Das Schlagwort Responsive Web Design geistert schon länger durch die Web-Entwicklerszene. Und mit der immer stärkeren Verbreitung von Mobilgeräten zum Surfen wird es immer wichtiger. Apple hat mit dem neuen iPad gerade wieder das Leben für die Nutzer besser und für die Entwickler mühsamer gemacht.
Was ist Responsive Design?
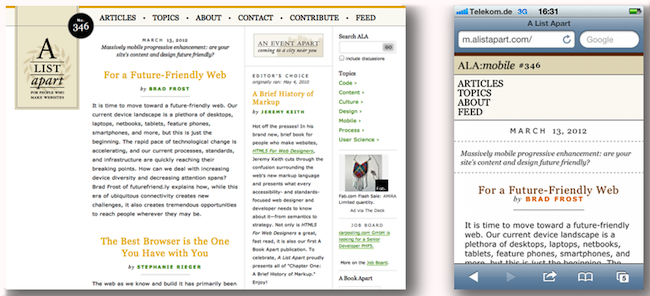
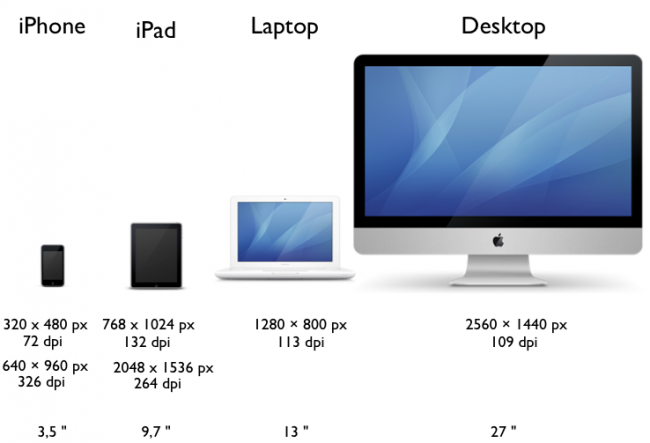
„Responsive“ ist das Design einer Website, wenn ihre Seiten auf allen Browsern und auf allen Geräten optimal dargestellt werden. Optimal heißt, sie sehen gut aus, alle Inhalte sind zugänglich und sie sind gut zu benutzen. Und das gleichermaßen auf dem kleinen Screen eines Smartphones, auf dem Laptop-Bildschirm und auf dem riesigen Desktop-Monitor.

Ähnlich wie die Barrierefreiheit ist das immer nur ein Ziel, das praktisch nie ganz erreicht werden kann. Allein das Testen auf allen theoretisch möglichen Browser-Geräte-Kombinationen ist schon unmöglich.
„responsive“ ist eine Seite übrigens, weil sie „antwortet“ (=respond), d.h. sie reagiert auf die aktuelle Umgebung des Besuchers.
Die Technik hinter Responsive Webdesign
Responsives Webdesign nutzt HTML5 und CSS, um die Darstellung einer Seite so anzupassen, dass sie in der aktuellen Umgebung gut aussieht. Dabei werden zumindest folgende Faktoren berücksichtigt:
Größe des Fensters bzw. des Bildschirms
Verwendeter Browser und seine Möglichkeiten zur Darstellung
Orientierung (Hoch- oder Querformat)
Hinzu kommt immer häufiger noch der Faktor Auflösung. Denn wer auf hochauflösenden Displays, wie sie iPhone 4S und iPad 3 verwenden, brillante Grafiken anzeigen will, der muss auch Bilder in einer entsprechenden Qualität ausliefern.

