz schön viel Arbeit sein kann, bestimmte Bereiche oder Seiten Ihrer Site barrierefrei zu machen, ist dies vielleicht ein guter Moment, eine Bestandsaufnahme zu machen und alles zu löschen, was nicht unbedingt gebraucht wird (Tipps: Content Audit – Website-Bestandsaufnahme vor dem Redesign und Content Inventory – Gepflegte Sites sind erfolgreicher).
Beginnen Sie aber in jedem Fall am besten mit den wichtigsten Seiten. Meine Empfehlung in dieser Reihenfolge:
- Startseite
- Kaufprozess
- Detailseiten
- Inhalte
- Kontakt
- Datenschutzinformationen
- Video, Audio
- PDFs
Am Ende wieder von vorn anfangen
Selbst wenn Sie keinerlei Änderungen an Ihrer Site vornehmen sollten: Sie müssen den Check auf Barrierefreiheit regelmäßig wiederholen. Denn die Anforderungen können sich ändern, aber auch die technischen Gegebenheiten etwa der Browser, aber auch die der Hilfsmittel wie Screenreader.
Das heißt, Sie legen am besten Verantwortliche bei Ihrer Site fest und einen Rhythmus, in dem die Überprüfung wiederholt wird. Je nach Größe Ihrer Site und Ihres Unternehmens bietet es sich an, das vierteljährlich zu tun oder zumindest alle eineinhalb Jahre.






Gibt es eine konkrete Liste, welche 44 Kriterien Google Lighthouse prüft?
Ich kenne leider keine. Das ist alles etwas verstreut, die beste Quelle ist die, finde ich: https://developer.chrome.com/docs/lighthouse/overview/