Heute gehen wir auf eine Reise in die Zukunft. Wie viele Jahre diese Zukunft weg ist, das ist schwer zu sagen – vielleicht nur zwei, in manchen Bereichen vielleicht noch fünf, sechs Jahre. Sicher ist: Wer irgendetwas mit Technik oder Inhalten und Diensten für Menschen zu tun hat, der kann sich auf einige Änderungen freuen – und sollte sich auf diese vorbereiten.
Jede Website muss heute auf mobilen Geräten funktionieren, das ist inzwischen allen klar. Auch bei Sites mit wenig technikaffinen Nutzern kommt inzwischen teilweise die Hälfte der Nutzer mit Tablet oder Smartphone. Die Antwort der Konzepter darauf ist responsives Design.
Doch damit ist es längst nicht getan. Responsives Design ist mehr als nur die Anpassung der sichtbaren Elemente an den verfügbaren Bildschirmplatz. Responsives Design sollte auch die Bedienelemente an das jeweilige Gerät anpassen. Selbst ein noch so schlanker Zeigefinger ist nun einmal deutlich dicker als ein Mauszeiger.
Auch Scrollbalken sind nicht auf allen Geräten immer sichtbar, Links im Text sind schwer zu treffen mit dem Finger. Auch das sollten wir berücksichtigen.
Und auch damit ist es immer noch nicht getan: Nachdem auf dem Smartphone zum Beispiel so wenig Menüelemente auf einmal angezeigt werden können, müssen wir auch die Menüs anpassen – die Nutzer können sich unmöglich die vielen Optionen merken, wie sie in den Mega-Dropdowns mancher Websites angeboten werden.
Und sind im jeweiligen Nutzungskontext wirklich alle Inhalte notwendig? Oder fehlt sogar etwas?
Die Herausforderungen sind groß – und in Zukunft werden sie noch größer für uns Konzepter. Denn die Anzahl der möglichen Nutzerschnittstellen wird in den nächsten Jahren mehr und mehr.
Sehr spannend, wie ich finde, und die Kollegen sind teilweise schon dabei, mit diesen futuristischen Entwicklungen zu arbeiten, wie ich auf dem ux congress gesehen habe.
Im Folgenden gebe ich einen kurzen Einblick in die schöne neue Welt der Nutzeroberflächen. Ohne Anspruch auf Vollständigkeit, lediglich als Anregung, die Augen offen zu halten für Neues.
Von der Kommandozeile zum unsichtbaren Interface
Damit unser Maschinen tun, was wir wollen, brauchen wir eine Möglichkeit, mit ihnen zu kommunizieren. Diese Kommunikation läuft über die Mensch-Maschine-Schnittstelle oder englisch User Interface. Meist spricht man von der Benutzerschnittstelle. Die (Be-)Nutzeroberfläche ist der Teil der Maschine, der mit uns kommuniziert.

Dann kamen Lochkarten und Lochstreifen, schließlich Bildschirme und Tastaturen. Noch bis in die 80er Jahre des letzten Jahrhunderts waren Eingaben in einer einzigen Textzeile üblich, um Computer zu steuern. MS DOS zum Beispiel war so ein Kommandozeilen-Interface (CLI – command line interface).
Mit dem Apple Macintosh wurden ab 1984 grafische Nutzeroberflächen populär – GUIs (graphical user interface). Man musste nicht mehr kryptische Befehle auswendig lernen. Dafür musste man lernen, mit einer damals neuen Welt aus Metaphern umzugehen. Das Konzept des Schreibtisches, eines Papierkorbs, von Fenstern, Scrollen, Ziehen und Loslassen – all das war damals neu und keineswegs intuitiv. Es war nur wesentlich leichter, damit umzugehen als mit den textbasierten Kommandozeilen.
Heute ist viel die Rede von NUIs – natural user interfaces, also natürlichen Nutzeroberflächen.
Doch was das genau ist, darüber gibt es keine Einigkeit. Einige meinen, wir wären schon im Zeitalter der NUIs. Und träumen von noUI, also gar keinen Schnittstellen – das hieße, die Maschinen wissen ohne unser Zutun, was wir wollen.
Touchscreens = natürliche Interaktion?
Dank Touchscreen müssen wir nicht mehr über den Umweg von Maus und Mauszeiger mit den Objekten auf dem Bildschirm interagieren. Das Antippen eines Buttons fühlt sich wesentlich natürlicher an, als ein kleines graues Kästchen auf dem Schreibtisch so lange zu verschieben, bis sich ein damit gesteuerter Pfeil auf unserem Bildschirm über ein Element bewegt und dann einen Knopf auf dem Kästchen zu drücken.
