Wer Websites testen will, bevor sie gestaltet und/oder programmiert sind, der nutzt zur Zeit im professionellen Umfeld oft Axure. Etliche Kollegen setzten das Programm auch ein, um ihre Wireframes zu erstellen.
Jetzt hat Axure neue Konkurrenz: Adobe Experience Design CC, kurz XD.

XD könnte sich kaum stärker von Axure unterscheiden. Axure ist mächtig, voller Funktionen und insbesondere am Anfang nicht ganz leicht zugänglich. XD dagegen wirkt leichtgewichtig, visuell und einfach.
Noch ist XD in der Betaphase (zuvor trug es den Namen „Project Comet“), und viele Funktionen sollen noch folgen. Doch kann das Programm wirklich Axure das Wasser reichen?
Wozu taugt Adobe XD?
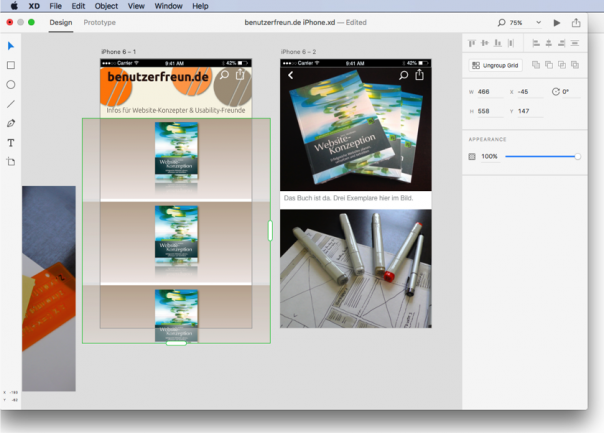
Was mit XD wirklich viel Spaß macht, ist das Gestalten. Das hat das Team aus dem Unternehmen, das auch Photoshop und Illustrator macht, gut hinbekommen. Die Werkzeuge sind einfach und bei Adobe-Nutzern bekannt.
Ganz klar ist das Programm dazu da, high-fidelity-Prototypen zu erstellen – also solche, die schon möglichst so aussehen sollen wie ein fertiges Produkt.

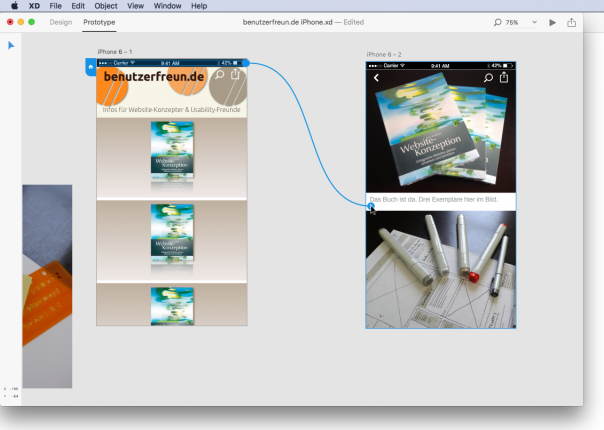
Die nützlichste Funktion ist aber sicher das Werkzeug zum Verlinken. Damit kann man beliebige Elemente auf dem Bildschirm zu Schaltflächen machen, die zu anderen Seiten führen. Dabei kann man verschiedene Übergänge definieren, so dass sich damit realistische App-Prototypen sehr schnell erstellen lassen.
Und die kann man dann mit wenigen Klicks in der Adobe-Cloud veröffentlichen. Die Weitergabe an Kollegen oder auch das schnelle Testen auf dem Mobilgerät sind so kein Problem.
Was noch fehlt, sind Bibliotheken, aus denen man häufig benötigte Elemente ziehen kann – aber die sind für eine der nächsten Versionen versprochen. Zwar gibt es im Willkommens-Screen oder über das Menü die Möglichkeit ein Dokument zu öffnen, das jeweils häufig gebrauchte Elemente für Apple iOS, Google Material oder Microsoft Windows enthält. Aber aus dem muss man die einzelnen Buttons u.a. umständlich herauskopieren.
Auch Master fehlen, bei denen sich alle Instanzen daraus erstellter Elemente gleichzeitig ändern, wenn man z.B. eine andere Schrift, Farbe o.Ä. nutzen will. Auch Formatvorlagen gibt es (bisher?) noch nicht.
Und, ganz wichtig: Bedingte Verzweigungen sind nicht möglich. Das heißt, komplexere Abfragen gehen noch nicht. Oder ich habe zumindest nicht gesehen, wo man die einstellt – das UI ist Adobe-typisch aufgeräumt und schlicht, dafür muss man nach manchen Funktionen ziemlich umständlich suchen. Die meisten Icons kann man kaum als selbsterklärend bezeichnen.
In den nächsten Monaten soll alle 4 Wochen eine neue Version herauskommen, die man kostenlos nutzen darf. Derzeit gibt es aber lediglich die Mac-Version, die für Windows soll demnächst folgen.
Testen Sie selbst: Adobe Experience Design CC
Und die Beschreibung zur gerade erschienenen April-Version (das haben sie gerade noch geschafft mit dem April…): April Update of Adobe Experience Design CC