Acht Themen, die Website-Konzeption und Webdesign 2014 bewegen.
Diese sind mein ganz persönlicher Eindruck, den ich bei meinen letzten Konferenzbesuchen, im Gespräch mit Kollegen und Lesern sowie bei der Lektüre von Blogs und im Austausch über Social Media gewonnen habe.
1) Mobile & Tablet-Nutzung immer wichtiger

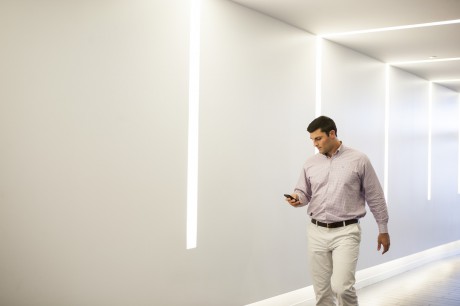
Unübersehbar ist der Trend zu Mobilgeräten. Ob in der U-Bahn, im Zug, im Wartezimmer oder im Café: Wenn Sie sich umblicken, sehen Sie mehr und mehr Menschen, die in Smartphones schauen oder auf Tablets tippen. In Großstädten sieht man solche Leute inzwischen weit häufiger als Zeitungsleser.
Jede Website wird also zwangsläufig auf iPhone, Android, Surface oder iPad angesehen. Das müssen Sie bei der Konzeption Ihrer eigenen Site berücksichtigen.
Wichtig auch: Denken Sie nicht nur an die Menschen, die auf den Bus warten oder an der Kasse im Supermarkt anstehen. Von der Nutzungsdauer her viel bedeutsamer sind Menschen, die auf dem Sofa sitzen oder im Bett liegen. Die werden zwar teilweise noch als „mobile“ Nutzer eingeordnet, vom Nutzungsverhalten sind sie aber anspruchsvoll wie ein Nutzer am Desktop-PC. Speisen Sie diese Nutzer mit einer abgespeckten mobile-Site ab, mit der sie nicht alle Inhalte und Funktionen nutzen können, dann verlieren Sie diese schnell.
Noch eine These: Nutzer surfen auch deshalb gern mit mobilen Geräten, weil dort die Anzeigen zwangsläufig zurücktreten. Auf dem kleinen Smartphone-Display ist einfach kein Platz für Werbung und sollte doch einmal ein nerviges Werbebanner am Rand flackern, bringt es eine Fingerbewegung aus dem Sichtbereich.
User Experience-Experten beäugen Google Glass und andere neue Nutzungsszenarien neugierig, aber wie diese im Alltag sinnvoll einzusetzen sind, das weiß so richtig noch niemand. Es wird wohl noch ein paar Jahre dauern, bis Sie Ihre Site für solche Nutzer anpassen müssen.
2) Responsive ist immer noch heiß

Die direkte Folge aus dem Trend zu Smartphones und Tablets ist, dass responsives Design mittlerweile Pflicht ist.
Ihre Site muss also auf allen Bildschirmgrößen problemlos bedienbar sein und gut aussehen.
Ich hätte gedacht, dass das Thema inzwischen abgehandelt ist, aber noch immer tut sich hier einiges, weil es einerseits neue technische Kniffe gibt, vor allem aber, weil viele schlaue Köpfe darüber nachdenken, wie man das Nutzungserlebnis auf den verschiedenen Geräten weiter verbessern kann.
Details zur responsiven Entwicklung siehe Responsive – Webseiten optimiert für Smartphone, Tablet, mobile.
3) Agile bei größeren Firmen Pflicht
In größeren Unternehmen wie in kleinen Firmen mit Schwerpunkt Software-Entwicklung ist die Arbeit nach der agilen Methode fast schon Standard (– meist in der Form von SCRUM).
Für alle Beteiligten bedeutet das ein Umdenken, weil in kurzen Abschnitten gearbeitet wird und man als Konzepter/UX-Experte in diesem Prozess erstmal seinen Platz finden muss. Mehr siehe Newsletter 09/2013 – Agile User Experience
4) Outsourcing bei Standard-Projekten interessant
Immer häufiger sehe ich, dass die Programmierung außer Haus gegeben wird, wenn die Projekte technisch keine Besonderheiten bieten. Außer Haus heißt dabei häufig Indien oder Philippinen.
Früher ging das nur bei großen Unternehmen, die in diesen Ländern mit vielen Experten aber geringen Löhnen eigene Kontakte knüpfen mussten. Heute kann man bei verschiedenen Anbietern auf deren Website sein Arbeitspaket zusammenklicken und bekommt dann Entwicklung zum Festpreis per Mail oder FTP ins Haus geliefert.
Ich persönlich habe dabei unterschiedliche Erfahrungen gemacht. In einem großen Projekt für ein Museum wurden vier komplexe Terminals in Indien programmiert. Die Kommunikation auf Englisch lief teilweise etwas holperig, man musste mehr dokumentieren und vor allem testen als bei einem Programmierteam, das im Nachbarbüro sitzt. Aber durch die dermaßen niedrigeren Lohnkosten konnte die Agentur unterm Strich eine ordentliche Summe einsparen.
Das zweite Projekt sind die benutzerfreun.de selbst: Hier habe ich mir Unterstützung geholt bei ein paar komplexeren CSS- und PHP-Details. Das hat schon ordentlich funktioniert, aber der Code, der herausgekommen ist, ist eher mau. Ich hatte das Gefühl, da wurde schnell etwas zusammengehackt, ohne auf Wartungsfreundlichkeit oder Effizienz zu achten.
Größere Sites werden immer häufiger recht straff durchgeplant. Dabei entstehen Seitenskizzen (Wireframes) für alle Seitentypen, oft auch für diese bei verschiedenen Bildschirmgrößen. Das bedeutet, die Vorgaben sind sowieso schon sehr gut dokumentiert. So lässt sich nicht nur die Programmierung, sondern auch die Gestaltung leicht outsourcen.
5) UX geht in die Unternehmen
Den gegenläufigen Trend sehe ich bei Usability und User Experience: Unternehmen, für die ihre Website zentral ist, bauen eigene Abteilungen auf, die sich darum kümmern, die Site laufend zu optimieren. Sie haben erkannt, dass sich das so dermaßen lohnt, dass sie laufend Experten zu diesem Thema beschäftigen.
6) Content Marketing boomt