Doch ist das Antippen allein schon natürlich? Ist es natürlich, zwei Finger auf eine Karte zu legen und die Finger dann auseinanderzubewegen, um die Landkarte zu vergrößern?
Das ist sicherlich nutzerfreundlich, weil man diese Geste schnell gelernt hat, und sie einleuchtet. Aber intuitiv oder natürlich ist sie nicht, man muss sie lernen.

Manche Konzepte sind uns so in Fleisch und Blut übergegangen, dass uns gar nicht auffällt, dass wir sie einmal gelernt haben und dass es Menschen gibt, die sie nicht kennen. Ich hatte neulich einen älteren Probanden im Usability-Labor, mit dem ich die Nutzerfreundlichkeit einer Website getestet habe. Nach einer Weile fiel mir auf, dass er überhaupt nicht scrollte. Auch auf Seiten nicht, die ganz offensichtlich nach unten weiter gingen.
Nach langem Zögern fragte ich ihn, warum er nicht nach unten scrollt. Er verstand mich zunächst nicht. Dann ging ihm ein Licht auf: “Ach, Sie meinen, so mit der Maus da auf die Seitenleiste klicken? Das hatte ich ganz vergessen!”
Es stellte sich heraus, dass der Herr frühpensioniert war und sein ganzes Arbeitsleben über Computer genutzt hatte. Nur hatte er nie persönlich einen. Vor fünf Jahren, zur Pensionierung, hat er sich dann ein Tablet gekauft und nutzt es seitdem täglich. Das Konzept der Scrollbalken hatte er völlig verlernt.
Gestensteuerung
Die Gesten, mit denen wir Touchscreens wie z.B. die von Tablets und Smartphones steuern, ermöglichen eine schnelle und komfortabel Bedienung. Nutzertests haben gezeigt, dass die meisten Nutzer aber nur einen kleinen Teil der verfügbaren Gesten verwenden. Das Hauptproblem: Jede Geste muss gelernt werden. Und man muss sie regelmäßig anwenden, damit man sie nicht wieder vergisst.
Die Nutzeroberfläche gibt keinen direkten Hinweis, auf welche Gesten sie reagiert. Nur wenige Dinge sind tatsächlich intuitiv: Das Verschieben eines Fotos auf einem Seitenlayout oder die Änderung der Größe eines Kastens ist tatsächlich “natürlich”, aber die meisten Gesten bei Touchscreens sind es nicht.
Deutlich natürlicher ist die Interaktion ohne eine Oberfläche, die ich berühren muss. Im Bereich von Spielen ist das schon länger Standard: Der Hauptgrund für den großen Erfolg der 2006 eingeführten Spielkonsole Wii war ihr Controller: Dieser erfasst die Bewegung des Spielers und so kann man z.B. den virtuellen Tennisball schlagen, indem man seinen Arm schwingt – so, wie man es mit einem Tennisschläger machen würde.
Die Kinect von Microsoft gibt es seit 2010 und sie kommt sogar ohne Controller aus. Sie nimmt ein Kamerabild von mir auf und ermittelt, unterstützt von verschiedenen Sensoren, meine genaue Position und die Bewegung im Raum. So kann ich den Computer allein durch meine Bewegungen steuern.
2013 kam die Leap Motion auf den Markt, die Gestensteuerung für PCs nachrüstet. Das kleine Gerät steckt man an den USB-Anschluss und kann dann verschiedene Anwendungen per Handbewegung steuern.
Schließlich sei noch Myo erwähnt. Diese Manschette misst die Muskel-Kontraktion des Unterarms. Dadurch lassen sich Bewegungen genauer und zuverlässiger erfassen – aber man muss eben diese Manschette tragen. In Zukunft wird diese Technik aber sicher bald sehr viel kleiner und günstiger werden.
Google will mit dem Project Soli die Gestensteuerung noch viel besser machen und auch winzige Bewegungen der Finger erfassen. Dazu nutzen sie Radar und wollen sogar erkennen, wenn man zwei Finger nur einen Millimeter an einem anderen reibt.
Force Feedback
Game Controller vibrieren schon seit den 1990er Jahren, wenn man sein virtuelles Auto in den Graben fährt, nach einem Sprung in den Abgrund unsanft auf dem Boden aufkommt oder eine große Kanone abfeuert.
Und auch Smartphones haben schon ein haptisches (also fühlbares) Feedback. Doch mal wieder ist es Apple, die eine Technologie voranbringen und massentauglich machen: Auf der Apple Watch und neueren MacBooks gibt es den sogenannten Force Touch. Wenn man ein Element hier nicht nur antippt, sondern fester darauf drückt, kommt man zu Zusatzinformationen oder alternativen Navigationsmöglichkeiten.