Die Kür: weiter denken

Ein gutes responsives Design ändert aber nicht nur die Größe von Bildern und die Breite von Spalten. Es zieht die ganze Nutzungssituation in Betracht. Das heißt zum Beispiel, dass Nutzer, die über ein Mobilgerät auf die Site zugreifen, die Informationen anders strukturiert bekommen. Die Site eines Ladengeschäfts etwa könnte in der Mobilversion die Anfahrt und die Öffnungszeiten prominenter platzieren.
Dabei kann man aber auch daneben liegen – viele Nutzer surfen auch vom Sofa aus mit ihrem Smartphone. Daher sollte man auf jeden Fall dafür sorgen, dass alle Informationen zugänglich sind.
Gutes responsives Design im eigentlichen Sinn nutzt nur eine einzige Version der Site – eigene mobil-Versionen oder Apps sind ein anderer Ansatz, um Nutzern eine gute User Experience zu bieten. Ob man solche Versionen oder eigene mobil-Apps erstellt, muss man immer im Einzelfall entscheiden. Sie sind langfristig mehr Aufwand für die Pflege, können aber besonders bei Diensten, die die Nutzer häufig verwenden, Vorteile haben.
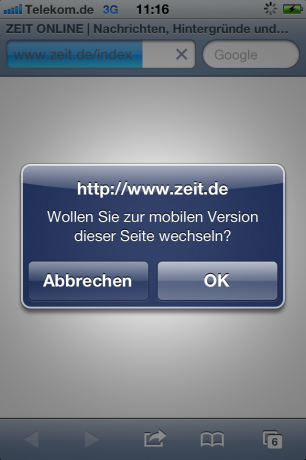
Sinnvoll ist es auch, den Nutzer nicht zu zwingen, eine bestimmte Version zu nutzen. Einerseits ist es bequem, wenn die Site sich merkt, welche Version er beim letzten Besuch genutzt hat. Andererseits sollte er aber auch immer die Möglichkeit haben, wieder zurück zur anderen Version zu wechseln, weil er diesmal vielleicht auf Inhalte oder Funktionen zugreifen will, die er beim letzten Besuch nicht gebraucht hat.
Wo und was testen?
Wie erwähnt, kann man nicht alle Möglichkeiten testen, um zu sehen, ob die eigene Site gut dargestellt wird. Man sollte das aber möglichst zumindest tun unter:
Mac
PC
iPhone
iPad
Android
Windows 7 Phone
Und als Browser sollte man die großen Drei testen:
Internet Explorer
Firefox
Safari/Chrome (basieren beide auf Webkit)
Bei den Versionen wird es schon schwieriger – will man hier alle testen, die noch in Gebrauch sind, hat man viel vor. Ein Blick in die Logfiles der Site hilft bei der Entscheidung, welche Versionen man weglassen kann. (Mehr zum Thema Browser auch im Post Browser – welche sind im Einsatz, welche soll ich berücksichtigen?.)
Testhilfe Shadow
Adobe scheint sich immer mehr in Richtung HTML zu bewegen, weg von Flash. Vor Kurzem hat die Firma die Software Shadow vorgestellt, die Entwickler viel Arbeit abnimmt.
Mit Shadow können Sie iOS- und Adroid-Geräte an den Browser auf Ihrem PC koppeln. Auf den Geräten werden dann die Seiten angezeigt, die Sie am Desktop öffnen. Und, noch besser: Sie können einen Debugger auf dem PC starten, der auf den angeschlossenen Geräten läuft. Das ist extrem hilfreich, weil sich Fehler bei der Darstellung auf Mobilgeräten nämlich sonst nur sehr umständlich finden lassen.
Das Programm und die notwendigen Mobilen Apps sind derzeit als Beta kostenlos erhältlich. Voraussetzung ist der Browser Chrome.
Links
Responsive Web Design and Adapting for Mobile Designs
Eine gute Übersicht mit Tipps für Responsive Design mit Links zu wichtigen Quellen.
Adobe Shadow
Die Beta-Version des hilfreichen HTML-Test-Tools von Adobe.
Responsive Web Design: 50 Examples and Best Practices
50 tolle Beispiele für resonsive webdesign.
Responsive Web Design: What It Is and How To Use It
Ein hervorragender Workshop Responsives Webdesign für alle, die es selbst umsetzen wollen
20 tools to help you create responsive web designs.
Eine sehr gute Zusammenstellung von praktischen Werkzeugen für Designer





Ich finde es wichtig, dass man den Besucher Fragt ob er die Mobile Version benutzen will. Ich finde es imme rnervig, wenn man die Mobile Version aufgezwungen bekommt.