Dass Inhalte ganz entscheidend sind, das sagen Konzepter schon seit den 90er Jahren. Aber dass große Unternehmen mehr und mehr auf hochwertige Inhalte setzen, die gar nicht mehr so viel mit ihren Produkten zu tun haben, das gibt es so erst seit einigen Monaten.
Paradebeispiel ist die Site von Coca Cola. Hier finden sich journalistisch gut aufbereitete Geschichten über Menschen – und koffeinhaltige Erfrischungsgetränke kommen in den wenigsten vor.
7) Ohne CMS geht nichts
Ganz kleine oder technisch hoch innovative Sites werden noch „handgecodet“, das heißt, jemand schreibt jede einzelne HTML-Seite in einem Editor. Wer mehr als nur eine Handvoll Seiten hat oder diese gelegentlich aktualisieren will, der nutzt inzwischen ein Content Management System (CMS). Ob dies nun tatsächlich CMS heißt oder Blogsystem, ist gleichgültig – wichtig ist nur, dass es das Bearbeiten der Inhalte erlaubt, ohne dass man HTML, CSS oder anderen Code bearbeiten muss.
Mit WordPress & Co gibt es solche Systeme kostenlos und zuverlässig.
8) Minimalismus ganz groß

Die Reduktion von Inhalten ist im letzten Jahr auf Benutzeroberflächen durchgeschlagen. Windows Metro hat es vorgemacht, iOS 7 ist gefolgt und etliche Websites auch: „Flat Design“ heißt der Stil, Elemente auf dem Bildschirm nicht mehr wie reale Objekte aussehen zu lassen. Statt dessen werden abstrakte, oft einfarbige Farbflächen verwendet.
In eine ähnliche Richtung von der Reduktion her gehen Ein-Seiten-Sites, also Websites die nur aus einer einzigen HTML-Seite bestehen. Diese ist zwar dann oft recht lang, aber alle Inhalte sind in einem Stück verfügbar, die Leserichtung ist vorgegeben und man weiß, dass man nichts übersieht, wenn man diese eine Seite angesehen hat.
Buch Website-Konzeption neu

Alle oben genannten Trends habe ich in der neuen Auflage des Buchs Website-Konzeption berücksichtigt, die vor wenigen Tagen erschienen ist.
Vor allem das Thema konzipieren für verschiedene Geräte/responsive/mobile zieht sich jetzt durch das ganze Buch. Denn Sie können nicht einfach „responsive“ einbauen in Ihre Site, sondern müssen von der ersten Idee über die Umsetzung bis hin zur Pflege immer daran denken, wie Sie die neuen Nutzungsgewohnheiten berücksichtigen.
Mehr zu den Neuigkeiten: Änderungen in der Neuauflage
Benutzerfreun.de neu
Im Zuge der Neuauflage habe ich auch das Blog zum Buch runderneuert. Dabei habe ich viele wenig besuchte Seiten gestrichen, andere zusammengelegt und wenige neue erstellt. Ziel war, die Orientierung zu erleichtern und so hochwertige und aktuelle Inhalte wie möglich bereitzustellen.
Das Design ist jetzt voll responsiv und deutlich aufgeräumter. Es ist optimiert zum Lesen, denn ich möchte, dass Sie hier die Inhalte nicht nur überfliegen.
Die Schriftgröße ist so gewählt, dass sie auf allen Geräten von jedem gut gelesen werden kann, ohne dass er die Seite vergrößern muss. Wer das zu groß findet, dem empfehle ich folgende interessante Diskussion: Is there an optimal font size?
Diese hat mich überzeugt, 16 Punkt zu wählen – was ungefähr der wahrgenommenen Größe eines Fließtextes in einem Buch entspricht.
Erstmals nutze ich auch Web-Fonts, das heißt, die Schriftdateien werden von einem externen Server geladen. Das bedeutet zwar beim ersten Aufruf bei langsameren Verbindungen eine kurze Verzögerung, mir war es aber die individuelle Erscheinung wert, die damit möglich ist.
Die Buttons sind nun groß und auffällig, was die Bedienung auf Touch-Geräten erleichtert und schön klar wirkt.
Verlosung Buch Website-Konzeption
Fast schon Tradition ist, dass ich unter allen, die in den nächsten Tagen auf Twitter, Facebook oder im Blog kommentieren, drei Exemplare der neuen Auflage des Buchs „Websitekonzeption“ verlose.
Kommentarschluss ist der 19.12.2013, so dass die Gewinner ihr Exemplar unter dem Weihnachtsbaum lesen können – oder es dort für einen netten Menschen ablegen können.
Also, was sind „Ihre“ Trends für 2014? Ich bin gespannt!