Das iPhone 6S und das 6S Plus haben sogenanntes 3D Touch. Die Geräte können nun nicht zur zwischen einem Tipp und einem Druck unterscheiden, sondern auch noch feststellen, wie fest man drückt. Außerdem messen sie, wo der Nutzer drückt. Das heißt, anders als bei der Apple Watch kann man unterschiedliche Aktionen auslösen, je nachdem, welches Element auf dem Bildschirm man drückt.
Mit den neuen Geräten gibt es nun folgende Interaktionsmöglichkeiten:
- Tipp – entspricht einem Klick
- Druck – “Peek”, vergleichbar einem Rollover (also dem Bewegen des Mauszeigers über ein Element)
- fester Druck – “Pop”, vergleichbar dem Klick mit der rechten Maustaste

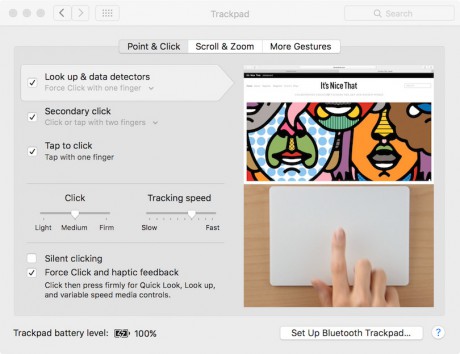
Das neue Magic Trackpad 2 kann diese Unterscheidung ebenfalls – hier spricht Apple aber nur von “Force Touch”. Ich habe mir aus Neugier das Trackpad besorgt – mit knapp 150 Euro kein Impulskauf. Darin steckt nicht nur die Technik wie in einem normalen Touchscreen, sondern zusätzlich ein Set von Vibrationsmotoren, die das Feedback steuern. Das heißt: Ist die Batterie leer, kann man auch nicht klicken. Das Gerät hat keinen mechanischen Schalter, der den Klick registriert. Die Fläche bewegt sich überraschenderweise auch praktisch nicht nach unten, wenn man “klickt”. Und trotzdem meint man deutlich zu spüren, wie das Gerät ein ganzes Stück nachgibt. Dieses Gefühl erzeugen die Motoren durch winzige Vibrationen. Ein Klick fühlt sich vielleicht sogar etwas echter an als mit einem klassischen Trackpad.

Der Nutzen dieser neuen Klickvarianten ist unter Mac OS X derzeit noch recht begrenzt: Klickt man auf einen Link, geht er wie gewohnt im Browser auf. Klickt man fester darauf, passiert nichts. Klickt man noch fester, erscheint die verlinkte Webseite in einem Vorschaufenster. Ganz praktisch. Und in den Mac-Programmen sieht man beim festen Drücken auf ein Wort dessen Übersetzung und seine Definition.
Ich bin gespannt, ob die Möglichkeiten in Zukunft bei Apple und Drittprogamm-Herstellern weitere sinnvolle Anwendungen finden. Derzeit ist der Force Touch lediglich eine nette Funktion, mehr nicht.
Sprachsteuerung
Computer, die unsere Befehle befolgen – das ist seit den 1960er Jahren Standard in Science-Fiction-Filmen. Im Labor funktionierte das zu der Zeit auch schon – allerdings erkannten die Systeme nur etwa 10 Wörter, und auch die nur, wenn sie langsam, deutlich und mit Pausen gesprochen wurden.
Heute verstehen die virtuellen Assistenten von Apple (Siri) und Microsoft (Cortana) so ziemlich alles, was ein Smartphonenutzer üblicherweise von seinem Gerät möchte – Wecker stellen, Wettervorhersage abfragen, Musik spielen oder SMS schreiben.
Auch im Wohnzimmer kann man sich mit seinen Maschinen unterhalten: In den Apple TV ist Siri integriert und Amazon hat ein Produkt namens Amazon Echo im Programm (die Assistentin heißt hier Alexa).
Alexa bietet Ähnliches wie ihre Kolleginnen von Apple und Microsoft. Außerdem kann man mit dem Gerät andere steuern, wie zum Beispiel ein Lichtsystem von Philips. Um zu vermuten, dass Alexa in Zukunft für die Nutzer bei Amazon einkaufen wird, muss man kein Zukunftsforscher sein.
Dass das Feld der Spracherkennung von vielen für sehr wichtig gehalten wird, zeigt auch, dass Google (Google Now) und Facebook (Facebook M) ebenfalls Sprachassistenten auf den Markt gebracht haben.
Und es bleibt nicht beim Sprechen – auch in getippten Chats sind die virtuellen Assistenten im Kommen. Setzt man z.B. “Clara” auf die Empfängerliste einer Mail, schreibt sie alle anderen Empfänger an und organisiert mit diesen einen gemeinsamen Termin. Ihr Kollege “Howdy” erkundigt sich bei allen Teammitgliedern, die ihren Stundenzettel nicht ausgefüllt haben, was sie gestern gearbeitet haben und holt das Versäumte nach. Man kann sich auch bei ihm beschweren, dass noch Zuarbeit von anderen aussteht – er fragt dann höflich beim Betreffenden nach.
VR & Blicksteuerung
In wenigen Tagen, am 7. November 2015, verteilt die New York Times 1,3 Millionen Pappgestelle. In diese können die Leser ihre Smartphones stecken und dann einen VR-Dokumentarfilm ansehen, den die Zeitung produziert hat.

Doch wer noch nie selbst ausprobiert hat, wie sich solche Filme anfühlen, der sollte das umgehend nachholen. (Siehe z.B. Interfaces der Zukunft im Game Science Center.)
Denn solche Filme fühlen sich unglaublich real an. Man sitzt mitten im Geschehen und entwickelt einen ganz anderen Zugang zum Gezeigten.
Mit einem solchen Film kann man meiner Einschätzung nach ganz anders Meinung machen als mit Printartikeln oder klassischen Filmen.
Das zeigt auch: VR ist nicht nur etwas für Computerspiele. Oculus Rift, einer der bekanntesten VR-Brillen, wurde von Facebook gekauft. Und die wollen damit sicher keine Games machen, sondern eher die Kommunikation auf eine neue Ebene bringen.
Die Steuerung einer VR-Brille ist tatsächlich ein NUI – ein natural user interface: Denn wenn sich die Darstellung ändert, wenn ich den Kopf drehe, steuere ich tatsächlich direkt die Inhalte, ohne Umwege, ohne Metaphern. Ganz so, als würde ich mich in meiner Umgebung umsehen.
Die Auswahl funktioniert z.B. dadurch, dass ich Elemente fixiere. Sehe ich also länger auf einen “Button”, wird dieser “gedrückt”.
Gedankensteuerung
Schließlich der letzte Punkt, der noch mehr nach Science-Fiction klingt als die anderen, aber schon besser funktioniert als die Sprachsteuerung in den 60er Jahren: die Steuerung von Computern mit Gedanken.
Derzeit funktionieren die meisten dieser Geräte so, dass sie die Gehirnströme des Nutzers messen – wie ein EEG, mit Elektroden, die man auf die Kopfhaut setzt.
Das geht natürlich noch nicht so, dass man denkt “drück den Schalter”, sondern man muss sein Hirn und die Erkennungssoftware trainieren. Das klappt im Labor und wird erprobt vor allem für Menschen, die z.B. Gliedmaßen verloren haben und nun mit dem Hirn direkt eine Prothese steuern.
Aber man kann auch für ein paar hundert Euro Geräte kaufen, die sich eignen, um z.B. Spiele mit seinen Gedanken zu steuern, ohne einen Finger zu rühren.
Wie wir für solche Nutzerschnittstellen in Zukunft gestalten weiß ich nicht – aber ich weiß, es wird spannend!
Links
So funktioniert 3D Touch im neuen iPhone:
www.youtube.com/watch?v=cSTEB8cdQwo&feature=youtu.be
Wie man 3D-Touch so nutzt, dass die UX besser wird:
www.nngroup.com/articles/3d-touch/
Das ist die Technik, die hinter Force Touch steckt:
www.xda-developers.com/how-and-why-force-touch-can-revolutionize-smartphone-interfaces-2/
Project Soli von Google zur Gestensteuerung mit Radar:
www.google.com/atap/project-soli/
Facebooks Assistent M:
http://t3n.de/news/facebook-m-video-zeigt-digitalen-637884/
Die Chat-Assistenten Howdy und Clara:
http://readwrite.com/2015/10/20/slack-bots-howdy-message-platform
Der VR-Film der New York Times:
www.wired.com/2015/10/the-nyts-new-project-will-be-vrs-first-mainstream-moment/
Übersicht von Gehirnsteuerungen, die man heute schon kaufen kann:
www.hongkiat.com/blog/brain-controlled-gadgets/





3 Gedanken zu „Nutzeroberflächen der Zukunft – Newsletter 11/2015“