Cool, endlich mal ein neues Buch über Website-Konzeption. 🙂
Hi,
ich habe die vorherige Auflage des Buches und habe mit dieser meine Medienfachwirt-Projektarbeit sehr gut gemeistert.
(Selbstverständlich mit richtigen Zitaten und einer entsprechenden Literaturangabe.)
Vielen Dank für die Bücher und die Aktualisierungen. =)
… über die aktuelle Auflage würde ich mich natürlich riesig freuen.
Grüße
Martina
Freue mich schon auf die neue Auflage von Website-Konzeption. Das wäre ein tolles Geschenk 🙂
Mein Trend für 2014 wird der Diskurs darüber werden, inwiefern sich Responsive Webdesign im E-Commerce durchsetzen wird. Ich habe den Eindruck, dass sich Webdesigner zunehmend auf den Nutzen von RWD einigen können (ich mag RWD sehr), während sich einige Online-Marketer dagegen wehren – meist mit dem Argument, dass die Konversion darunter leiden würde und die Kunden verwirrt seien, wenn sie mehrmals mit verschiedenen Geräten einkaufen.
Ich denke, dieser Diskurs wird uns in 2014 weiter verfolgen, und ich glaube, wir werden einige belegbare Zahlen sehen, damit die Diskussion ein wenig sachlicher geführt wird.
Dass „responsive“ auch 2014 noch als „Trend“ durchgeht ist schon amüsant 🙂
Ein aktuelles Buch zu Website-Konzeption ist sicherlich spannend zu lesen und beinhaltet hoffentlich nicht nur „Trends“….
Ich war auch überrascht, dass „responsive“ noch nicht durch ist. Aber zum einen sieht man in der freien Wildbahn, dass das Thema noch auf der Agenda ist – so viele Sites sind eben noch nicht responsiv. Und auch wenn Konzepter und Website-Gestalter/-Programmierer das Thema schon lange besprechen, hat sich auf den Konferenzen, die ich 2013 besucht habe, gezeigt, dass es hier noch immer einige Details gibt, die man noch lösen muss.
Und ja, im Buch geht es nicht um „Trends“, dafür ist ja das Blog! 😉
Also responsive ist in meinen Augen noch lange nicht durch. Zumal mit HTML5 und CSS3 viele neue Funktionen zur Verfügung stehen und somit sämtliche Websites welche responsive erstellt wurden erweitert werden können.
Ja das mit dem neuen Buch, ich war derjenige welcher schon auf Facebook erwähnt hat das ich mir wenige Tage vor Veröffentlichung ein „altes Exemplar“ gekauft habe. Da wäre natürlich ein Trostpflaster mit einer neuen Ausgabe unter dem Weihnachtsbaum nicht schlecht 🙂
Ich bin ein großer Fan von Onepagern und glaube, dass dieser Trend im nächsten Jahr noch weiter ausgebaut wird. Sofern sie detailliert und mit einem guten Konzept dahinter gestaltet sind, können Onepager Inhalte sehr gut aufbereiten. Landingpages in verschiedene Kapitel zu teilen und dabei den Lesefluss vorgeben bietet imho ein großes Potential multimedialen Storytellings. 🙂
„Responsive“ ist vielleicht nicht unbedingt ein neuer Trend für 2014, aber definitiv noch ein großes Thema. Bin gespannt, was da noch kommt. Bin sehr gespannt auf das Buch!
Auf jeden Fall wird das Thema das Jahr 2014 begleiten und es gibt noch viele Webseiten, die entsprechend ordentlich umgesetzt werden sollten.
Für mich wird es weiterhin ein spannendes Thema bleiben und ein Exemplar des Buches zu dem Thema kommt da natürlich immer gelegen.
Mit Hilfe von Zitaten und Verweis auf schriftliche Literatur kann vllt. der ein oder andere noch zur Notwendigkeit einer responsiven Webseite beeinflusst werden.
Mein Trend 2014:
Flat Design.
Auf den Punkt.
Frohes Fest.